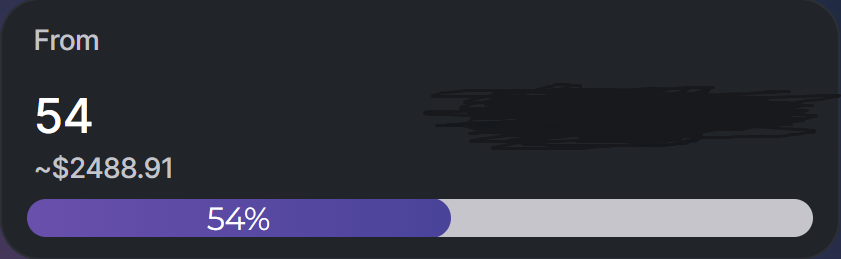
I'm using react in my app and I'm trying to make a "progress bar" that represents the percentage of the balance that is being used as in this image:

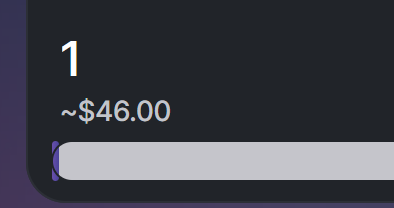
It's working fine but when the percentage is low (5% or less), the border radius stops working as it should, making the bar appear out of the frame:
Is there anyway that I can fix this? Here is the .scss file I'm using for the progress bar
.progress-bar {
background-color: #c5c5cb;
border-radius: 20px;
outline: 1px solid #212429;
outline-offset: -0.5px;
position: relative;
height: 20px;
width: auto;
margin-right: 12px;
margin-left: 12px;
margin-bottom: 10px;
font-family: 'Montserrat', sans-serif;
}
.progress-done {
background: linear-gradient(to left, #4A439A, #6950AC);
border-radius: 20px;
color: #fff;
display: flex;
align-items: center;
justify-content: center;
height: 100%;
width: 0;
opacity: 0;
transition: 1s ease 0.3s;
}
CodePudding user response:
Try overflow: hidden; in your .progress-bar class.
If solved your issue please accept the answer. Happy coding...