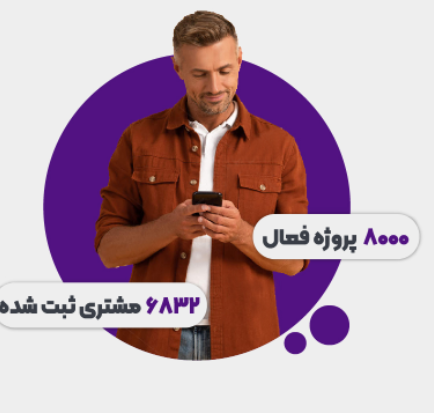
I want the part of this man's head to be out of the circle and the text on the image to be masked in the circle (only the head is out and the rest is masked in the circle) This is my code What changes are needed?
.manbox {
width: 100%;
}
#circle {
background: #660099;
width: 300px;
height: 300px;
border-radius: 100%;
}
#man {
border-radius: 171px;
margin: auto;
width: inherit;
height: inherit;
text-align: center;
position: relative;
}
#man>img {
height: calc(100% 40px);
width: auto;
position: absolute;
bottom: 0px;
right: 60px;
}<div >
<div id="circle">
<div id="man">
<img src="https://i.ibb.co/cJvFkv3/man.png" alt="">
</div>
<div id="square"></div>
<div id="square"></div>
</div>
</div>CodePudding user response:
You can try this way putting a border-radius on the image itself. remove unnecessary css and just combine them in one ID. Let me know
.manbox {
width: 100%;
padding-left:100px;
}
#circle {
background: #660099;
width: 300px;
height: 300px;
border-radius: 100%;
margin-top:50px;
position:absolute;
}
#mytext {
font-size: 20px;
height: auto;
background-color: white;
max-width: 200px;
border-radius:20px;
position:absolute;
bottom: 50px;
left: -50px;
text-align: center;
padding: 8px;
box-shadow: 0px 0px 6px 2px gray;
}
#mytext1 {
font-size:20px;
height: auto;
background-color:white;
max-width:200px;
border-radius:20px;
position:absolute;
bottom:100px;
right:-50px;
text-align:center;
padding:8px;
box-shadow: 0px 0px 6px 2px gray;
}
#smallcircle {
background: #660099;
width: 30px;
height: 30px;
border-radius: 50%;
float:right;
}
#mediumcircle {
background: #660099;
width: 60px;
height: 60px;
border-radius: 50%;
float:right;
margin-top:-40px;
}
#circle>img {
border-radius:50%;
object-fit:contain;
width:100%;
height:330px;
margin-top:-29px;
}<div >
<div id="circle">
<div id="mytext">here for all your text</div>
<div id="mytext1">here for all your text</div>
<img src="https://i.ibb.co/cJvFkv3/man.png" alt="">
<div id="mediumcircle"></div>
<div id="smallcircle"></div>
</div>
</div>