Currently working on an application that involves using the fl_charts dependency.
return Container(
padding: EdgeInsets.all(10),
width: double.infinity,
height: 200,
child: LineChart(
LineChartData(
borderData: FlBorderData(show: false),
lineBarsData: [
LineChartBarData(spots: [
FlSpot(0, double.parse(yParam[0])),
FlSpot(1, double.parse(yParam[1])),
FlSpot(2, double.parse(yParam[2])),
FlSpot(3, double.parse(yParam[3])),
FlSpot(4, double.parse(yParam[4])),
FlSpot(5, double.parse(yParam[5])),
FlSpot(6, double.parse(yParam[6])),
FlSpot(7, double.parse(yParam[7])),
FlSpot(8, double.parse(yParam[8])),
FlSpot(9, double.parse(yParam[9])),
FlSpot(10, double.parse(yParam[10])),
FlSpot(11, double.parse(yParam[11])),
FlSpot(12, double.parse(yParam[12])),
],
color: Colors.red,)
]),
),
);
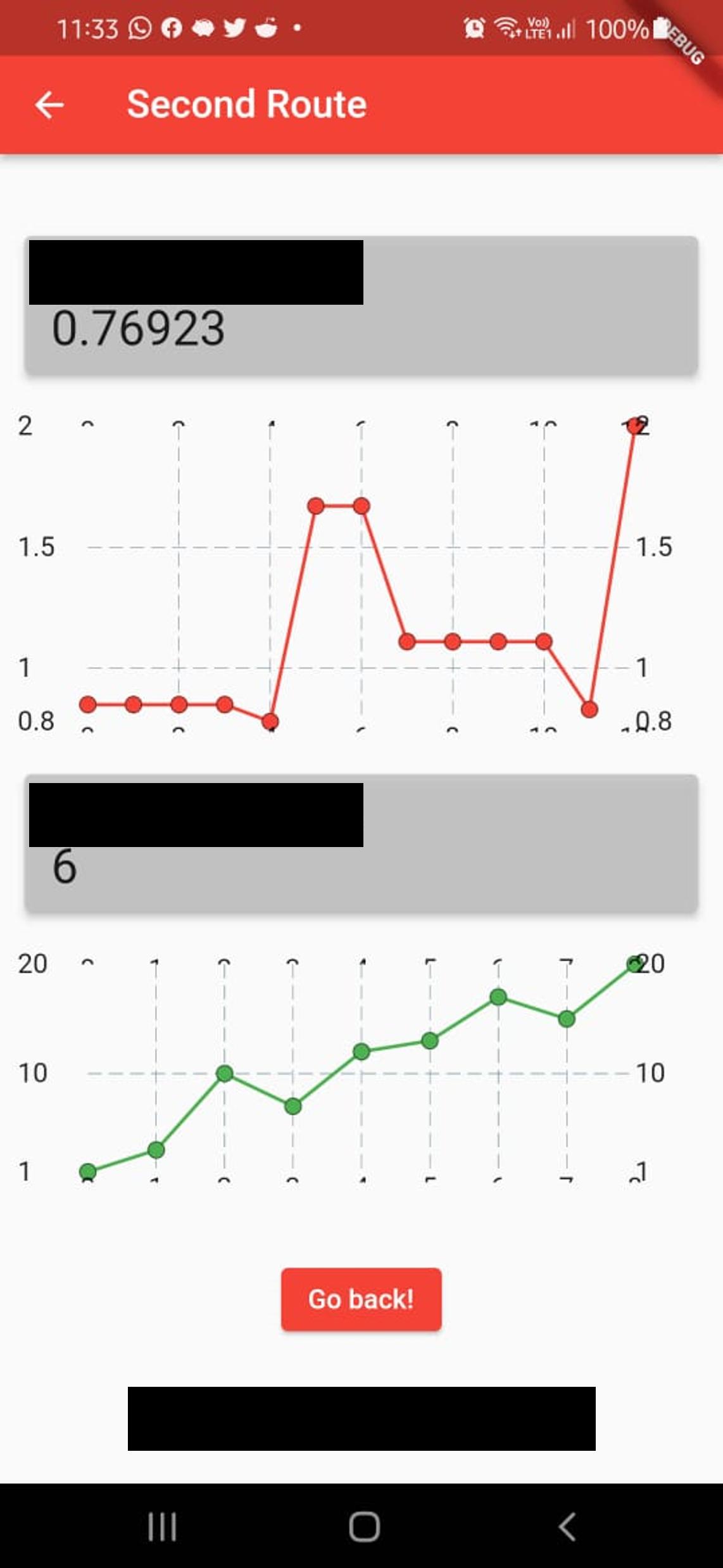
As visible, the x-axis labels for the charts are not displaying correctly. I would like to remove the top x-axis labels and only show the bottom labels at a rotation of 60 degrees.
I have looked at the following reference but it seems these attributes do not exist for it or I cannot find where to insert the correct things.
The chart Data is being streamed in from Firebase database and updates through a streambuilder element.
Thanks a lot!
EDIT: Thanks to Tray below, I was able to find the answer
return Container(
padding: EdgeInsets.all(10),
width: double.infinity,
height: 200,
child: LineChart(
LineChartData(
borderData: FlBorderData(show: false),
lineBarsData: [
LineChartBarData(spots: [
FlSpot(0, double.parse(yParam[0])),
FlSpot(1, double.parse(yParam[1])),
FlSpot(2, double.parse(yParam[2])),
FlSpot(3, double.parse(yParam[3])),
FlSpot(4, double.parse(yParam[4])),
FlSpot(5, double.parse(yParam[5])),
FlSpot(6, double.parse(yParam[6])),
FlSpot(7, double.parse(yParam[7])),
FlSpot(8, double.parse(yParam[8])),
FlSpot(9, double.parse(yParam[9])),
FlSpot(10, double.parse(yParam[10])),
FlSpot(11, double.parse(yParam[11])),
FlSpot(12, double.parse(yParam[12])),
],
color: Colors.red,
)
],
titlesData: FlTitlesData(
topTitles: AxisTitles(
sideTitles: SideTitles(showTitles: false),
),
rightTitles: AxisTitles(
sideTitles: SideTitles(showTitles: false),
),
bottomTitles: AxisTitles(
sideTitles: SideTitles(showTitles: true, reservedSize: 30),
),
leftTitles: AxisTitles(
sideTitles: SideTitles(showTitles: true, reservedSize: 30),
),
),
),
),
);
CodePudding user response:
Looking at https://github.com/imaNNeoFighT/fl_chart/blob/3f1a6aee638bb89a4a5ff9097737a74e116e4778/example/lib/line_chart/samples/line_chart_sample7.dart#L168 there may be an attribute called "topTitles". You can try setting that to false.