I'm trying to update some data in Model using API in Laravel and Vue.js but I can't do this because FormData() is empty, I'm checking the data from formdata using the code:
for (var value of formdata.values()) {
console.log(value);
}
and it was empty.
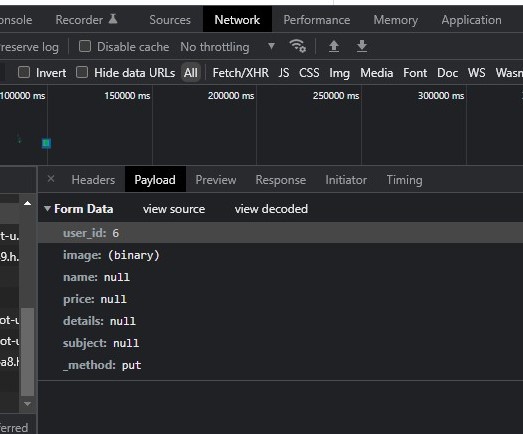
I get this result:
this is my update function in vue page
getFile: function (event) {
this.image = event.target.files[0];
},
updateData: function () {
let config = {
header: {
"Content-Type": "multipart/form-data",
},
};
let formdata = new FormData();
formdata.append("user_id", this.userId);
formdata.append("image", this.image);
formdata.append("name", this.name);
formdata.append("price", this.price);
formdata.append("details", this.details);
formdata.append("subject", this.subject);
formdata.append("_method", "PUT");
for (var value of formdata.values()) {
console.log(value);
}
axios
.post(
"http://localhost:8000/api/edit-pro/" this.products.id,
formdata,
config
)
.then(() => {
//this.$router.push("/control-panel", response);
});
},
controller method where I should update data
public function updatePro(Request $request, $id)
{
$product = Product::find($id);
$product->name = $request->name;
$product->price = $request->price;
$product->details = $request->details;
$product->subject = $request->subject;
$file = $request->file('image');
$fileName = $file->image;
$destinationPath = public_path() . '/images';
$file->move($destinationPath, $fileName);
$product->image = $fileName;
try {
$product->save();
return ["msg" => "The product was updated successfully"];
} catch (Exception $error) {
return [
"msg" => "The product was not updated successfully",
"error" => $error,
];
}
}
HTML with vue.js where I use object which I send to function
<form
id="main-contact-form"
name="contact-form"
>
<div >
<input
type="text"
name="name"
required="required"
placeholder="اسم المنتج"
v-model="products.name"
/>
</div>
<div >
<input
type="text"
name="price"
required="required"
placeholder="السعر"
v-model="products.price"
/>
</div>
<div >
<select
name="subject"
v-model="products.subject"
>
<option value="اكسسوريز">اكسسوريز</option>
<option value="عنايه">عنايه</option>
<option value="مكياج">مكياج</option>
<option value="شنط">شنط</option>
<option value="عطور">عطور</option>
<option value="اجهزه">اجهزه</option>
<option value="ملابس نساء">ملابس نساء</option>
<option value="رجال">رجال</option>
</select>
</div>
<div >
<input
ref="image"
@change="getFile($event)"
type="file"
name="image"
placeholder="اختر صورة المنتج"
/>
</div>
<div >
<textarea
name="message"
id="message"
required="required"
rows="8"
placeholder="وصف المنتج أو نبذة عنه"
v-model="products.details"
></textarea>
</div>
<div >
<input
type="button"
name="submit"
value="تعديل"
@click="updateData(products.id)"
/>
</div>
</form>
Let me know if you have any additional questions
Thank you guys a lot for any help and ideas!
CodePudding user response:
Its look like you have a property products and that property have the values you are trying to get.
so instead doing:
formdata.append("image", this.image);
formdata.append("name", this.name);
formdata.append("price", this.price);
formdata.append("details", this.details);
formdata.append("subject", this.subject);
do:
formdata.append("image", this.image);
formdata.append("name", this.products.name);
formdata.append("price", this.products.price);
formdata.append("details", this.products.details);
formdata.append("subject", this.products.subject);