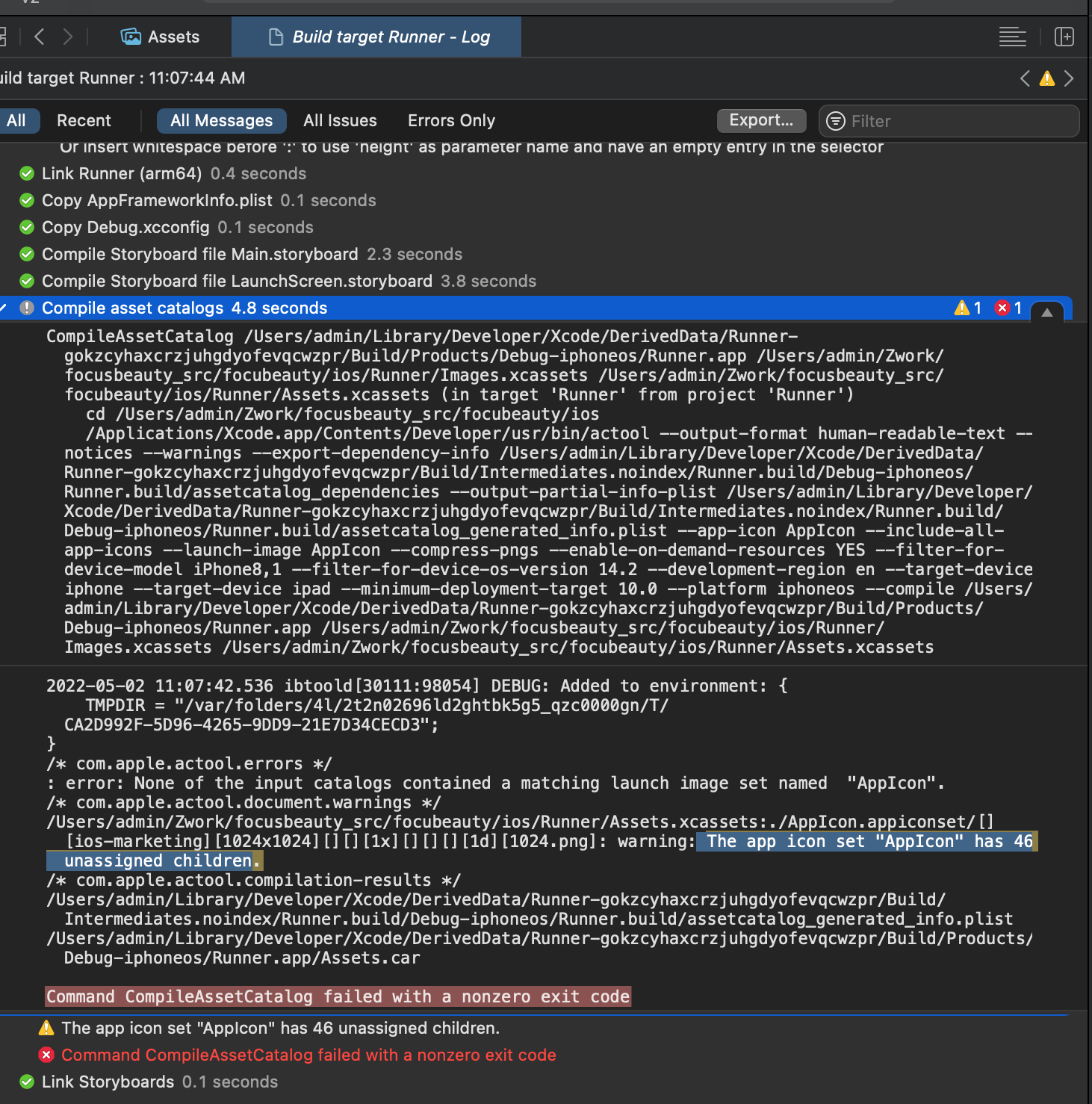
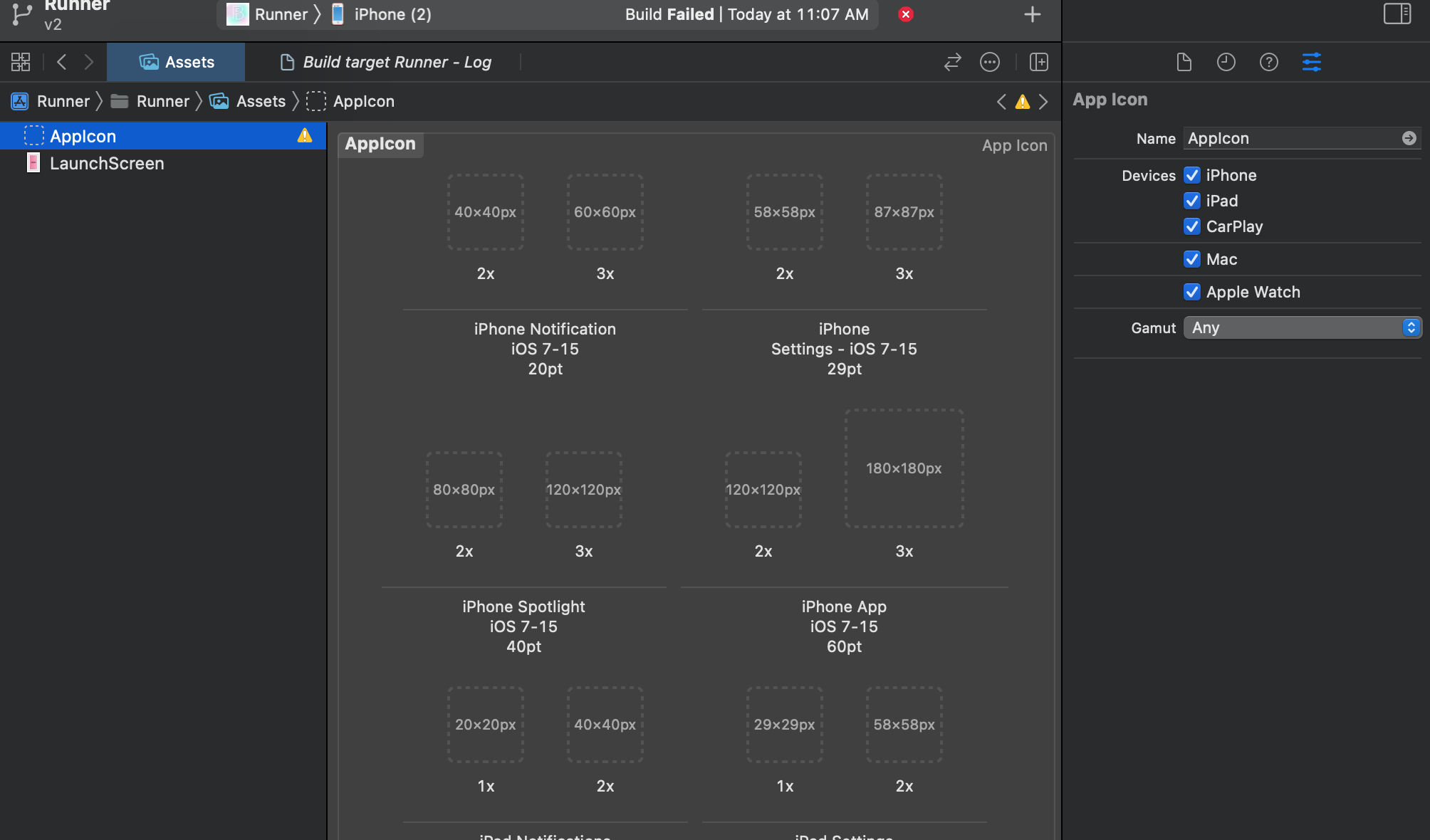
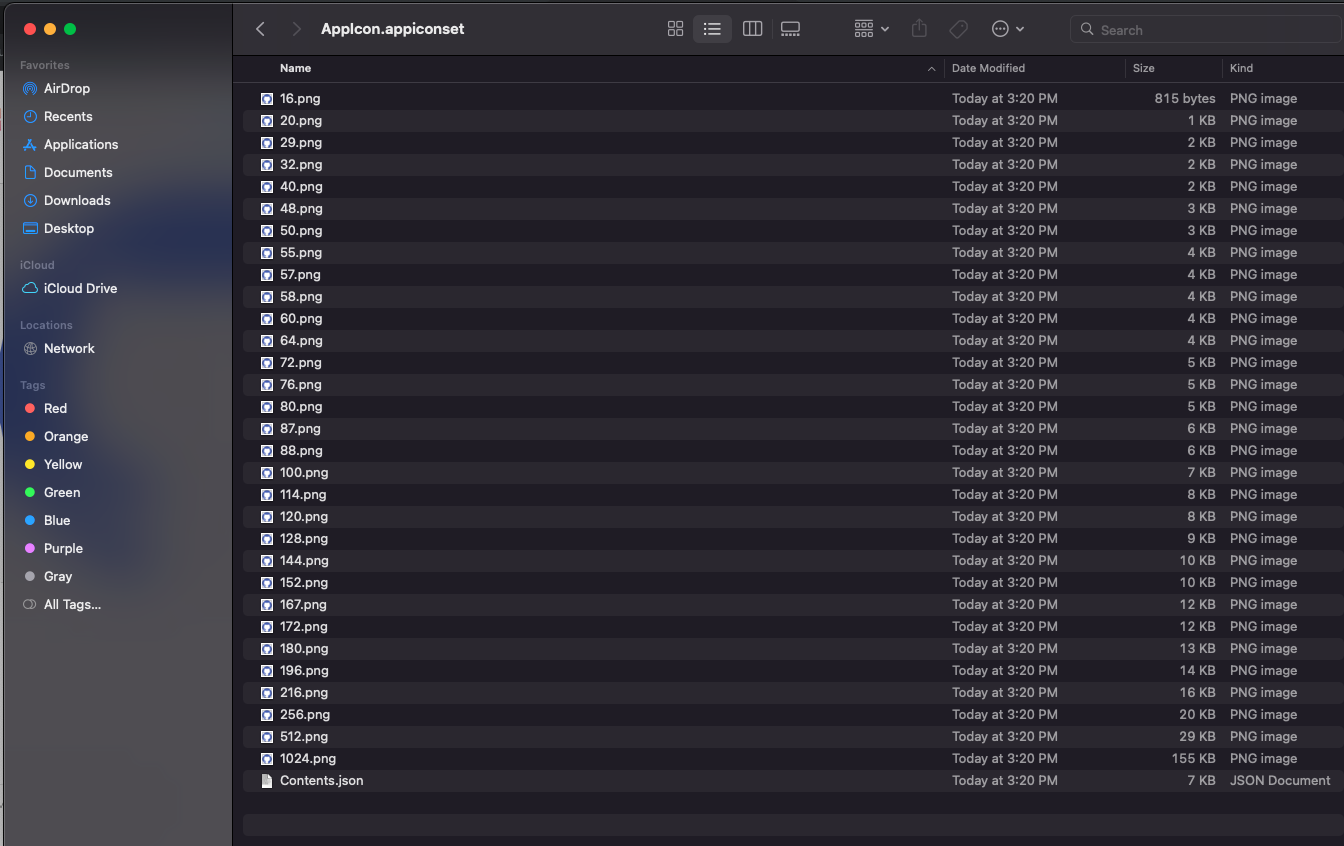
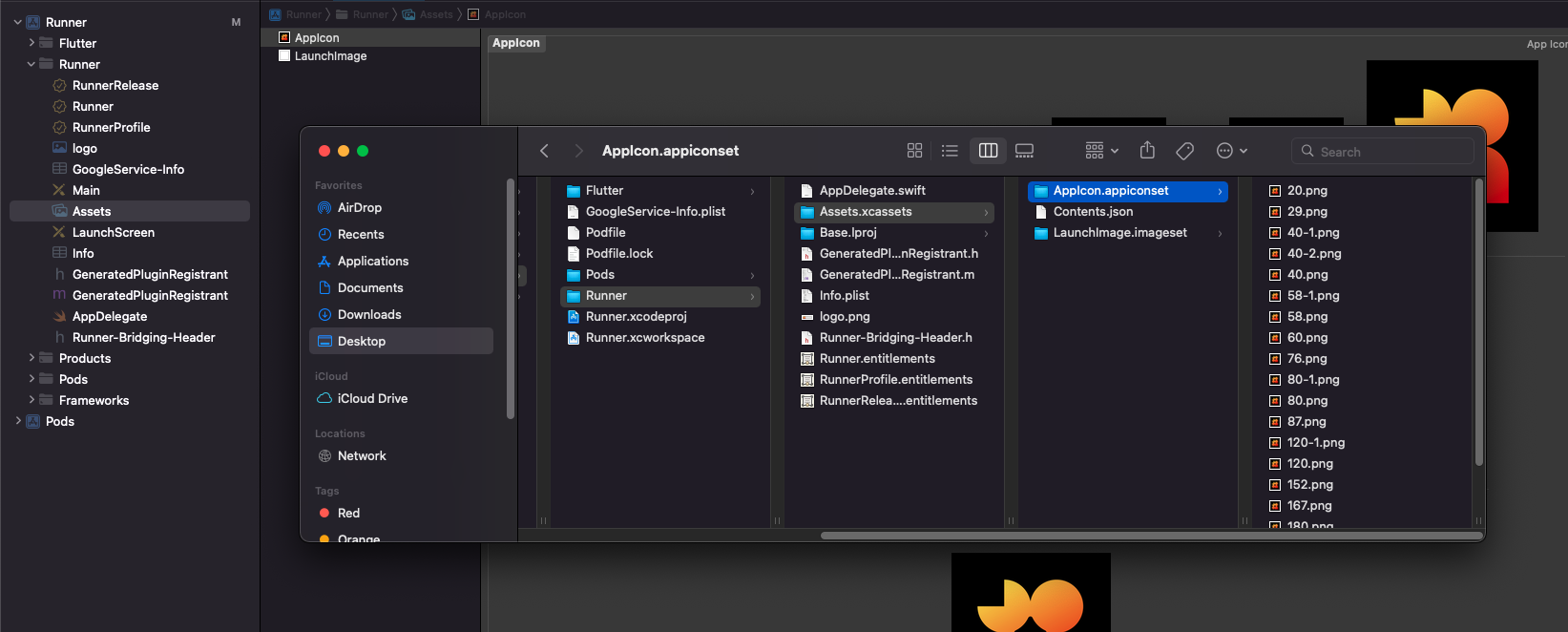
While I am debugging flutter IOS app with real device, I always get " The app icon set "AppIcon" has 46 unassigned children ". I have been added app icons in the ios> Runner>Assets.xcassets>AppIcon.appiconset .But build failed in xcode. How to fix it.
I described with screen shoots of my project specifications.
CodePudding user response:
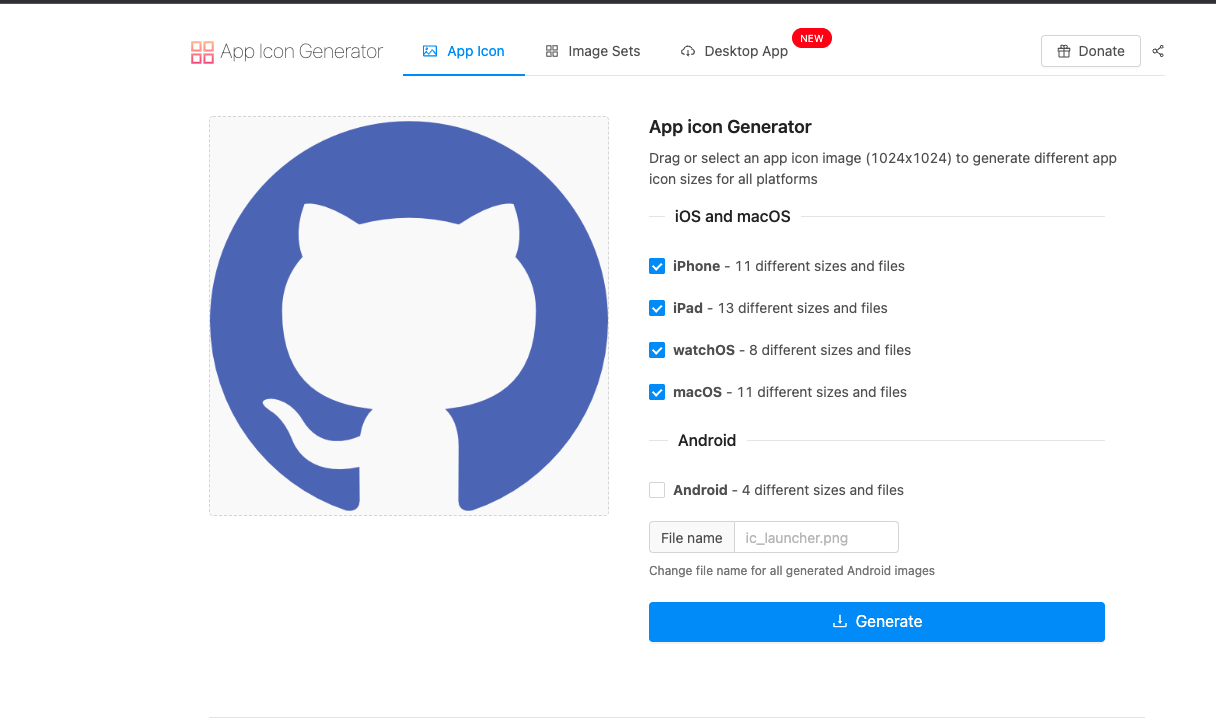
You can use package so it will take care of all this issue.
please add this dependency on your pubspec.yaml page
dev_dependencies: flutter_test: sdk: flutter flutter_launcher_icons: ^0.7.4
you have to upload an image/icon on your project which you want to see as a launcher icon. (i have created a folder name:image in my project then upload the logo.png in the image folder). Now you have to add the below codes and paste your image path on image_path: in pubspec.yaml page.
flutter_icons: image_path: "images/logo.png" android: true ios: true
Go to terminal and execute this command:
flutter pub get
After executing the command then enter below command:
flutter pub run flutter_launcher_icons:main
Done
CodePudding user response:
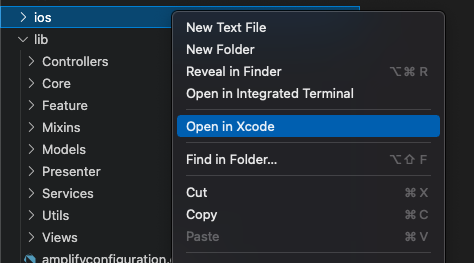
- You must open your iOS folder to Xcode: