I have an Android app with the following kotlin function:
fun setAdjustBars() {
val clrSetBarR = SeekBar(this)
val clrSetBarG = SeekBar(this)
val clrSetBarB = SeekBar(this)
clrSetBarR.thumbTintList = ColorStateList.valueOf(Color.rgb(255,0,0))
clrSetBarG.thumbTintList = ColorStateList.valueOf(Color.rgb(0,255,0))
clrSetBarB.thumbTintList = ColorStateList.valueOf(Color.rgb(0,0,255))
val sideColrVal = 77
clrSetBarR.progressTintList = ColorStateList.valueOf(Color.rgb(255,sideColrVal,sideColrVal))
clrSetBarG.progressTintList = ColorStateList.valueOf(Color.rgb(sideColrVal,255,sideColrVal))
clrSetBarB.progressTintList = ColorStateList.valueOf(Color.rgb(sideColrVal,sideColrVal,255))
val constrSet = ConstraintSet()
val seekBarsArray = arrayOf(clrSetBarR,clrSetBarG,clrSetBarB)
seekBarsArray.map {
it.id = View.generateViewId()
constraintLayout?.addView(it)
it.rotation = 270.0F
it.max = 255
}
constrSet.clone(constraintLayout)
seekBarsArray.map {
constrSet.connect(it.id, ConstraintSet.BOTTOM, deviceFrameID, ConstraintSet.BOTTOM)
constrSet.setMargin(it.id, ConstraintSet.BOTTOM, 50)
}
val sideShift = 150
constrSet.connect(clrSetBarR.id, ConstraintSet.LEFT, deviceFrameID, ConstraintSet.LEFT)
constrSet.setMargin(clrSetBarR.id, ConstraintSet.LEFT, sideShift)
constrSet.connect(clrSetBarG.id, ConstraintSet.LEFT, deviceFrameID, ConstraintSet.LEFT)
constrSet.connect(clrSetBarG.id, ConstraintSet.RIGHT, deviceFrameID, ConstraintSet.RIGHT)
constrSet.connect(clrSetBarB.id, ConstraintSet.RIGHT, deviceFrameID, ConstraintSet.RIGHT)
constrSet.setMargin(clrSetBarB.id, ConstraintSet.RIGHT, sideShift)
constrSet.applyTo(constraintLayout)
}
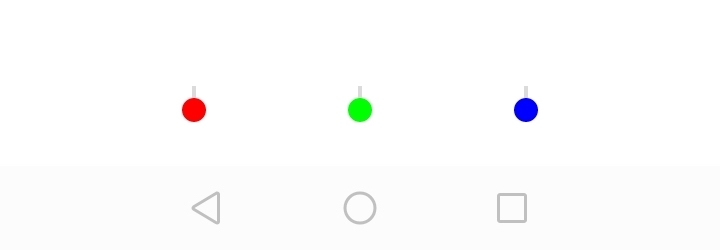
The role of the function is to lay out three vertical SeekBar objects at the bottom of the display. As one can see in the screenshot below it does its job. The one problem I have is that the length (height) of the bars is far too short. How can I modify my code to get bars with proper length? (Say a few centimeters instead of one millimeter or so as is is now)
CodePudding user response:
You've to change the width of the SeekBar to adjust its length. Change its width after adding it to the layout.
seekBarsArray.map {
it.id = View.generateViewId()
constraintLayout?.addView(it)
val params = it.layoutParams
params.width = 350
it.layoutParams = params
it.max = 255
it.rotation = 270f
}
As your views are at the bottom of the screen, rotating it, could move views out of the screen. You may want to change the pivot points of the views before rotating them.