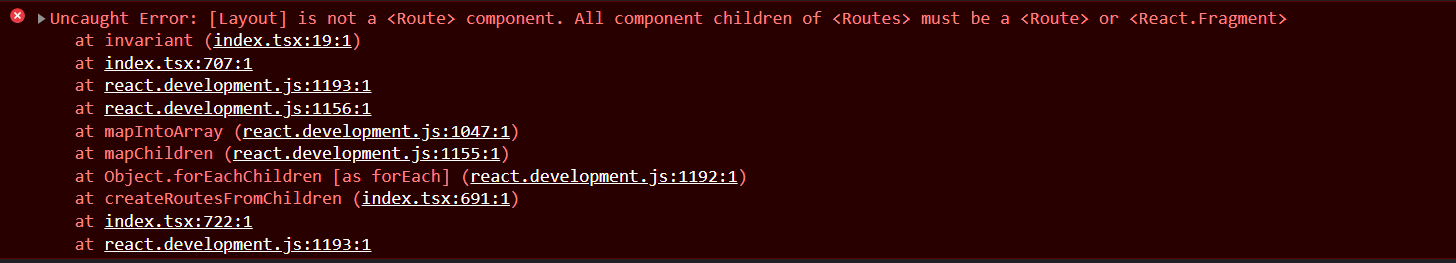
<Routes>
<Route exact path='/'>
<Layout>
<Home></Home>
</Layout>
</Route>
</Routes>
Layout consists of header and footer, I want to wrap my home inside Layout.
React 18.1.0
react-router-dom 6.0.2
CodePudding user response:
Other Route components are the only valid children of a Route component. This is the use case of building nested routes. For routed content/components, these must use the element prop.
Render the Layout component as the element of the Route component.
Example:
<Routes>
<Route
path='/'
element={(
<Layout>
<Home />
</Layout>
)}
/>
</Routes>
It also common to have layout components render an Outlet for nested routes.
Example:
const Layout = () => (
<>
<Header />
<Outlet />
<Footer />
</>
);
...
<Routes>
<Route element={<Layout />}>
<Route path='/' element={<Home />} />
</Route>
</Routes>
CodePudding user response:
You could just extract the <Home/> component from there and provide the layout as a prop to the Route like this
<Route component={Layout} />
And provide your home component inside the Layout component it self