</div>
<Divider type="vertical" style={{ width: "5px", height: "auto" , marginRight : '0px' , padding : '0 0'}} />
<div style={{ padding : '0 0' , marginRight : '0px'}}>
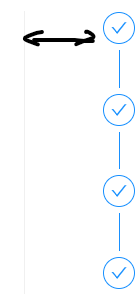
This is what I have tried and couldn't seem to remove the space between the divider and stepper(Antd element).
CodePudding user response:
Set padding:0px to div#container
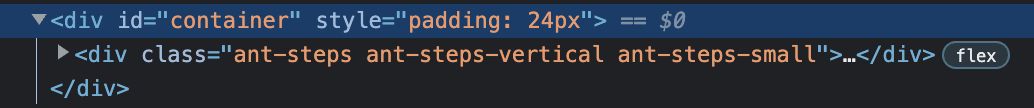
Antd Steps by default has a div with id=container and padding=24px
The extra space you see is due to that div-padding.
You can remove it by defining the following code in styles.css and importing the styles in the component.
styles.css
div#container {
padding-left: 0px !important;
}
Check this sandbox for more understanding