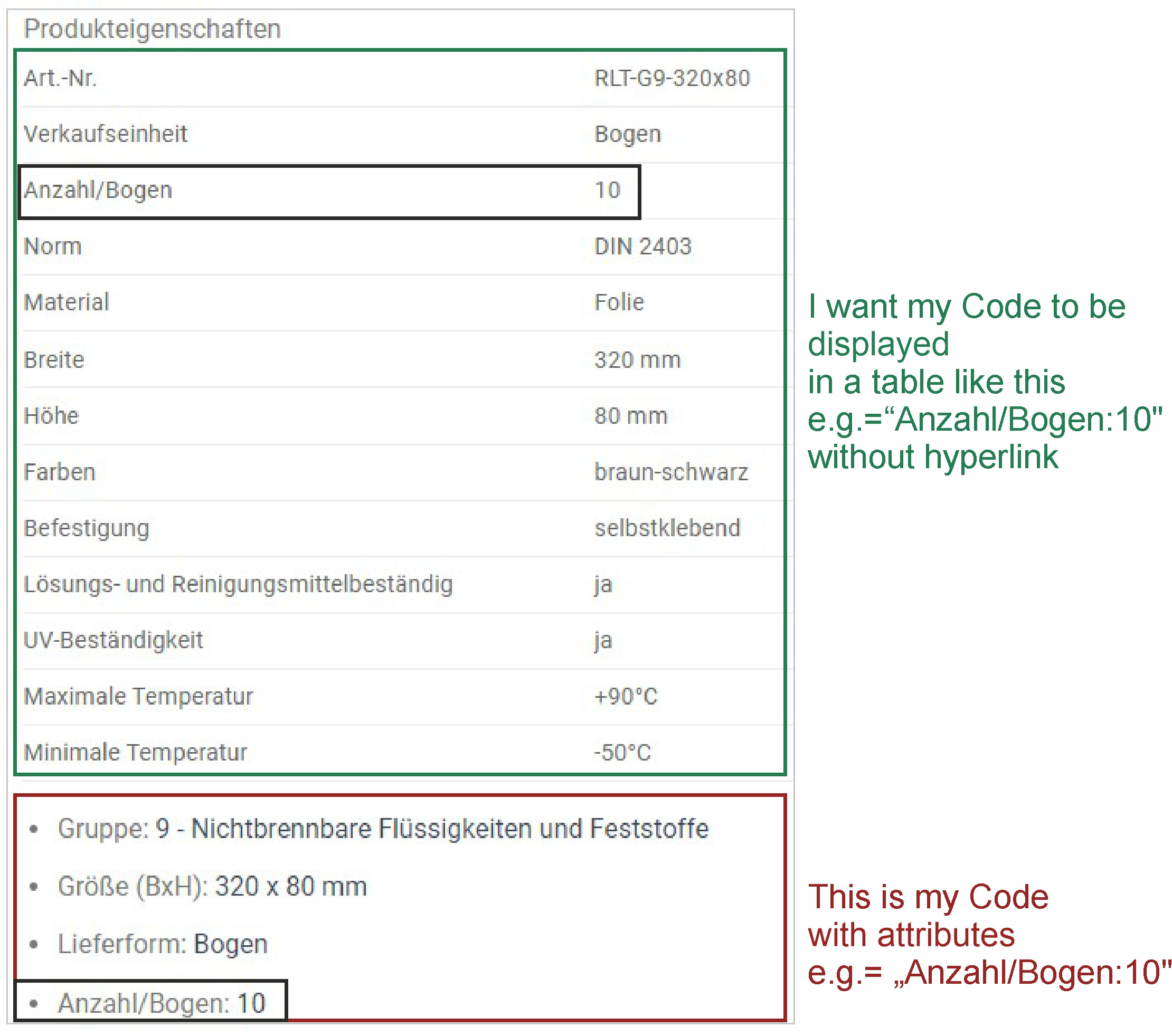
How can I display my code output in a table like this?
I want to display the label and value of $attribute and $attribute_label in a table format, not as a list.
I am very new to PHP and couldn't figure out how to do this. I'm hoping that someone could help me with my problem.
// Build the html string with the label followed by a clickable list of terms.
// Updated for WC3.0 to use getters instead of directly accessing property.
$html .= wp_get_object_terms( $product->get_id(), $taxonomy, '<li>' . $attribute_label . ': ' , ', ', '</li>' );
My Code so far:
function so_39394127_attributes_shortcode( $atts ) {
global $product;
if( ! is_object( $product ) || ! $product->has_attributes() ){
return;
}
// parse the shortcode attributes
$args = shortcode_atts( array(
'attributes' => array_keys( $product->get_attributes() ), // by default show all attributes
), $atts );
// is pass an attributes param, turn into array
if( is_string( $args['attributes'] ) ){
$args['attributes'] = array_map( 'trim', explode( '|' , $args['attributes'] ) );
}
// start with a null string because shortcodes need to return not echo a value
$html = '';
if( ! empty( $args['attributes'] ) ){
foreach ( $args['attributes'] as $attribute ) {
// get the WC-standard attribute taxonomy name
$taxonomy = strpos( $attribute, 'pa_' ) === false ? wc_attribute_taxonomy_name( $attribute ) : $attribute;
if( taxonomy_is_product_attribute( $taxonomy ) ){
// Get the attribute label.
$attribute_label = wc_attribute_label( $taxonomy );
// Build the html string with the label followed by a clickable list of terms.
// Updated for WC3.0 to use getters instead of directly accessing property.
$html .= wp_get_object_terms( $product->get_id(), $taxonomy, '<li>' . $attribute_label . ': ' , ', ', '</li>' );
}
}
// if we have anything to display, wrap it in a <ul> for proper markup
// OR: delete these lines if you only wish to return the <li> elements
if( $html ){
$html = '<ul >' . $html . '</ul>';
}
}
return $html;
}
add_shortcode( 'display_attributes', 'so_39394127_attributes_shortcode' );
CodePudding user response:
You will need to replace:
ulbytablelibytrandtd
So you should replace this:
// Build the html string with the label followed by a clickable list of terms.
// Updated for WC3.0 to use getters instead of directly accessing property.
$html .= wp_get_object_terms( $product->get_id(), $taxonomy, '<li>' .
$attribute_label . ': ' , ', ', '</li>' );
By:
$html .= wp_get_object_terms( $product->get_id(), $taxonomy, '<tr><td>' .
$attribute_label . '</td><td>' , '</td><td>' , '</td></tr>' );
And for the ul:
$html = '<ul >' . $html . '</ul>';
By:
$html = '<table >' . $html . '</table>';