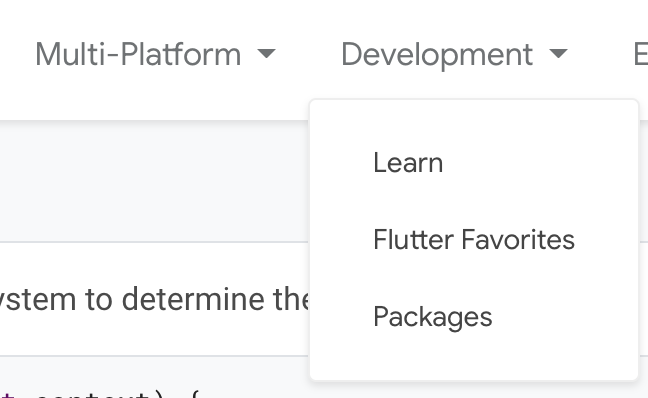
On Flutter.dev website, you can find this drop-down experience.
How to design such drop-down menu?
I have tried following but doesn't give the similar experience.
PopupMenuButton(
child: Container(
margin: const EdgeInsets.all(10),
child: const Text(
'Main menu',
style: TextStyle(
fontSize: 16,
color: Colors.white,
decoration: TextDecoration.underline,
),
),
),
itemBuilder: (context) => [
PopupMenuItem(
child: const Text('Child one'),
value: 1,
onTap: () {},
),
PopupMenuItem(
child: const Text('Child two'),
value: 1,
onTap: () {},
),
],
)
Above code gives following experience.
CodePudding user response:
You can use this widget drop-down button : https://pub.dev/packages/dropdown_button2
or you can refere to this code.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter DropDownButton',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: const MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// Initial Selected Value
String dropdownvalue = 'Item 1';
// List of items in our dropdown menu
var items = [
'Item 1',
'Item 2',
'Item 3',
'Item 4',
'Item 5',
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Geeksforgeeks"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
DropdownButton(
// Initial Value
value: dropdownvalue,
// Down Arrow Icon
icon: const Icon(Icons.keyboard_arrow_down),
// Array list of items
items: items.map((String items) {
return DropdownMenuItem(
value: items,
child: Text(items),
);
}).toList(),
// After selecting the desired option,it will
// change button value to selected value
onChanged: (String? newValue) {
setState(() {
dropdownvalue = newValue!;
});
},
),
],
),
),
);
}
}