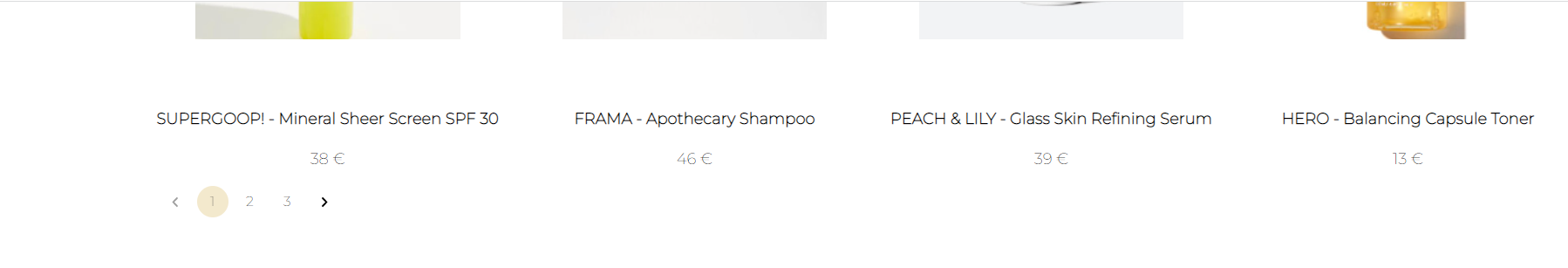
I have this component and I would like the pagination component to be centered. I tried using justifyContent in the parent div (I know it should be also a styled component but I did it just to try it), but it's not working (see pic for reference)
import React, { useEffect } from 'react'
import styled from 'styled-components'
import { Product } from './Product';
import Stack from "@mui/material/Stack";
import Divider from "@mui/material/Divider";
import Pagination from "@mui/material/Pagination";
const Container = styled.div`
padding:20px;
display: flex;
width:100%;
flex-wrap: wrap;
box-sizing:border-box;
justify-content: space-between;
`;
function paginator(items, current_page, per_page_items) {
let page = current_page || 1,
per_page = per_page_items || 12,
offset = (page - 1) * per_page,
paginatedItems = items.slice(offset).slice(0, per_page_items),
total_pages = Math.ceil(items.length / per_page);
return {
page: page,
per_page: per_page,
pre_page: page - 1 ? page - 1 : null,
next_page: total_pages > page ? page 1 : null,
total: items.length,
total_pages: total_pages,
data: paginatedItems
};
}
export const Products = ({items}) => {
const count = Math.ceil(items.length / 12);
const [page, setPage] = React.useState(1);
const handleChange = (event, value) => {
setPage(paginator(items, value, 12).page);
window.scrollTo(0, 500);
};
return (
<div style={{display:'flex', flexDirection:'column', justifyContent:'center'}}>
<Container>
{paginator(items, page, 12).data.map((item, index) => {
return (
<Product item={item} key={item.uniqueName}/>
);
})}
<Pagination
count={count}
page={page}
onChange={handleChange}
sx={{ '& .Mui-selected': {
backgroundColor: '#f0e3c1',
color:'white',
opacity:0.8
}, "& .MuiPaginationItem-root": {
color: "black",
fontFamily:'Montserrat',
}}}
/>
</Container>
</div>
)
}
I would like the pagination to be in the center, not aligned to the left.
CodePudding user response:
can you try this <Stack spacing={2} alignItems="center"> ...pagination code.. </Stack>
<Stack spacing={2} alignItems="center">
<Pagination
count={count}
page={page}
onChange={handleChange}
sx={{
'& .Mui-selected': {
backgroundColor: '#f0e3c1',
color: 'white',
opacity: 0.8
}, "& .MuiPaginationItem-root": {
color: "black",
fontFamily: 'Montserrat',
}
}}
/>
</Stack>