Im using flexboxgrid library to create easy responsive layout, I have a parent div styled like so
display: flex;
flex-wrap: wrap;
gap: 2rem;
children have flexboxgrid styling
col-xs-12 col-md-6 col-lg-4
and it works otherwise well, except when I put that 'gap: 2rem' on parent, then div's start overflowing and push last item to another row.
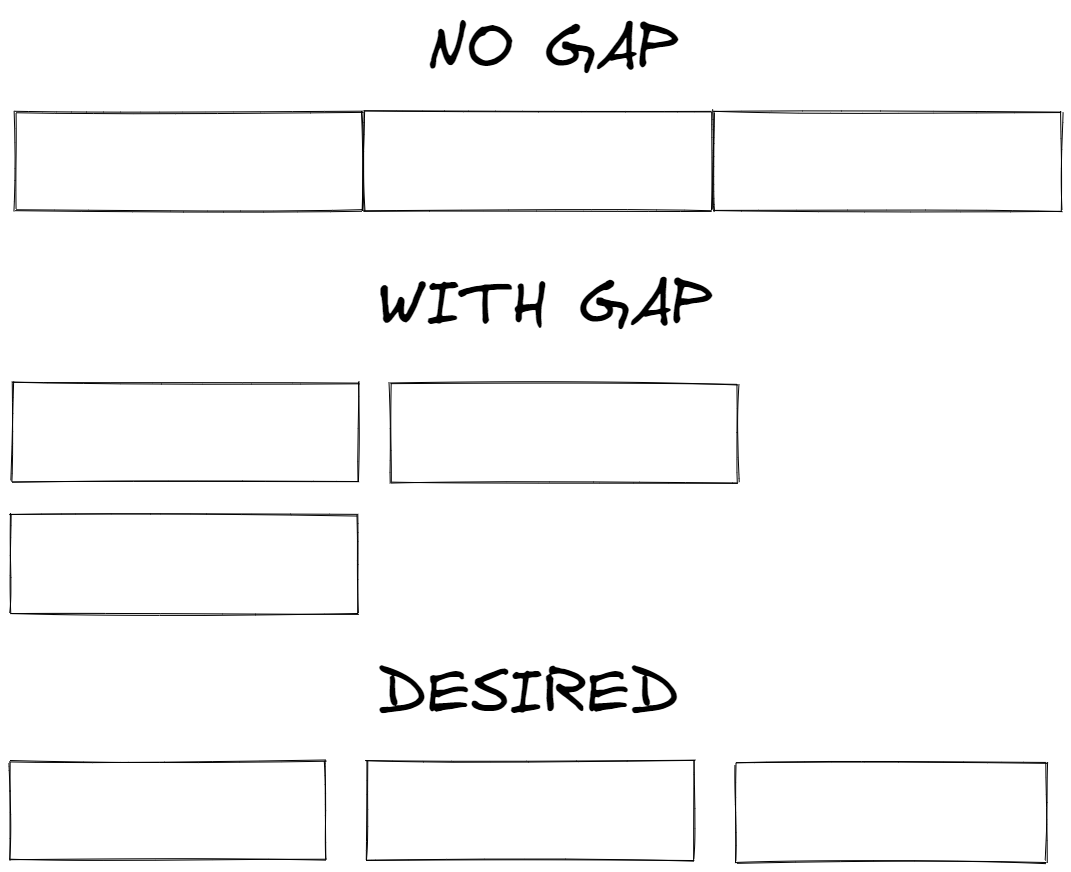
To illustrate problem:
How can I fix it ?
EDIT: Link to CodePen, with gap there is 2 rows, without gap 1 row. How to keep gap, stay on 1 row ?
https://codepen.io/ShinigamiZ/pen/YzezgwE
CodePudding user response:
If you want to spread them out over the whole width, don't set a flex-basis for the elements. Rather set flex-grow: 1. This means, that the elements will grow to be as big as possible.
If you want to wrap them to a new line, you need to alter your calculation for flex-basis to also incorporate the gap.
.parent {
display: flex;
flex-wrap: wrap;
gap: 2rem;
background-color: yellow;
}
.sib {
background-color: gray;
flex-grow: 1;
}<div class='parent'>
<div class='sib'>
123
</div>
<div class='sib'>
123
</div>
<div class='sib'>
123
</div>
</div>CodePudding user response:
Check if this works for you.
* {
box-sizing: border-box;
}
.parent {
display: flex;
flex-wrap: wrap;
}
.sib {
flex: 0 0 33.33%;
padding: 0 .5rem;
}
.border {
border: 1px solid black;
} <div class='parent'>
<div class='sib'>
<div >
123
</div>
</div>
<div class='sib'>
<div >
123
</div>
</div>
<div class='sib'>
<div >
123
</div>
</div>
</div>