<%= turbo_frame_tag :detail do %>
<div >
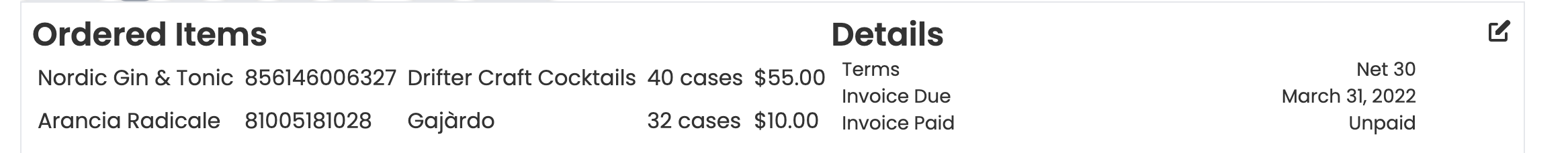
<h2 >Ordered Items</h2>
<table >
.....
</table>
</div>
<div ></div>
<div >
<h2 >Details</h2>
.....
</div>
<div >
<ul>
<li >
...
</li>
<li >
...
</li>
</ul>
</div>
<% end %>
i have 3 divs and want to separate them with dividers using tailwind
like this

CodePudding user response:
Use the "divide-x" class on a div wrapping your 3 columns.
Link to tailwind doc: https://tailwindcss.com/docs/divide-width#add-borders-between-horizontal-children
CodePudding user response:
divide-x-3 will not work as it will bring divider between all the columns that you not want. So you have to create separate div for that. Below is the implementation.
<script src="https://cdn.tailwindcss.com"></script>
<div >
<div >
<h2 >Ordered Items</h2>
<div >
<div>Cristiano Ronaldo</div>
<div>123132424</div>
<div>Cristiano Ronaldo</div>
<div>Cristiano Ronaldo</div>
<div>Cristiano Ronaldo</div>
<div>324234243</div>
<div>Cristiano Ronaldo</div>
<div>Cristiano Ronaldo</div>
<div>Cristiano Ronaldo</div>
<div>123132424</div>
<div>Cristiano Ronaldo</div>
<div>Cristiano Ronaldo</div>
<div>Cristiano Ronaldo</div>
<div>324234243</div>
<div>Cristiano Ronaldo</div>
<div>Cristiano Ronaldo</div>
</div>
</div>
<!-- divider start-->
<div ></div>
<!-- divider end-->
<div >
<h2 >Details</h2>
<div >
<div>Cristiano Ronaldo</div>
<div>123132424</div>
<div>Cristiano Ronaldo</div>
<div>Cristiano Ronaldo</div>
<div>Cristiano Ronaldo</div>
<div>324234243</div>
<div>Cristiano Ronaldo</div>
<div>Cristiano Ronaldo</div>
<div>Cristiano Ronaldo</div>
<div>123132424</div>
</div>
</div>
<!-- divider start-->
<div ></div>
<!-- divider end-->
<div >View/Approve<br/> Download</div>
</div>Please watch the code result in full page.