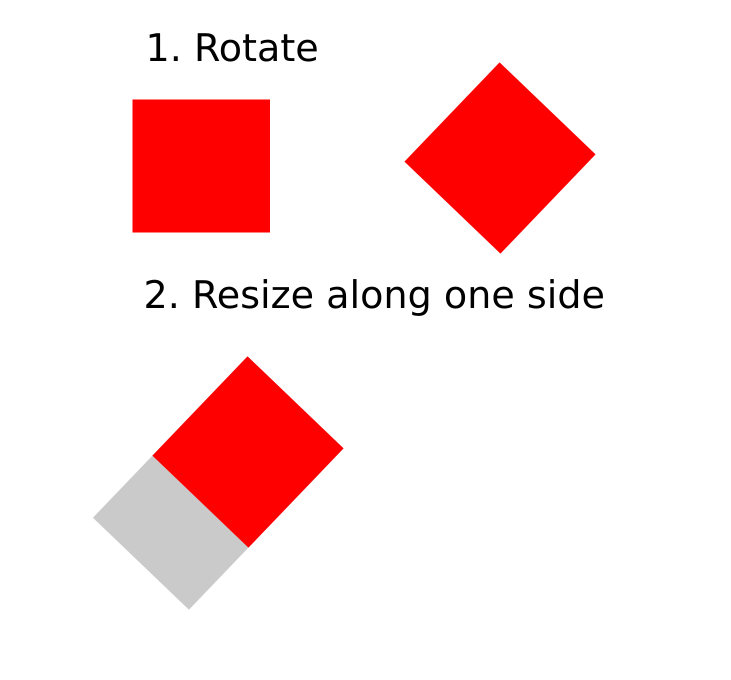
I'm trying to implement some behavior in my Qt application, where the use can resize and rotate elements that appear on the screen. I'm trying to work out how to rotate and resize a rectangle using QTransform. First, I implemented rotation for a rectangle (with the origin at its center) as follows:
// Step 1
QRectF rect (100,100, 200, 300);
QTransform rotation;
rotation.translate(rect.center.x(), rect.center.y());
rotation.rotate(45);
rotation.translate(-rect.center.x(), -rect.center.y());
// get rotated polygon
auto polygon = rotation.mapPolygon(rect);
// draw using QPainter
painter->drawPolygon(polygon);
Now, what I would like to do is to resize the rotated rectangle along one of its edges by changing its width, but I'm not quite sure how to go about this. I would like to compute the QTransform matrix that would resize the rectangle (the only thing I worked out is that the transformation origin of the new transform needs to be set to the middle right edge of the rotated rectangle).
CodePudding user response:
If you want to scale along some line that is not horizontal and not vertical, but angled to axis, you need to rotate transformation first in opposite direction by that angle, scale by axis and rotate back.
In your case you can just scale before rotating.