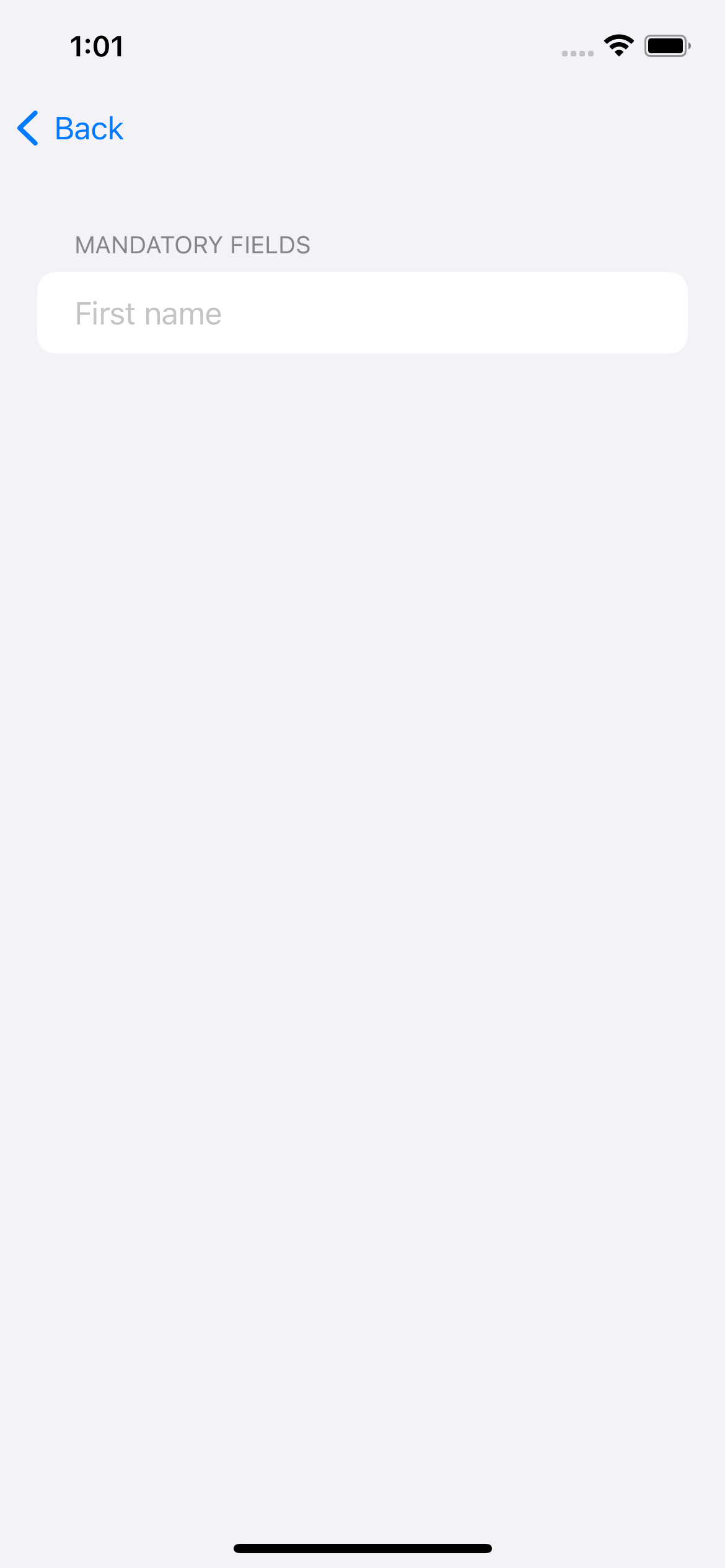
This is how my view looks like on simulator

I don't understnad how this huge gap comes. This is how my view starts
NavigationView {
VStack {
Form {
Section(header: Text("Mandatory Fields")){
TextField("First name", text: $identifyingData.firstName)
.autocapitalization(.words)
.disableAutocorrection(true)
....
This is the code that calls the above view
.toolbar {
ToolbarItem(placement: .confirmationAction){
NavigationLink(destination: MyView(myData: .constant(MyData.empty))){
Image(systemName: "plus")
}
}
}
CodePudding user response:
I was enable to reproduce your problem after realizing that your pushed view is also embedded in the NavigationView. Just extract your pushed view outside of NavigationView and problem will be solved. Works for me.
Root view:
struct FirstTestView: View {
var body: some View {
NavigationView {
NavigationLink(destination: FormsView()) {
Text("Push me")
}
}
}
}
Pushed view:
struct FormsView: View {
@State var txt = ""
var body: some View {
VStack {
Form {
Section(header: Text("Mandatory Fields")){
TextField("First name", text: $txt)
.autocapitalization(.words)
.disableAutocorrection(true)
}
}
}
.navigationBarTitleDisplayMode(.inline)
}
}
Result: