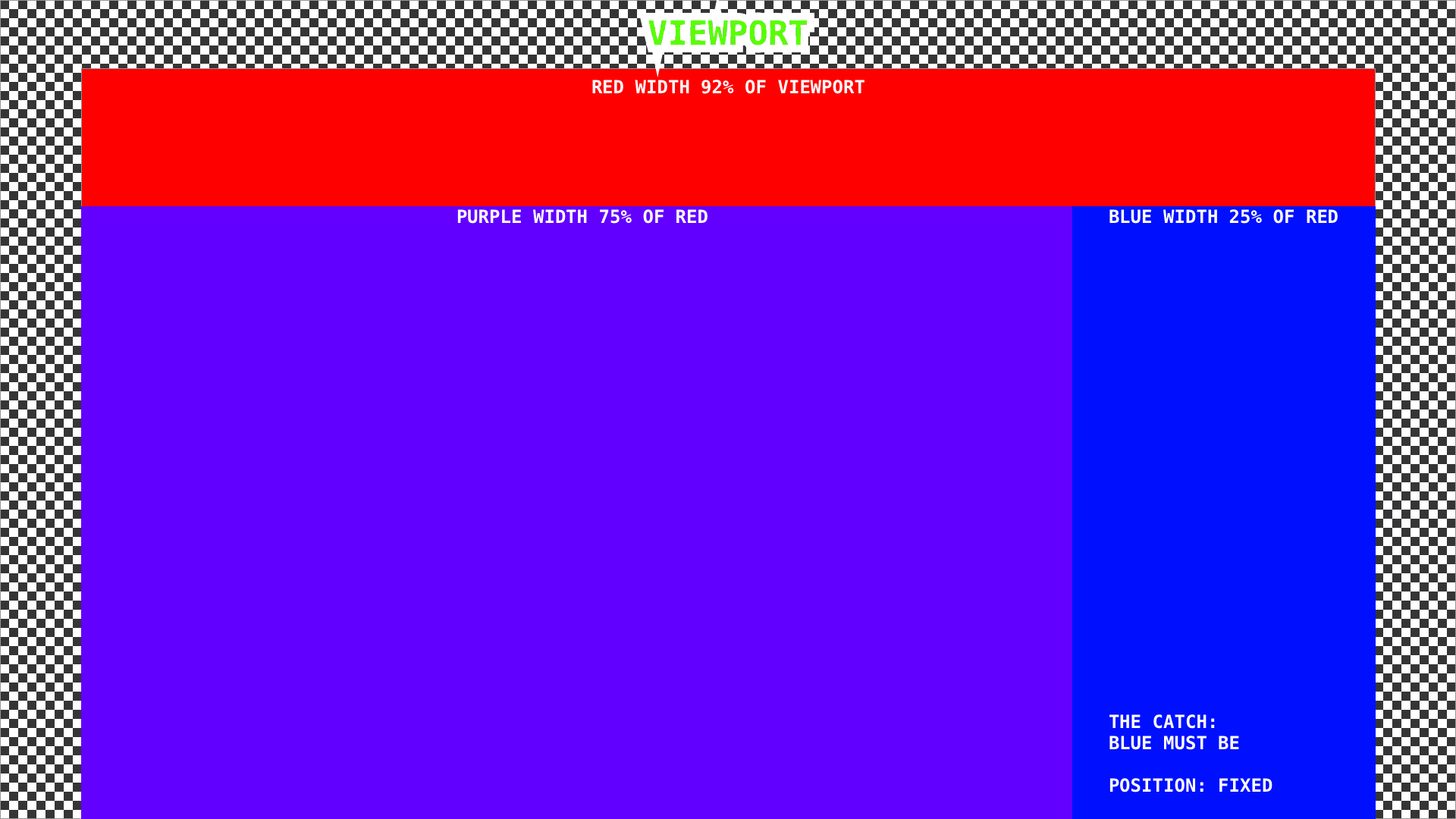
I have a mockup of a little CSS quandary I can't puzzle out, wondering if anyone has any ideas? (see image).
Basically I have a sidebar (blue) that I want to have position: fixed, but I want this sidebar to respect the parent (red) and always only take up 25% of that parent's width, and never go outside the bounds of the red parent (so red all feels like one big centered element).
If I fix the sidebar, it will jump out of the red container, obviously. If I nest blue in an absolute position container (and give red position: relative) blue will stay fixed but it won't fill the full 25%.
Would appreciate any thoughts!
CodePudding user response:
Have you tried with position: sticky? It should stay relative to parent.