I'm trying to delete an entry from firebase upon clicking a button in my table, but i get this error :
FirebaseError: Invalid document reference. Document references must > have an even number of segments, but iEwblJo832nnC6TkFDEy has 1.
I don't understand why the document has an odd number of segments since I just queried it. How can i fix this ?
The function which does the query select and attempts deletion
async deleteMovie(movieToDelete : Movie) {
await this.moviesRef.ref.where('includedBy', '==', movieToDelete.includedBy).where('title', '==', movieToDelete.title).get().then((querySnapshot) => {
querySnapshot.forEach((doc) => this.database.doc(doc.id).delete());
});
return true;
}
The click function of the delete button
async deleteEntry (item : Movie) {
let idx = this.movieData.data.indexOf(item);
if(await this.movieService.deleteMovie(this.movieData.data[idx]) === true) {
this.movieData.data.splice(idx,1);
this.movieData._updateChangeSubscription();
}
else {
window.location.reload();
}
}
The html page where the button is created
<div >
<p id="toolbar-top">
<mat-toolbar color="primary">
Welcome (de pus numele userului aici)
<button mat-icon-button id="logout-icon">
<mat-icon>logout</mat-icon> Logout
</button>
</mat-toolbar>
</p>
<table mat-table [dataSource]="movieData" matSort>
<ng-container matColumnDef="title">
<th mat-header-cell *matHeaderCellDef mat-sort-header> Title </th>
<td mat-cell *matCellDef="let element"> {{element.title}} </td>
</ng-container>
<ng-container matColumnDef="genre">
<th mat-header-cell *matHeaderCellDef mat-sort-header> Genre </th>
<td mat-cell *matCellDef="let element"> {{element.genre}} </td>
</ng-container>
<ng-container matColumnDef="watchStatus">
<th mat-header-cell *matHeaderCellDef mat-sort-header> Status </th>
<td mat-cell *matCellDef="let element"> {{element.watchStatus}} </td>
</ng-container>
<ng-container matColumnDef="rating">
<th mat-header-cell *matHeaderCellDef mat-sort-header> Rating </th>
<td mat-cell *matCellDef="let element"> {{element.rating}} </td>
</ng-container>
<ng-container matColumnDef="wouldRecommend">
<th mat-header-cell *matHeaderCellDef mat-sort-header> Recommended ? </th>
<td mat-cell *matCellDef="let element"> {{element.wouldRecommend}} </td>
</ng-container>
<ng-container matColumnDef="actions">
<th mat-header-cell *matHeaderCellDef ></th>
<td mat-cell *matCellDef="let row" >
<button mat-raised-button color="warn" (click)="deleteEntry(row)">Delete</button>
</td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
<mat-paginator [pageSizeOptions]="[5, 10, 15]"
showFirstLastButtons
aria-label="Select page of movies list">
</mat-paginator>
<button id="new-entry-button" mat-raised-button color="primary" (click)="addNewEntry()">Add new movie</button>
</div>
The movie interface
export interface Movie {
includedBy : string;
title : string;
genre : string;
watchStatus : string;
rating : string;
wouldRecommend : string;
}
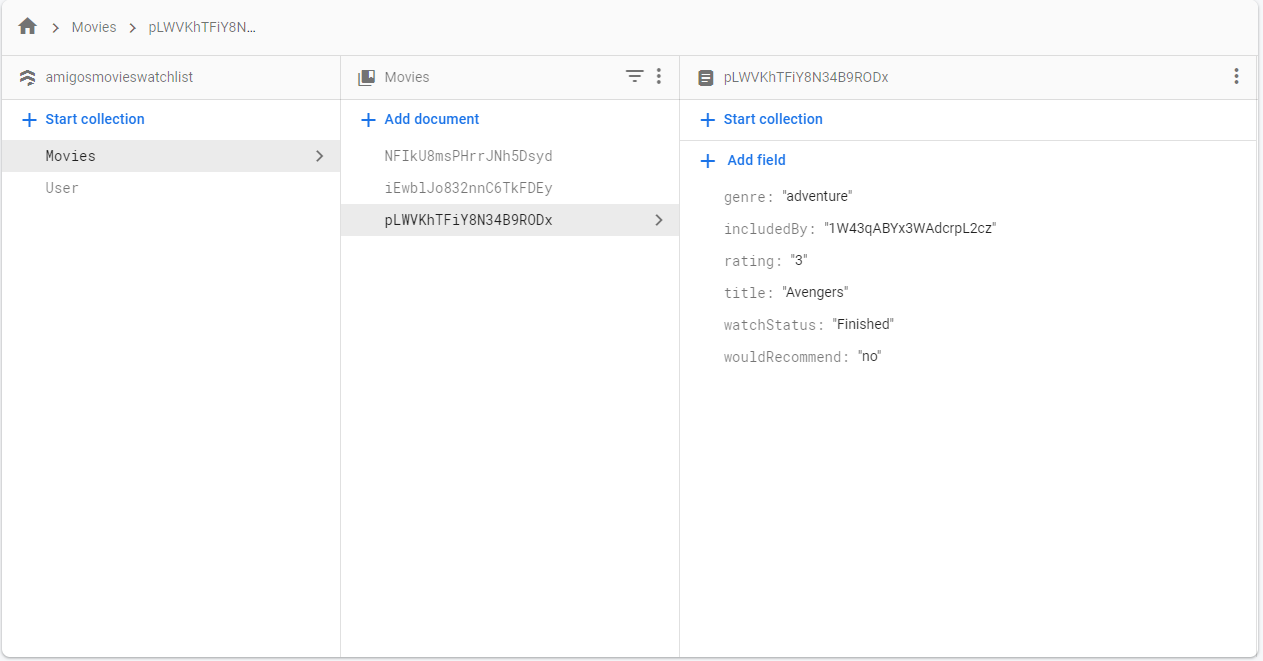
This is how my firebase collection looks like

CodePudding user response:
You're querying this.moviesRef, but then are deleting from this.database, so it seems those two references are different.
To delete from a query, you can just get the reference of the document snapshot in the result itself:
this.moviesRef.ref
.where('includedBy', '==', movieToDelete.includedBy)
.where('title', '==', movieToDelete.title)
.get().then((querySnapshot) => {
querySnapshot.forEach((doc) => doc.ref.delete());
});
