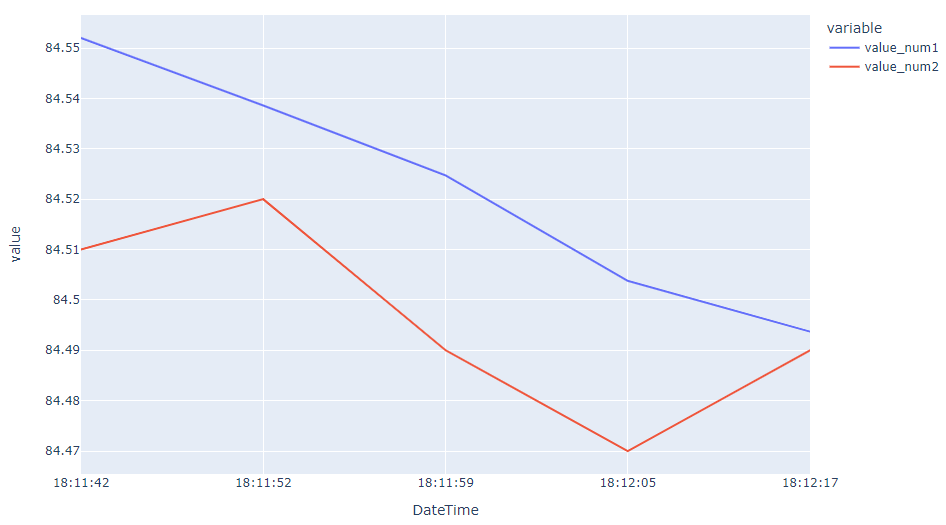
this is my first post and so far I haven't found (as far as I have searched). So I am trying to build a dashboard with streamlit and for the plots I am using plotly. I followed and example to have 'DateTime' as X axis and two different columns to make 2 lines using the same Y axis.
But my problem is that in the graph it appears that they have different Y axis and not the same. With the examples that I tried I don't get the same behavior and I tried different approaches to solve this but it remains the same. I am wondering if someone has the same error as me or has a solution.
I have tried using this data:
print(df)
DateTime value_num1 value_num2
18:12:17 84.4937 84.49000
18:12:05 84.5038 84.47000
18:11:59 84.5247 84.49000
18:11:52 84.5386 84.52000
18:11:42 84.552 84.51000
df2 = df.sort_values(by="DateTime")
Ex1:
fig = px.line(df2, x='DateTime', y=['value_num1', 'value_num2'])
Ex2:
fig = px.line(df2, x='DateTime', y='value_num1')
fig.add_scatter(x=df2['DateTime'], y=df2['value_num2'])
I have also tried using melt:
dfm = df2.melt('DateTime', var_name='cols', value_name='vals')
DateTime cols vals
18:11:42 value_num1 84.552
18:11:52 value_num1 84.5386
18:11:59 value_num1 84.5247
18:12:05 value_num1 84.5038
18:12:17 value_num1 84.4937
18:11:42 value_num2 84.51000
18:11:52 value_num2 84.52000
18:11:59 value_num2 84.49000
18:12:05 value_num2 84.47000
18:12:17 value_num2 84.49000
fig = px.line(dfm, x='DateTime', y='vals', color='cols')
But have the same result. Can somebody please let me know what I am doing wrong or if there is another way to put a "normal" plot using streamlit? I tried matplotlib but it seems I couldn't use the image for streamlit.