I'm trying to make a list of the 10 highest rated movies in a collection, but when I use aggregate it returns an array of documents, is there any way to make it to return an array of the ids of those documents?
router.post("/rating", async (req, res) => {
try {
const newCarousel = new Carousel({
title: "Best Rated Movies",
genre: "BestRated",
content: await Movie.aggregate([
{ $sample: { size: 10 } },
{ $sort: { rating: -1 } },
{$project: {"_id": "$_id"}}])
});
newCarousel.save();
res.status(200).json(newCarousel);
}
catch (err) {
res.status(500).json(err)
}
CodePudding user response:
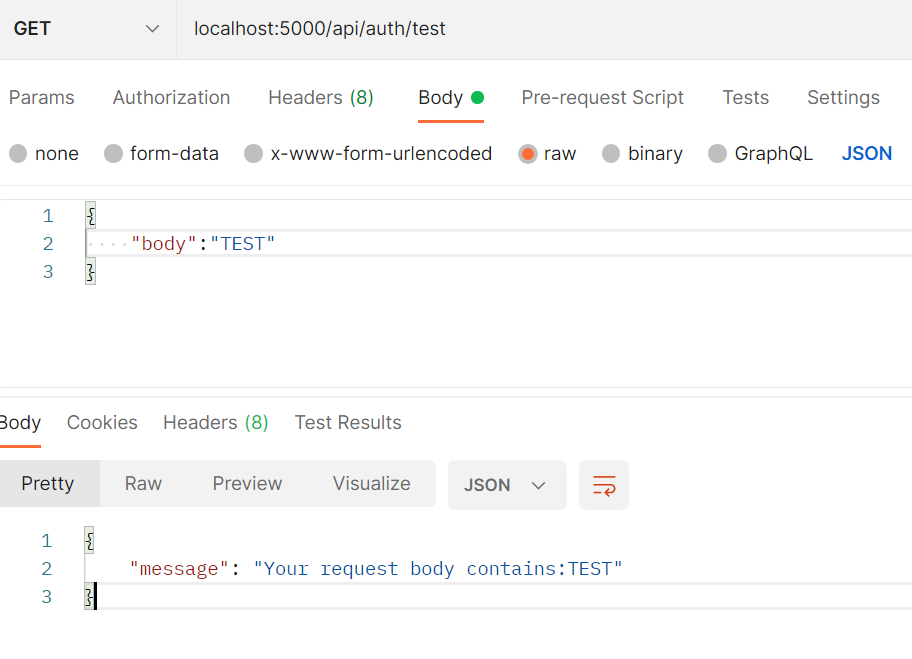
Yes you can send request body in a GET request but its preferably that it doesnt have any important meaning, if you give it a meaning and parse it to the server you are ignoring this recommendation: