I've been trying to work on my ecommerce homepage, as you can see from the screenshot I'm trying to fix the categories icon position in my Homescreen though it seem to be stable on Android switching to iOS screen it becomes unstable making unclickable.
Any ideas what I'm doing wrong ?
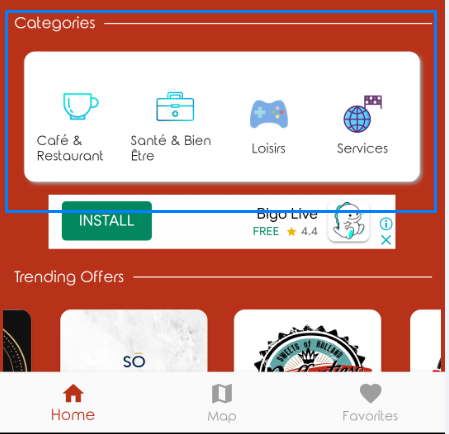
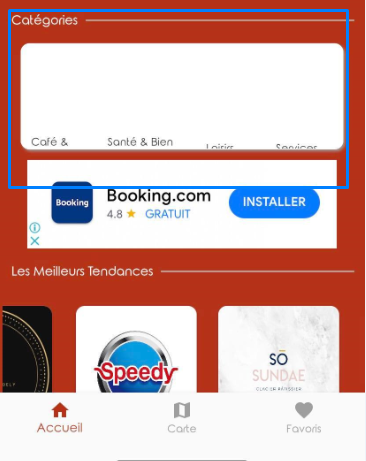
Goal vs reality
HomeScreen
class _HomeScreenState extends State<HomeScreen> {
var height = Get.height;
var width = Get.width;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Padding(
padding: const EdgeInsets.all(4.0),
child: Column(
children: [
Padding(
padding:
EdgeInsets.only(top: 40, left: 0, right: 0, bottom: 0),
child: Column(
children: [
Container(
height: 120,
width: 365,
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: Colors.white,
),
borderRadius: BorderRadius.circular(10.0),
boxShadow: const [
BoxShadow(
color: Colors.grey,
blurRadius: 2.0,
offset: Offset(2.0, 2.0))
]),
child: CategoriesGrid(
height: height,
width: width,
),
),
],
),
)
],
),
),
);
}
}
CategoriesGrid
class CategoriesGrid extends StatelessWidget {
const CategoriesGrid({
Key key,
this.height,
this.width,
}) : super(key: key);
final double height;
final double width;
@override
Widget build(BuildContext context) {
return Container(
height: height * 0.16,
width: width,
color: Colors.transparent,
child: Padding(
padding: EdgeInsets.symmetric(horizontal: width * 0.02),
child: Center(
child: GridView.builder(
physics: NeverScrollableScrollPhysics(),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4),
itemBuilder: (context, index) => Padding(
padding: const EdgeInsets.all(2.0),
child: InkWell(
child: CategoryWidget(
height: height,
width: width,
onTap: () {
},
),
),
),
itemCount: 4,
),
),
),
);
}
}
Widget CategoryWidget(
{double height,
double width,
Function() onTap}) {
return InkWell(
onTap: onTap,
child: Container(
height: height * 0.07,
width: width * 0.1,
color: Colors.transparent,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset(
imagePath,
height: height * 0.05,
),
SizedBox(
height: height * 0.01,
),
Text(
'$titleText',
style: TextStyle(fontSize: 12,
),
),
],
),
),
);
}
CodePudding user response:
You can try Flexible - it controls how a child of base flex widgets that are Row, Column, and Flex will fill the space available to it
i.e
Flexible(
fit: FlexFit.tight,
child: Foo(),
);
CodePudding user response:
Solved, took some effort I've added Padding Before calling CategoriesGrid and removed the Container
Here's the updated code
HomeScreen
Container(
height: height/8,
width: 365,
decoration: BoxDecoration(
blurRadius: 2.0,
offset: Offset(2.0, 2.0))
]),
child: Padding(
padding: EdgeInsets.only(top:Get.height/34),
child: CategoriesGrid(
height: height,
width: width,
internetAvailable:
homePageController.internetAvailable,
listOfTitles: homePageController.listOfTitles,
listOfCategoryImages:
homePageController.listOfCategoryImages,
),
),
),
CategoriesGrid
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.symmetric(horizontal: width * 0.02),
child: GridView.builder(
padding: EdgeInsets.zero,
physics: NeverScrollableScrollPhysics(),
gridDelegate:
SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 4),
itemBuilder: (context, index) => InkWell(
child: CategoryWidget(
titleText: listOfTitles[index],
imagePath: listOfCategoryImages[index],
onTap: () {
Get.to(() => OffersList(
index: index,
));
},
),