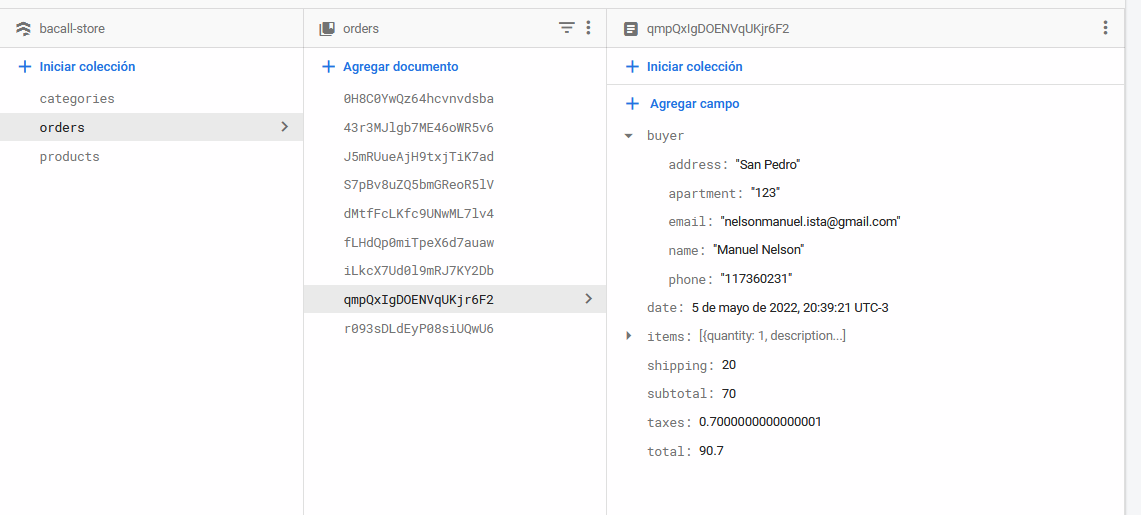
I am trying to get the orders from my db where the email property (which is inside the buyer object) is equal to the user's email; but I keep getting an empty array without orders.
const ProfileContainer = () => {
let { user } = useContext(AppContext)
const [orders, setOrders] = useState([])
const [loading, setLoading] = useState(true)
useEffect(() => {
console.log(orders)
}, [orders])
useEffect(() => {
const db = getFirestore()
const ordersRef = query(collection(db, 'orders'), where(('buyer', 'email'), '==', user.email))
getDocs(ordersRef)
.then(res => {
setOrders(res.docs.map((order) => ({ ...order.data() })))
})
.finally(() => setLoading(false))
}, [user])
return (
<>
{loading ?
<Spinner />
:
<Profile
orders={orders}
user={user}
/>
}
</>
)
}
CodePudding user response:
Use dot notation to build the path to the nest field.
const ordersRef = query(
collection(db, 'orders'),
where('buyer.email', '==', user.email)
)
See also