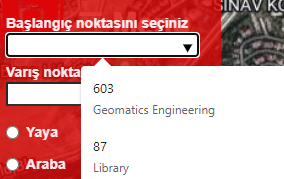
In my project i need to post to value of option button but i need to display a text not the option value. Both of them shown same time. Is there a way to not display the value.
My HTML code.
<label style=" color: #ffebef; margin-left: 10px;">Başlangıç noktasını seçiniz
<input list="browsers" style="border-color: rgba(1, 15, 13, 0.842); color: rgb(0, 0, 0);" name="baslangic" /></label>
<datalist id="browsers" >
<option value="603">Bus Stop</option>
<option value="276">Geomatics Engineering</option>
<option value="649">Library</option>
</datalist>
I tried many thing with style="" but i couldn't do that
CodePudding user response:
You can use data- attr and helper function for get value.
<form action="/create" method="post" >
<label style=" color: #ffebef; margin-left: 10px;">Başlangıç noktasını seçiniz
<input id="inpbrowsers" list="browsers" style="border-color: rgba(1, 15, 13, 0.842); color: rgb(0, 0, 0);" /></label>
<datalist id="browsers" >
<option data-value="603">Bus Stop</option>
<option data-value="276">Geomatics Engineering</option>
<option data-value="649">Library</option>
</datalist>
<input type="hidden" id="baslangic" name="baslangic">
<input type="submit" value="submit">
</form>
<script>
// fire on user selection
$("#inpbrowsers").change(function(e){
var value = e.target.value;
var item = querySelectorIncludesText("#browsers option",value);
// if find item
if(item)
{
$("#baslangic").val($(item).data("value"));
}
else
{
$("#baslangic").val('');
}
});
// helper function
function querySelectorIncludesText (selector, text){
return Array.from(document.querySelectorAll(selector))
.find(el => el.textContent.includes(text));
}
</script>
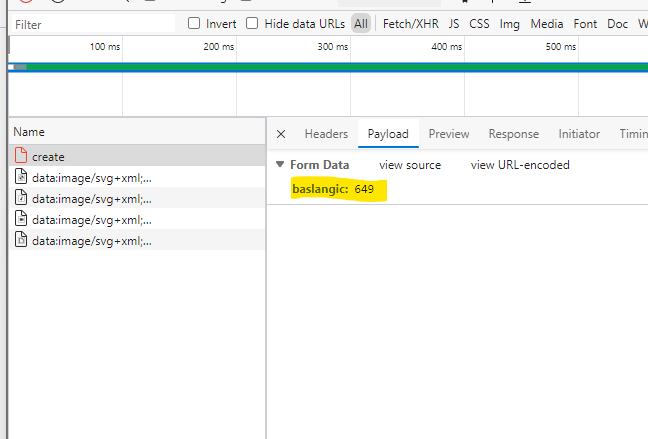
Updated Now select item in datallist,baslangic get value. and submit form send value for your server[action].
you can download html page from Github