CodePudding user response:
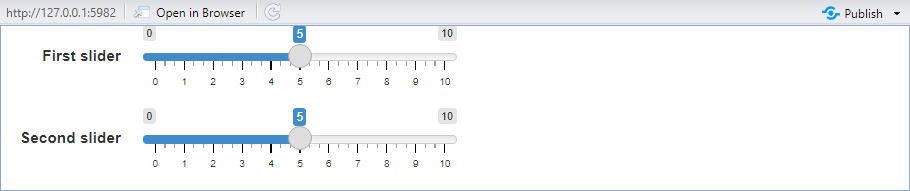
There’s a lot of different ways to do positioning with CSS. My choice here would be to use flexbox, as annotated below. Note the use of a
.label-left container to scope the positioning changes.
library(shiny)
ui <- fluidPage(
tags$style(HTML(
"
.label-left .form-group {
display: flex; /* Use flexbox for positioning children */
flex-direction: row; /* Place children on a row (default) */
width: 100%; /* Set width for container */
max-width: 400px;
}
.label-left label {
margin-right: 2rem; /* Add spacing between label and slider */
align-self: center; /* Vertical align in center of row */
text-align: right;
flex-basis: 100px; /* Target width for label */
}
.label-left .irs {
flex-basis: 300px; /* Target width for slider */
}
"
)),
div(class = "label-left",
sliderInput("slider_1", "First slider", 0, 10, 5),
sliderInput("slider_2", "Second slider", 0, 10, 5)
)
)
server <- function(input, output, session) {}
shinyApp(ui, server)