I want to place text at the bottom of a card and blur the text area with a translucent color.
This is what I have so far.
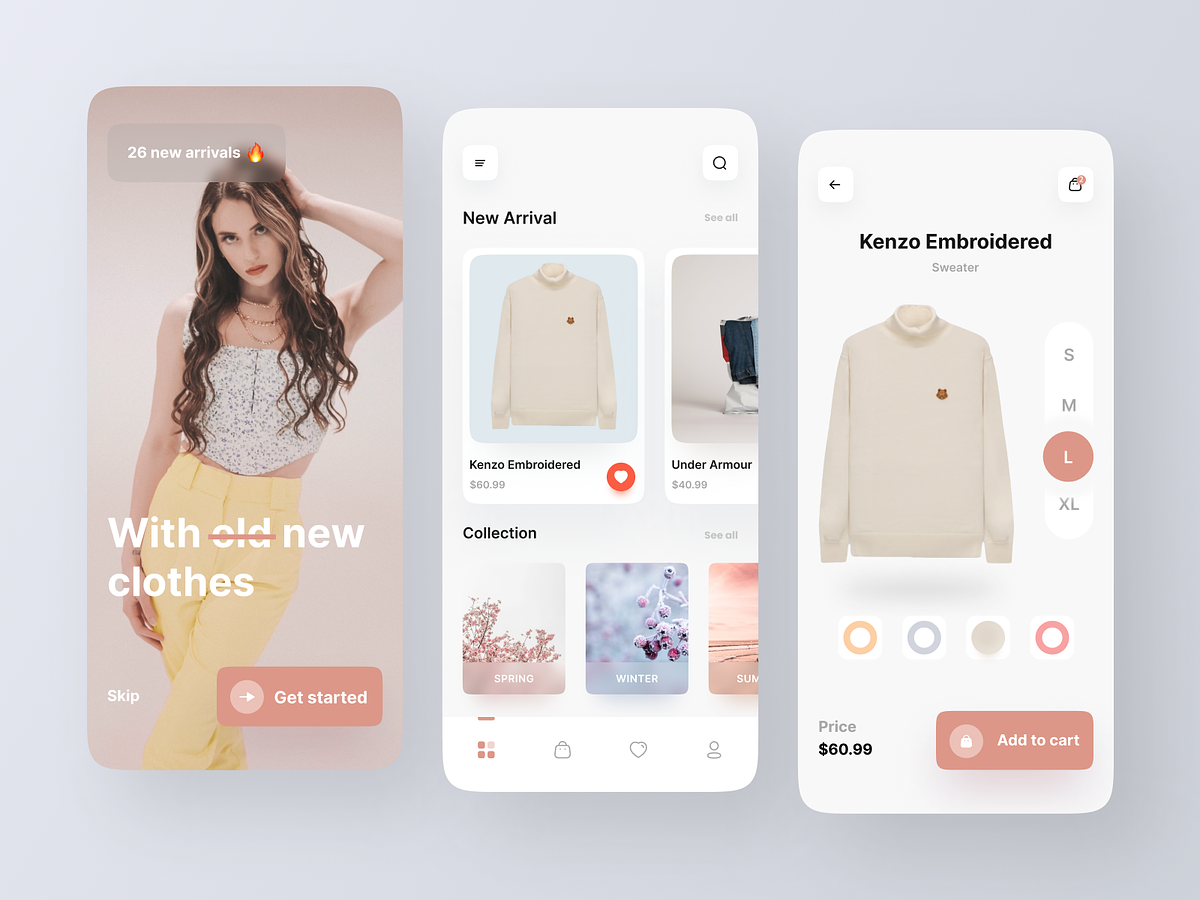
The design I am trying to achieve is this. (Collection Area with cards specific part)

Here's my code:
@Composable
fun CollectionCardArea(
collection: Collection,
cardWidth: Dp
) {
Card(
modifier = Modifier
.width(cardWidth)
.padding(start = 2.dp, end = 25.dp, bottom = 5.dp, top = 0.dp)
.clickable { },
shape = RoundedCornerShape(6),
elevation = 4.dp
) {
Box(modifier = Modifier
.fillMaxSize(),
) {
Image(
painter = rememberImagePainter(
data = collection.image
),
contentDescription = collection.name,
contentScale = ContentScale.Crop,
modifier = Modifier
.fillMaxSize()
)
}
Box(modifier = Modifier
.fillMaxWidth()
.height(20.dp)
.background(Color.Transparent)
) {
Text(text = collection.name, color = Color.White)
}
}
}
The problem is I cannot find a way to align the text to the bottom of the screen.
Also, I cannot figure out how to blur the text area.
CodePudding user response:
First thing, Card can't position its own child (when there are multiple children). So you need to use something like Column, Row, Box, or else inside the card itself. So instead having a tree like this
- Card
- Box
- Image
- Box
- Text
You can try it like this
- Card
- Box
- Box
- Image
- Box
- Text
Second, as for the blur in Jetpack-Compose you can refer to this answer. But the API itself is only available on Android 12 and up.
