Angular Code:
import * as AWS from 'aws-sdk';
try {
AWS.config.update({
accessKeyId:config.access_id,
secretAccessKey:config.access_key,
region:config.region
})
const s3 = new AWS.S3();
const files = s3.listObjectsV2({
Bucket:config.bucket_name
}).promise();
console.log(files);
}
catch(e) {
console.log(e);
}
CORS configuration of bucket:
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET",
"HEAD"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [],
"MaxAgeSeconds": 3000
}
]
Error message in console:
Access to XMLHttpRequest at 'https://bucket.s3.region.amazonaws.com/?list-type=2' from origin 'https://xxxxxxxxxx.cloudfront.net' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
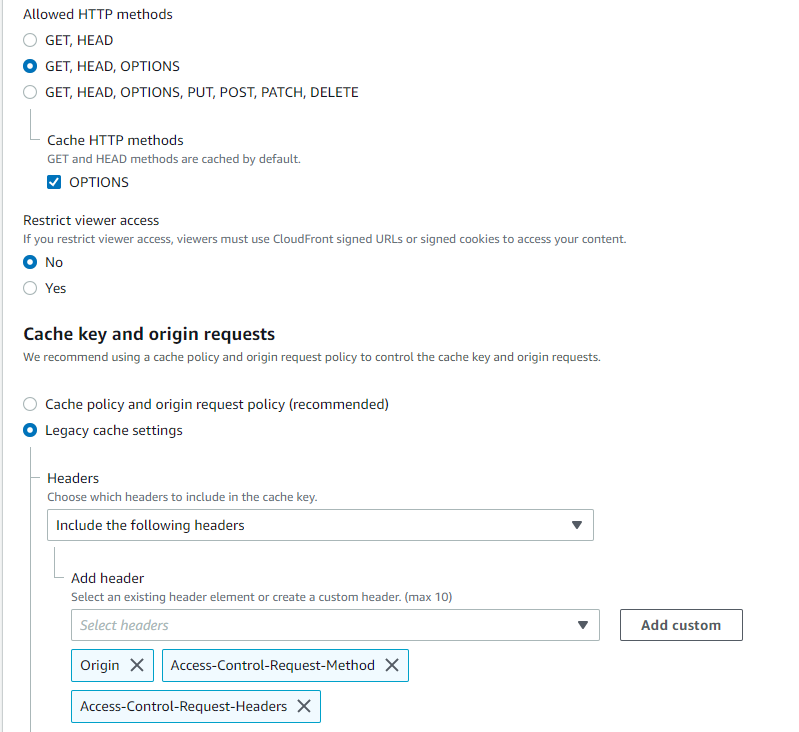
Cloudfront configuration:

Bucket is private. Block all public access is enabled. No static website hosting. I am trying to list files from private bucket.
Any help appreciated.
CodePudding user response:
Issue was resolved. Created new private bucket and tried adding same configuration. Error occurred because I was using the bucket whose Bucket policy was set So it was restricting access it seems.
