I'm trying to retrieve an object from an ArrayList in the database but when I'm retrieving it one of the object attributes returns an empty string instead of the string saved in the database, however, the other attributes are returning their values.
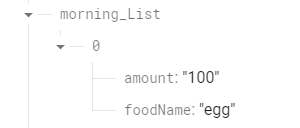
The databse image:

getAmount returns the matching string from the database but getFoodName returns an empty string instead of "egg".
reference.child(userId).addListenerForSingleValueEvent(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot snapshot) {
User userProfile=snapshot.getValue(User.class);
if(userProfile!=null)
{
if(userProfile.morning_List!=null)
{
for(int i=0;i<userProfile.morning_List.size();i )
{
FoodItem foodItem=new FoodItem(userProfile.morning_List.get(i));
mFoodList.add(new FoodItem(foodItem.getFoodName(),foodItem.getAmount()));
}
}
foodItem class
public class FoodItem {
private String fdName;
private String amount;
public FoodItem(String foodName, String foodAmount) {
this.fdName = foodName;
this.amount=foodAmount;
}
public String getFoodName() {
return this.fdName;
}
public String getAmount() {
return this.amount;
}
}
List adapter class:
public class FoodListAdapter extends RecyclerView.Adapter<FoodListAdapter.FoodViewHolder>{
private ArrayList<FoodItem> mFoodList;
public static class FoodViewHolder extends RecyclerView.ViewHolder{
public TextView mFoodName;
public TextView mAmount;
public FoodViewHolder(@NonNull View itemView,final OnItemClickListener listener) {
super(itemView);
mFoodName = itemView.findViewById(R.id.fdName);
mAmount = itemView.findViewById(R.id.amount);
}
}
public FoodListAdapter(ArrayList<FoodItem> foodList) {
mFoodList = foodList;
}
@NonNull
@Override
public FoodListAdapter.FoodViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.food_item, parent, false);
FoodViewHolder evh = new FoodViewHolder(v, mListener);
return evh;
}
@Override
public void onBindViewHolder(@NonNull FoodListAdapter.FoodViewHolder holder, int position) {
FoodItem currentItem = mFoodList.get(position);
holder.mFoodName.setText(currentItem.getFoodName());
holder.mAmount.setText(currentItem.getAmount());
}
@Override
public int getItemCount() {
return mFoodList.size();
}
}
CodePudding user response:
I think this may come from the fact that your field is called fdName, while the property in the database is called foodName.
Firebase uses either the getter and setter to determine the name of the property, or if those are missing, the name of the field. So it's looking for a property called fdName in the database.
The solution is to rename your field to match the property name in the database:
public class FoodItem {
private String foodName; // 