I am trying to populate a chart with test data before using production data but I cannot get the data into the chart. I do not have any errors that I can find and the controller is returning 2 complete datasets on the return Json(_chart);. The chart displays but there is no data in the chart. What am I doing wrong here?
index.cshtml
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.10.2/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js"></script>
<script type="text/javascript">
jQuery.extend({
getValues: function (url) {
var result = null;
$.ajax({
url: url,
type: 'get',
contentType: "application/json; charset=utf-8",
dataType: 'json',
async: false,
sucess: function (data) {
result = data;
}
});
return result;
}
});
</script>
</head>
<body>
<canvas id="myLineChart" width="400" height="200"></canvas>
<script type="text/javascript">
var ctx = document.getElementById("myLineChart").getContext('2d');
var tData = $.getValues("/Home/MultiLineChartDataEF");
var myLineChart = new Chart(ctx, {
type: 'line',
data: tData
});
</script>
</body>
HomeController.cs
public JsonResult MultiLineChartDataEF()
{
var chartData = _context.ChartTests.ToList();
var uniqueProducts = from d in chartData orderby d.ProductName group d by d.ProductName into m select m.Key;
var uniqueMonths = from a in chartData orderby a.MonthNumber group a by a.Month into g select g.Key;
string[] cols = new string[] { "#FF0000", "#000000" };
int i = 0;
Chart _chart = new();
_chart.labels = uniqueMonths.ToArray();
_chart.datasets = new List<Datasets>();
List<Datasets> _dataSet = new();
foreach(var d in uniqueProducts)
{
var colors = new string[uniqueProducts.Count()];
for (int j = 0; j < colors.Length; j ) colors[j] = cols[i];
_dataSet.Add(new Datasets()
{
label = d,
data = (from a in chartData where a.ProductName == d select a.Amount).ToArray(),
backgroundColor = new string[] { cols[i] },
borderColor = new string[] { cols[i] },
borderWidth = "1"
});
i ;
}
_chart.datasets = _dataSet;
return Json(_chart);
}
Chart.cs
using System.Collections.Generic;
namespace ChartTest.Models
{
public class Chart
{
public string[] labels { get; set; }
public List<Datasets> datasets { get; set; }
}
public class Datasets
{
public string label { get; set; }
public string[] backgroundColor { get; set; }
public string[] borderColor { get; set; }
public string borderWidth { get; set; }
public string[] data { get; set; }
}
}
ChartTest.cs
namespace ChartTest.Models
{
public partial class ChartTest
{
public string ProductName { get; set; }
public string Month { get; set; }
public string Amount { get; set; }
public int? MonthNumber { get; set; }
}
}
CodePudding user response:
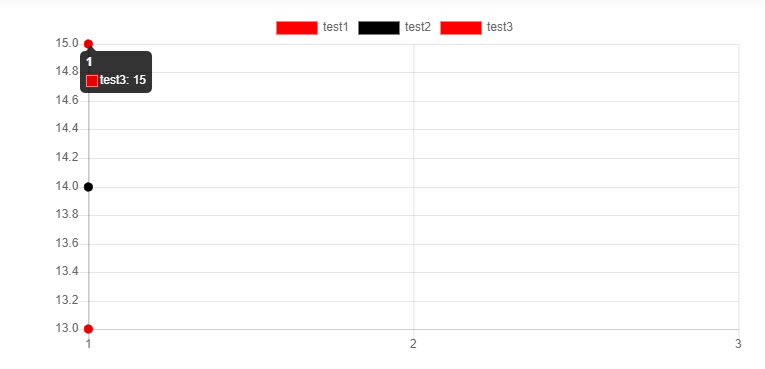
I think it's just a spelling mistake of your ajax, the success of the Ajax call should be "success", not "sucess", after I corrected it, the data can be fetched normally.
jQuery.extend({
getValues: function (url) {
var result = null;
debugger;
$.ajax({
url: url,
type: 'get',
contentType: "application/json; charset=utf-8",
dataType: 'json',
async: false,
success: function (data) {
result=data;
},
error:function(){
return error;
}
});
return result;
}
});
Test Result: