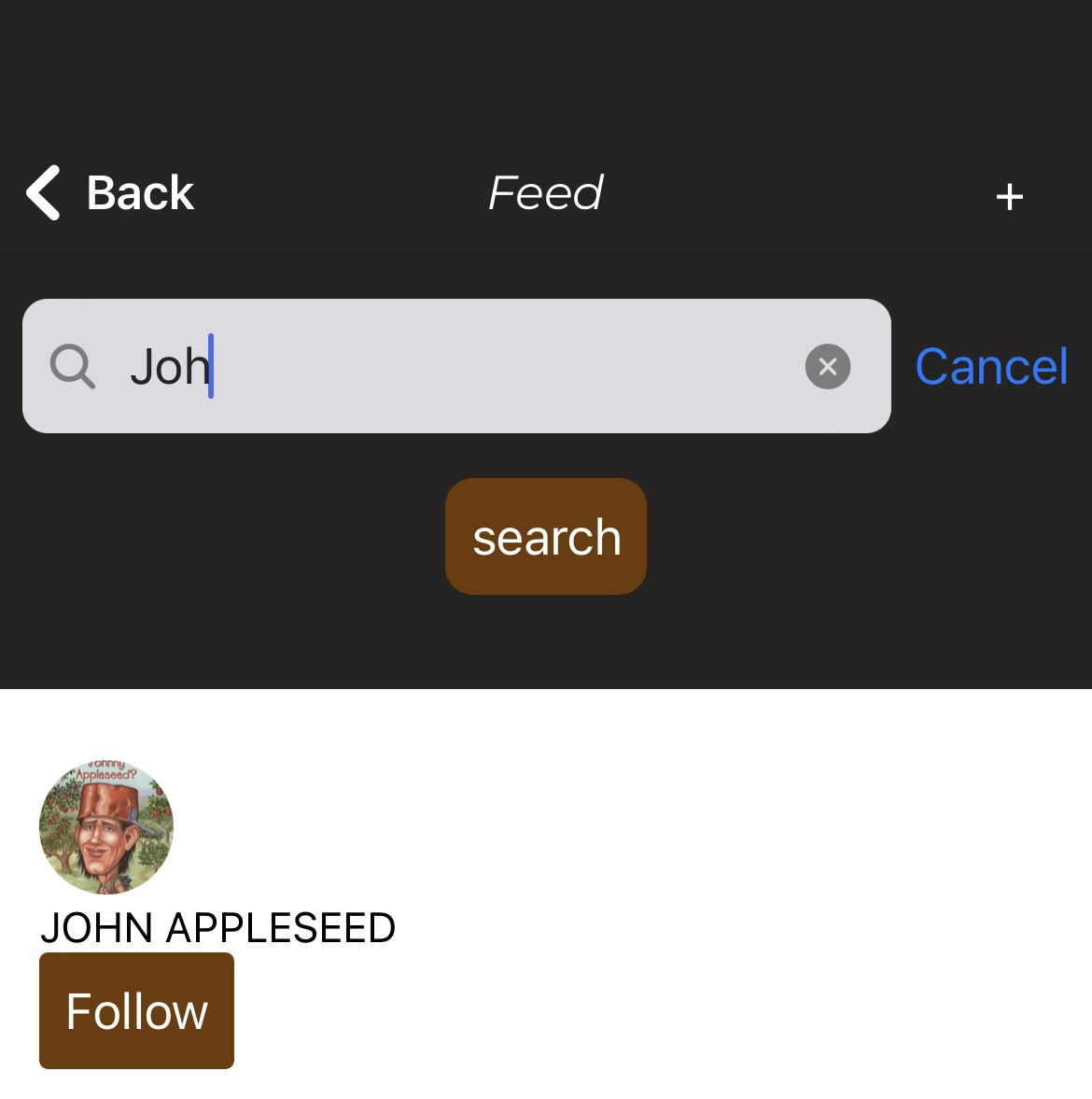
I'm practicing with React Native: in this list every entry returned for my database is composed by 3 items:
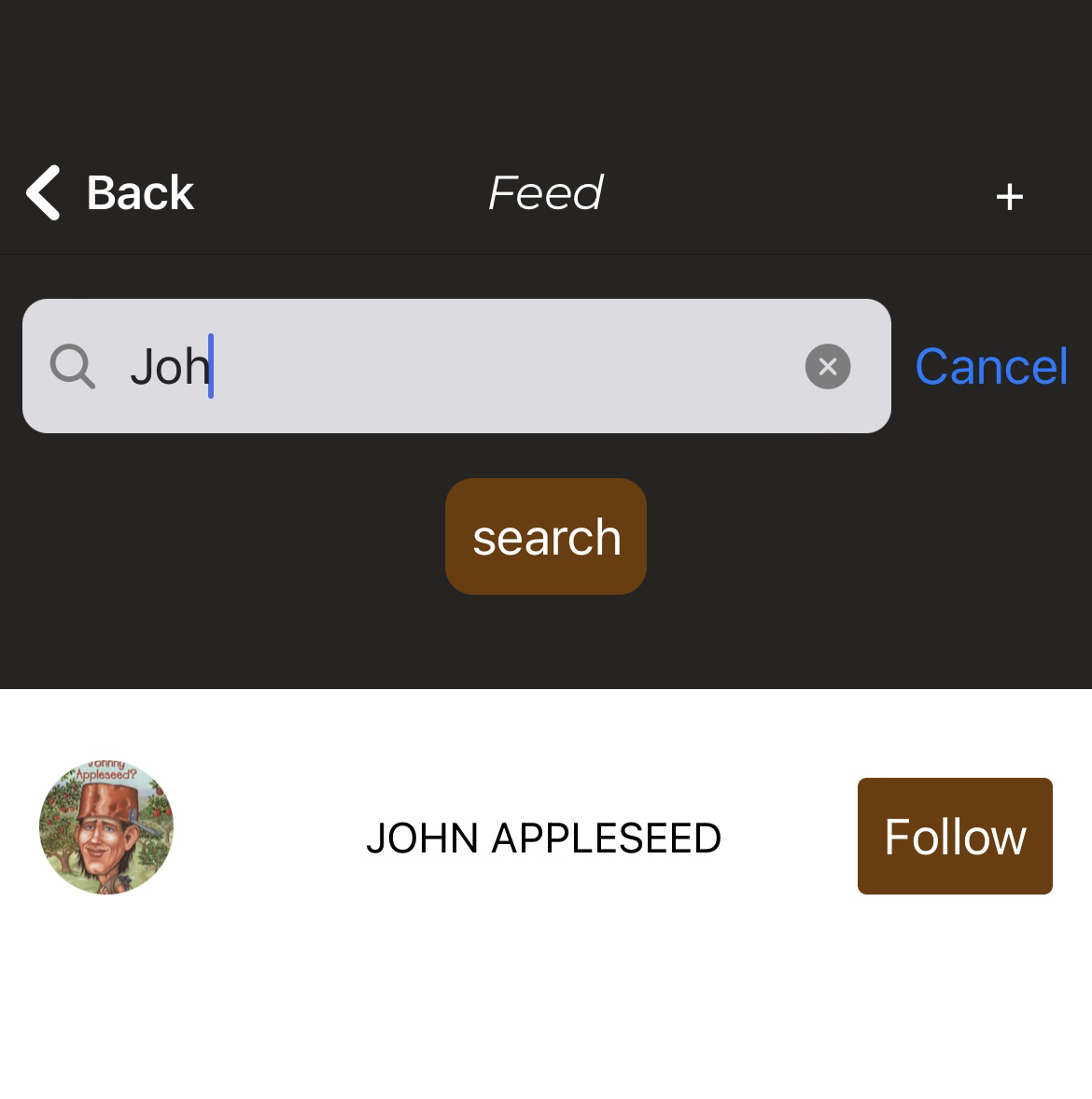
Now I want my screen to look like this:
My code is:
<ListItem bottomDivider>
<ListItem.Content style={{textAlign:'left'}}>
<ListItem.Title>{item.title}</ListItem.Title>
<ListItem.Subtitle
style={{color: '#9D7463'}}>
<Image
style={{ alignSelf: "center", borderRadius: 50 }}
source={{ uri: item.probability, width: 48, height: 48 }}
/>
</ListItem.Subtitle>
<ListItem.Subtitle
style={{color: '#000', textTransform: 'uppercase'}}>
{item.country_id}
</ListItem.Subtitle>
<Button
buttonStyle={{backgroundColor: primaryColor, padding: 9, textAlign: "right"}}
title="Follow"
onPress={() => alert(item.id_user)}
/>
</ListItem.Content>
</ListItem>
CodePudding user response:
You need to change the flexDirection to row. Notice that this is different from the web:
Flexbox works the same way in React Native as it does in CSS on the web, with a few exceptions. The defaults are different, with flexDirection defaulting to column instead of row
Thus, changing the flexDirection to row of the parent view, and setting flex:1 for each child, should solve the issue.
<ListItem.Content style={{flexDirection: "row"}}>
<ListItem.Subtitle
style={{color: '#9D7463', flex: 1}}>
<Image
style={{ alignSelf: "center", borderRadius: 50 }}
source={{ uri: item.probability, width: 48, height: 48 }}
/>
</ListItem.Subtitle>
<ListItem.Subtitle
style={{color: '#000', textTransform: 'uppercase', flex: 1}}>
{item.country_id}
</ListItem.Subtitle>
<Button
buttonStyle={{backgroundColor: primaryColor, padding: 9, textAlign: "right", flex: 1}}
title="Follow"
onPress={() => alert(item.id_user)}
/>
</ListItem.Content>
CodePudding user response:
In this component you can use flexbox
<ListItem.Content style={{width: '100%', display: 'flex', flexDirection: 'row', justifyContent: 'space-between', alignItems: 'center'}}>