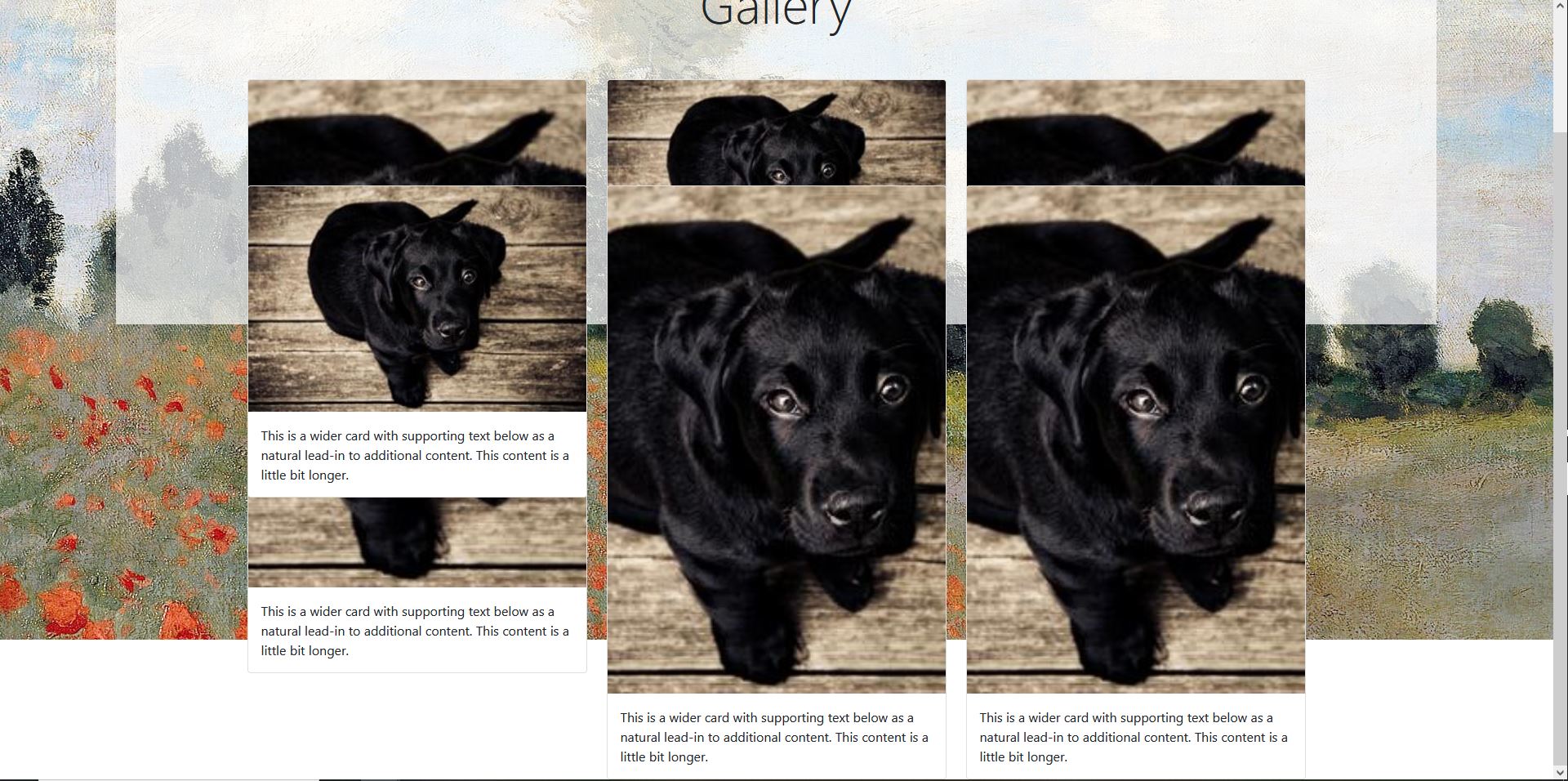
I am currently running into an issue with my HTML/CSS (Bootstrap 5.0) code. I am trying to implement a Pinterest style Masonry card gallery using the Bootstrap 5.0 grid system and the 
CodePudding user response:
To just focus on the masonry layout (you have a couple of other height issues) - the issue is actually being caused by the <img> element in each of your cards. Instead of using an <img> maybe consider using a <div> with a background-image. This could cause some issues with the aspect ratio of the image but there is a nice hack for that using padding-top. Here's an example:
<div style='
background-image: url("https://picsum.photos/id/237/200/300");
background-color: #cccccc;
background-repeat: no-repeat;
background-size: cover;
width: 100%;
height: 0;
padding-top: 150%'></div>
