I'm working on a React application and I've started trying to implement React Router so that I can swap out certain components on a page based on the URL. I've been searching around and reading React router's own documentation but everything I'm finding seems to either be out of date or not quite what I'm looking for.

The App being loaded by defualt like it should. Everything is normal and where it should be. The Link button in the header is a temporary part of my experimenting.

This is the BookViewPane notice how the header is missing.
My Attempt at a Solution
Something I've tried to implement was a switch inside "app.js" that would detect the current URL and load the specific component when it's needed. I cut out anything unneeded.
return(
<React.Fragment>
<div>
<SignIn />
<BookDetails />
</div>
<Header />
<main>
<div>
<BrowserRouter>
<Routes>
<Route path={["/", "/main"]} element={<MainPane />}>
<Route exact path="/view" element={<BookViewPane />} />
<Route exact path="/add" element={<BookAddPane/>} />
</Route>
</Routes>
</BrowserRouter>
</div>
</main>
<Footer />
</React.Fragment>
);
As well as my index.js file
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById('root'))
I'm essentially taking the solution from before but I've not been able to get it to work. I pulled this idea from the above threads and documentation but I clearly don't understand how it's done. Is there something I don't understand, forgot to include or is this even possible at all? Any information would be great!
UPDATE
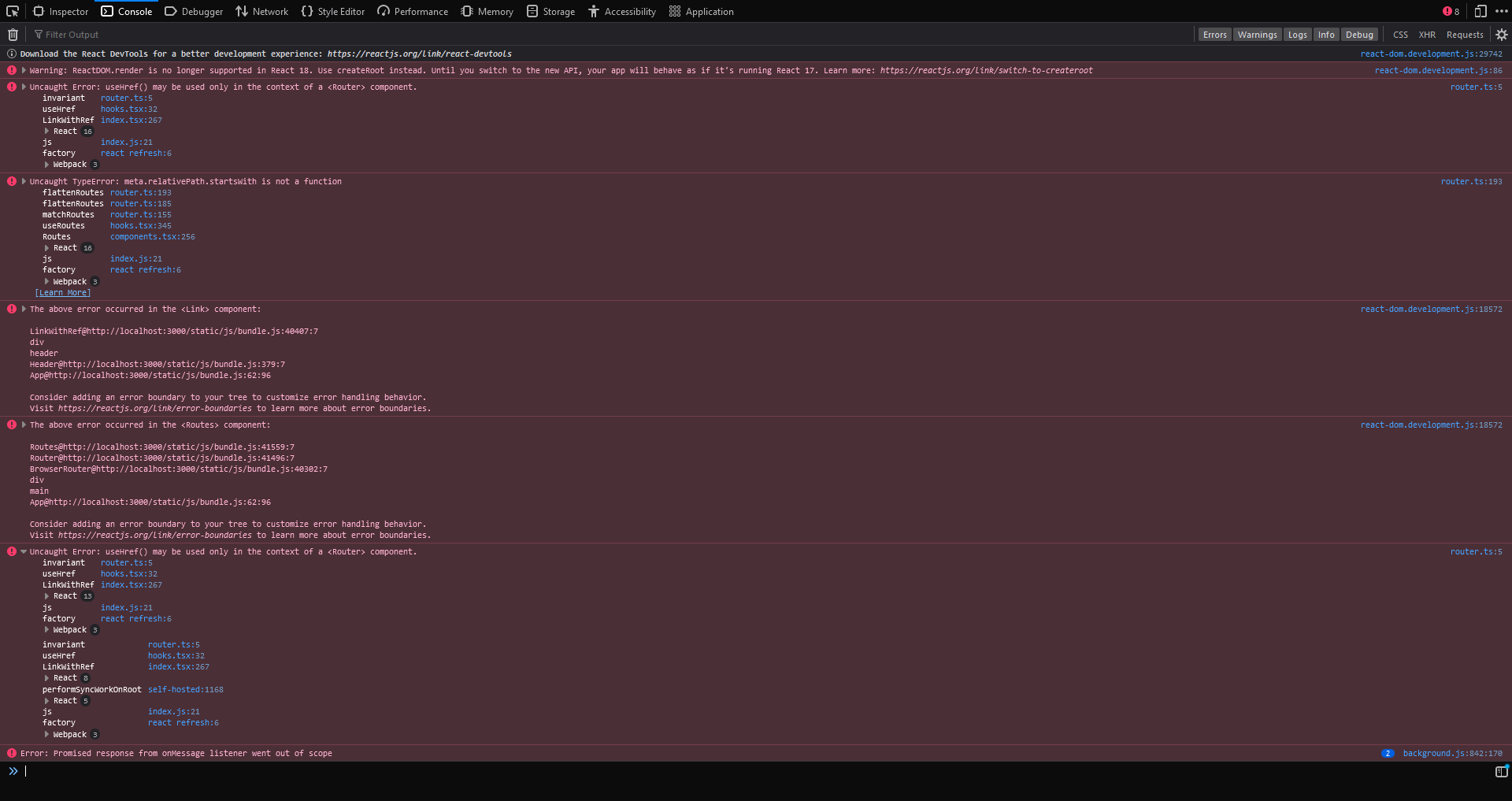
I've removed the tag from the index.js file and that removed one of the major errors I was receiving. I've started working my way through the other error reports and I'll update with any fixes I find. 
CodePudding user response:
Path must be exact and the {["/main"]} is not required either.
A few things need to be done.
Step One:
<Route path={["/", "/main"]} element={<MainPane />}>
Must be changed to...
<Route exact path="/" element={<MainPane />} />
Without exact keyword Route checks only if begining of location.pathname matches path
Step Two
Remove the <BrowserRouter> wrapper from index.js so that only is left. You cannot render a Router inside another Router so the one in Index.js simply cannot stay.
Step Three
Move the <BrowserRouter> tags that are in app.js so that they are just inside the return parentheses instead of only inside the single <div>. This allows for app.js to recognize React Router as a component.
return(
<BrowserRouter>
<React.Fragment>
<div>
<SignIn />
<BookDetails />
</div>
<Header />
<main>
<div>
<Routes>
<Route path={["/", "/main"]} element={<MainPane />} />
<Route exact path="/view" element={<BookViewPane />} />
<Route exact path="/add" element={<BookAddPane/>} />
</Routes>
</div>
</main>
<Footer />
</React.Fragment>
</BrowserRouter>
);
After this, the URLs should work as intended.
As an aside. Make sure that you're running React 18 to ensure full compatibility. Check here for info on updating a project.
