So I am trying to change the confirm boxes in my application to something a bit more stylish.
The jquery-confirm.js add on was very appealing but I am really struggling to get it to work the way I want.
I have a simple link button on the page.
<asp:LinkButton ID="lnkDelete" CssClass="btn btn-danger" runat="server" OnClientClick="return ShowConfirm();" CommandArgument='<%#Eval("StatusId")%>' OnClick="DeleteStatus">
On their site this is the recommended implementation, but it doesn't return a value or stop postback.
$.confirm({
title: 'Encountered an error!',
content: 'Something went downhill, this may be serious',
type: 'red',
typeAnimated: true,
buttons: {
tryAgain: {
text: 'Try again',
btnClass: 'btn-red',
action: function(){
}
},
close: function () {
}
}
});
I understand that I can move my onclick function into this, however it then will not be reusable. I just want to stop postback when the user hits cancel. That way I can call it from anywhere and it will just work.
I tried a few things to no avail here are a few examples. None of these stop the postback, but thought I should include what I have tried.
function ShowConfirm() {
var Confirmed = $.confirm({
title: 'Please Confirm!',
content: 'Are you sue that you want to delete this record?',
type: 'red',
typeAnimated: true,
buttons: {
tryAgain: {
text: 'Delete',
btnClass: 'btn-red',
action: function () {
this.preventDefault();
}
},
close: function () {
}
}
});
return Confirmed;
}
Another one
function confirmation() {
var defer = $.Deferred();
$.confirm({
title: 'Please Confirm!',
content: 'Are you sue that you want to delete this record?',
type: 'red',
typeAnimated: true,
buttons: {
tryAgain: {
text: 'Delete',
btnClass: 'btn-red',
action: function () {
//Do something
defer.resolve(true);
}
},
close: function () {
//Do Something
defer.resolve(false);
}
}
});
return defer.promise();
};
function ShowConfirm() {
confirmation().then(function (answer) {
console.log(answer);
ansbool = (String(answer) == "true");
if (ansbool) {
alert("this is obviously " ansbool);//TRUE
} else {
alert("and then there is " ansbool);//FALSE
}
});
}
I also tried the last one with sending a return value, but that doesn't work either. My onclick server side code always executes.
Any Help would be greatly appreciated.
CodePudding user response:
Ok, so the way this works?
In near "every" case, using some jQuery.UI dialog, sweetalert and in 99% of cases?
These jQuery and JavaScript add-ins ALL, and in ALL cases have one huge "similar" aspect:
that is the code does not wait, nor block the calling code.
The technical term for this type of code is what we call asynchronous.
In a nut shell, WHEN you call such code, the prompt dialog or whatever WILL display, but the code does NOT halt. The routine you call will 100% RUN though its code, display the dialog or whatever and THEN 100% finish, exit and return the value.
The reason for such code is to NOT freeze up the browser, not damage the re-plot, and display of information.
As a result, about the only two commands in JavaScript that actually halt code is
"alert()", and confirm().
The above two commands will halt code. Thus, your question:
You have a plane jane button, and say some code to delete or perform a damaging option, then we all wired up code like this:
<asp:Button ID="cmdDelete" runat="server" Text="Server delete prompt"
OnClientClick="return confirm('Really delete this file?');" />
And, as we know, if user hits cancel, then the button code does not run.
However, what about those js add-ins, and fancy dialogs? Well, they do NOT wait.
I don't have your particular js add-in, but since we all use jQuery, then I give an example how to do this with jQuery.UI.
So, we take the above button, and now do this:
<asp:Button ID="cmdTest" runat="server" Text="Server Delete Prompt"
ClientIDMode="Static"
OnClientClick="return mydeleteprompt(this)"/>
Now, in above, we call a routine, and it will "display" our dialog prompt. But remember that rule above: The code FLOWS though, does not halt the calling js code.
So, what we need to do is STILL RETURN false the first time. (and now our cool prompt dialog is displayed.
the way to make this work? Well, in above we pass "this". In this context, "this" is the current button. So, our code now looks like this:
<div id="MyDialog" style="display:none">
<h4><i>my cool dialog text</i></h4>
<h4><i>This delete can't be undone</i></h4>
</div>
</div>
<script>
var mydeleteok = false
function mydeleteprompt(cmdBtn) {
if (mydeleteok) {
return true
}
myDialog = $("#MyDialog")
myDialog.dialog({
title: "Delete the whole server system",
modal: true,
appendTo: "form",
buttons: {
ok: function () {
myDialog.dialog('close')
mydeleteok= true
$(cmdBtn).click()
},
cancel: function () {
myDialog.dialog('close')
}
}
})
return false
}
Note VERY - but super duper close in above. The routine will return false. That means you click on the button, call the js routine, dialog is displayed, AND THEN FALSE is returned.
Now, the dialog is displayed. If you hit ok button, we set our variable = true AND THEN click the button again!!!!
This time, the same routine will run, but we set our "flag" = true, and the code runs, and returns true, and our server side button code will run.
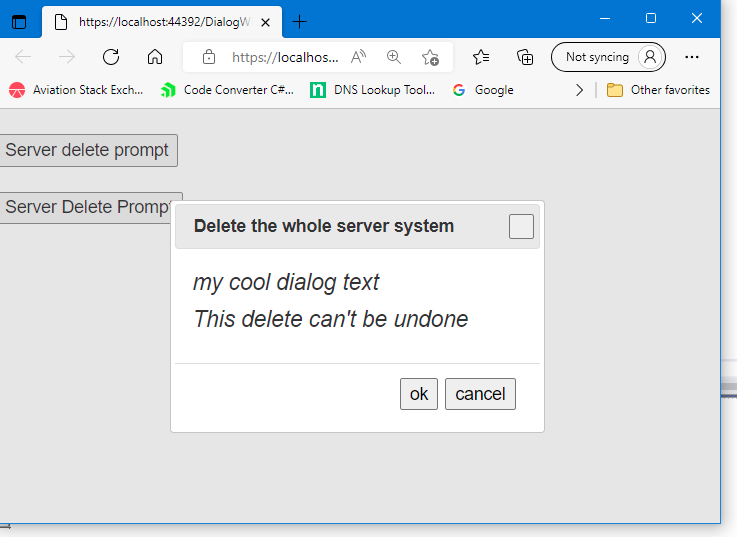
It will look like this:
So, user click on button, code runs, display dialog, returns "false".
Now, if the user hits "ok", then we run this code:
buttons: {
ok: function () {
myDialog.dialog('close')
mydeleteok= true
$(cmdBtn).click()
},
So, what happens is we set our flag = true, and then click the button again!!! This time, the button calls our routine, but this time the routine WILL return true, and now our server side code for that button will run.
So, your HUGE issue and problem? Near 100%, if not all JavaScript code these days runs asynchronously. It does NOT WAIT.
So, there are advanced concepts such as "await" and things like JavaScript "promise", but it still DOES NOT solve this issue.
So, the asp.net button click event, and using onclientclick is a great feature, but it tends to break down a bit when you want to use some type of dialog "add-in", since as I stated, NONE of them wait. So, you have to adopt the above concept, set a flag (that flag code ONLY runs on page load - first time.
In fact, one could make the case that after I use the .click() to run that button, I probably should set that flag = false again. However, since that server side button is causing a post-back, then in most cases, our flag will be re-set to false.
CodePudding user response:
To stop the Postback completely on click click add the following
OnClientClick="myfunction(); return false;"
In order to get the cancel button to work try the following, what you need to do is return false or true to get the post back to fire or not.
function ShowConfirm() {
this.preventDefault();
var Confirmed = $.confirm({
title: 'Please Confirm!',
content: 'Are you sue that you want to delete this record?',
type: 'red',
typeAnimated: true,
buttons: {
tryAgain: {
text: 'Delete',
btnClass: 'btn-red',
action: function () {
}
},
cancel: function () {
return false;
},
close: function () {
return false;
}
}
});
return Confirmed;
}