Below is a table with some vertical text. It works OK in Chrome and Edge, but not in Firefox. (I don't have Safari, so I cannot say anything about it.) How to fix it?
.vertical {
writing-mode: vertical-rl;
}
th, td {
max-height: 100px;
max-width: 200px;
}<table>
<tr>
<th>Lorem ipsum</th>
<th>Lorem ipsum</th>
<th >Lorem ipsum dolor sit amet</th>
</tr>
<tr>
<td>Lorem ipsum.</td>
<td>Lorem ipsum.</td>
<td>Lorem ipsum.</td>
</tr>
<tr>
<td>Lorem ipsum.</td>
<td>Lorem ipsum.</td>
<td>Lorem ipsum.</td>
</tr>
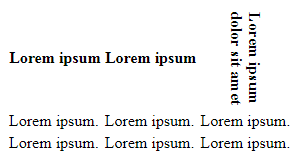
</table>Chrome and Edge:
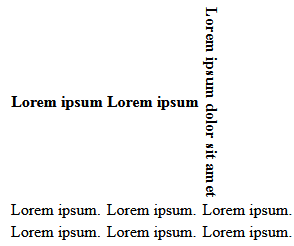
Firefox:
CodePudding user response:
.vertical {
writing-mode: vertical-rl;
display : block;
}
just add "display: block"
CodePudding user response:
its a bug you need to set the height and set word-break to maintain the height if it got more words :
.vertical {
writing-mode: vertical-rl;
height: 100px;
word-break: break-all;
}