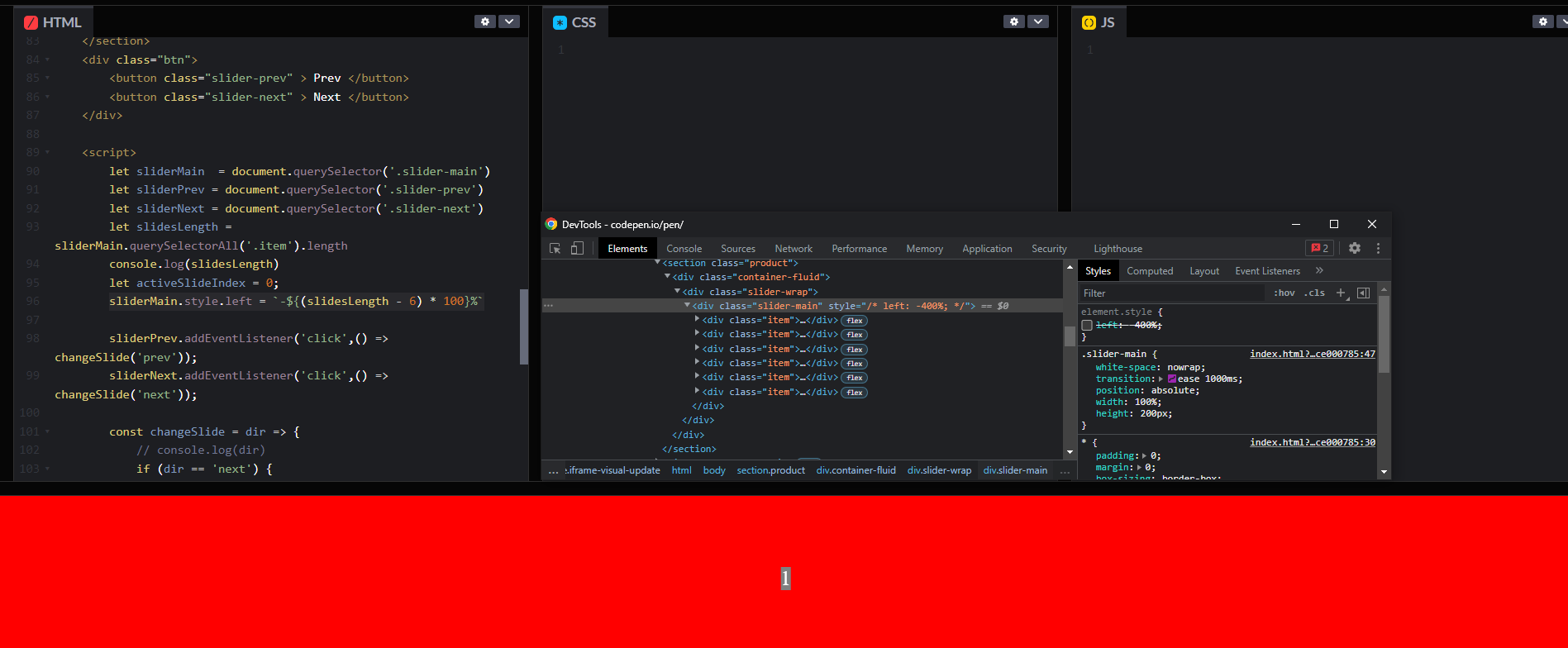
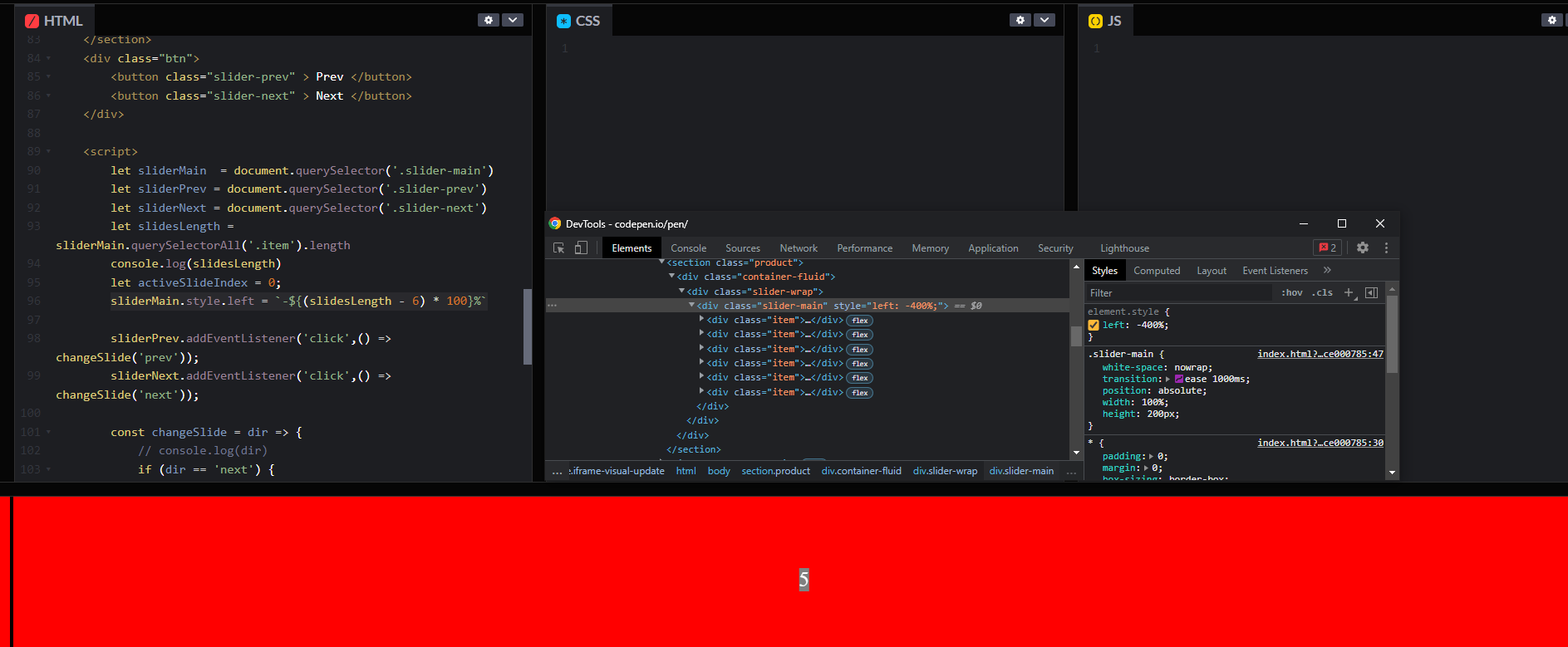
I don't understand why the div is overlapping. I want my div to be exact I as I click next or back pages. Here is my code
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
padding: 0;
margin: 0;
}
.slider-wrap {
position: relative;
width: 100%;
height: 200px;
overflow: hidden;
background: black;
}
.slider-main {
white-space: nowrap;
transition: ease 1000ms;
position: absolute;
width: 100%;
height: 200px;
}
.item {
width: 100%;
height: 200px;
background: red;
display: inline-flex;
position: relative;
}
.text {
position: absolute;
background: gray;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
color: white;
font-size: 25px;
}
.btn {
display: flex;
align-items: center;
justify-content: center;
}
.slider-prev,.slider-next {
padding: 10px;
font-size: 25px;
cursor: pointer;
}
</style>
</head>
<body>
<section >
<div >
<div >
<div >
<div >
<div >1</div>
</div>
<div >
<div >2</div>
</div>
<div >
<div >3</div>
</div>
<div >
<div >4</div>
</div>
<div >
<div >5</div>
</div>
<div >
<div >6</div>
</div>
</div>
</div>
</div>
</section>
<div >
<button > Prev </button>
<button > Next </button>
</div>
<script>
let sliderMain = document.querySelector('.slider-main')
let sliderPrev = document.querySelector('.slider-prev')
let sliderNext = document.querySelector('.slider-next')
let slidesLength = sliderMain.querySelectorAll('.item').length
console.log(slidesLength)
let activeSlideIndex = 0;
sliderMain.style.left = `-${(slidesLength - 6) * 100}%`
sliderPrev.addEventListener('click',() => changeSlide('prev'));
sliderNext.addEventListener('click',() => changeSlide('next'));
const changeSlide = dir => {
// console.log(dir)
if (dir == 'next') {
activeSlideIndex--;
if (activeSlideIndex < -slidesLength 1) {
activeSlideIndex = 0;
}
} else if (dir == "prev") {
activeSlideIndex ;
if (activeSlideIndex > 0) {
activeSlideIndex = -slidesLength 1
}
}
console.log(activeSlideIndex)
sliderMain.style.left = `-${(slidesLength - 6 - activeSlideIndex) * 100}%`
}
</script>
My problem is that everythings alright in my javascript and html function but I don't know what's wrong with my css. I don't know if this is the result of my white-space: no-wrap which is giving a little space so that it will make increase the div margins. So anyone can help me about this? I want it to be normal with no overlapping in each click I do.
CodePudding user response:
I think there is an issue with JavaScript, When you slide next the JS will apply left -100% and increase in each click means in the first slide left = 0% when in the sixth slide the left = -500%
I don't know the exact solution but I hope this will help you to reach that
Thank You!
CodePudding user response:
From my point of view, the failure point is sliderMain.style.left. Instead of calculating and moving the div, you can display the items as none, and then display them as a block.
<div >
<button id="slipre" > Prev </button>
<button id="slinext" > Next </button>
</div>
<script>
let slideIndex = 1;
document.getElementById("slipre").onclick = function () {
slide(slideIndex = -1);
}
document.getElementById("slinext").onclick = function () {
slide(slideIndex = 1);
}
function slide(x) {
let sliderItem = document.getElementsByClassName("item");
if (x > sliderItem.length) {slideIndex = 1} ;
if (x < 1) {slideIndex = sliderItem.length} ;
for (let i = 0; i < sliderItem.length; i ) {
sliderItem[i].style.display = "none";
}
sliderItem[slideIndex-1].style.display = "block";
}
</script>
don't mind the functions