I am creating a custom calendar in XAML and WPF. The calendar is made up of seven <Grid> columns that can auto expand (e.g. width="1*") with the window.
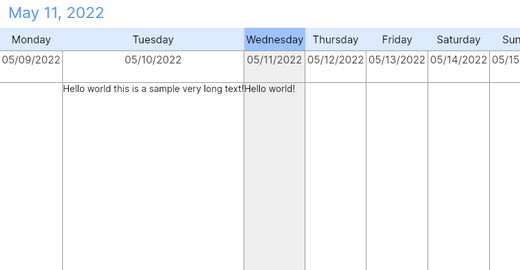
Here's what's happening right now:
A very wide element "takes over" the columns and makes the others smaller, which is not what I want.
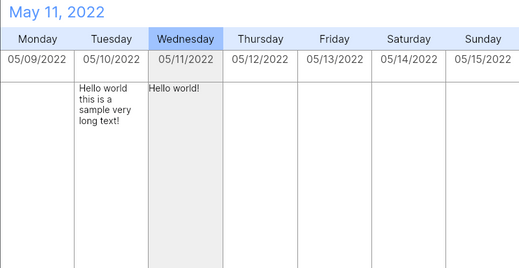
I want it to look like this:
In this example, the columns auto-expand to fill available width (window size) but an element can't make one column larger. The only way I know to achieve this is by setting the width property (but then it wouldn't auto-expand).
Here's sample code. It would produce output like the first image:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
<TextBlock Text="Hello world this is a sample very long text!" Grid.Column="1"/>
<TextBlock Text="Hello world !" Grid.Column="2"/>
</Grid>
How can I achieve this desired output?
Edit: I was using a ScrollViewer around my grid (to vertically scroll in case there were many assignments). The property HorizontalScrollBarVisibility="Hidden" actually caused this strange behavior.
CodePudding user response:
I am not sure its the solution for your problem, but you can try to wrap the text if overflows, like this:
<TextBlock Text="Some long text" TextWrapping="Wrap">
Let me know if this helps, if not i can look more into it!
CodePudding user response:
I'm not seeing that behavior. When I try your code snippet, the text doesn't "take over" the other columns. It gets clipped (see below)
Seems like you might want to set the TextWrapping attribute of TextBlock to "Wrap".
<TextBlock Text="Hello world this is a sample very long text!" Grid.Column="1" TextWrapping="Wrap"/>