I have below jquery which shows an image preview from file input.
$(".imgshowinput").change(function () {
readURL(this);
});
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$('.imgshow').attr('src', e.target.result);
}
reader.readAsDataURL(input.files[0]);
}
}
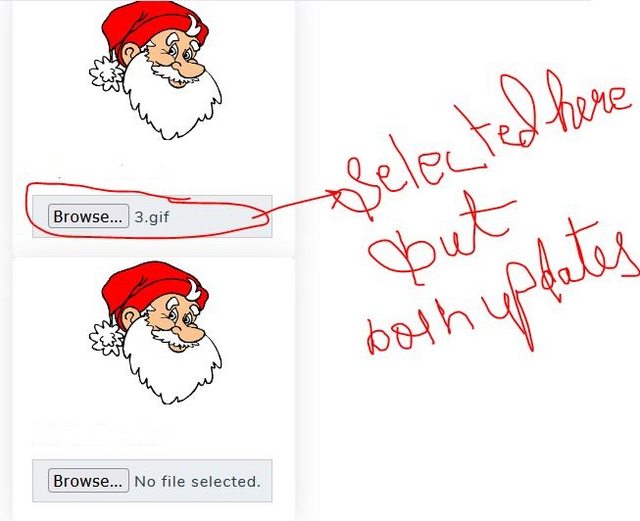
The above code is working well, but the problem is it updates all img elements using the same class
blade
<div style="width: 18rem;">
<img id="studphoto" name="studphoto" src="" alt="Card image cap">
<div >
<input type="file" name="spic" accept="image/*">
</div>
</div>
<div style="width: 18rem;">
<img id="aadphoto" name="aadphoto" src="" alt="Card image cap">
<div >
<input type="file" name="aadpic" accept="image/*">
</div>
</div>
ANy suggestion to update only specific img element while using same class ?
CodePudding user response:
Just update your readURL function like this:
function readURL(input) {
// Gets .card for this input
var card = $(input).parent().parent();
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
// Finds img inside of .card and sets the attribute
$(card.find('img').attr('src', e.target.result));
}
reader.readAsDataURL(input.files[0]);
}
}
I solved it for you on my codepen page.
$(".imgshowinput").change(function () {
readURL(this);
});
function readURL(input) {
var card = $(input).parent().parent();
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$(card.find('img').attr('src', e.target.result));
}
reader.readAsDataURL(input.files[0]);
}
}body {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
color: #fcbe24;
background-color: #18222d;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.test {
display: flex;
}
img {
width: auto;
height: 200px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div style="width: 18rem;">
<img id="studphoto" name="studphoto" src="" alt="Card image cap">
<div >
<input type="file" name="spic" accept="image/*">
</div>
</div>
<div style="width: 18rem;">
<img id="aadphoto" name="aadphoto" src="" alt="Card image cap">
<div >
<input type="file" name="aadpic" accept="image/*">
</div>
</div>CodePudding user response:
Use closet method of jquery as below
$(input).closest('.imgshow'). attr('src', e.target.result);
and complete javascript
$(".imgshowinput").change(function () {
readURL(this);
});
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$(input).closest('.imgshow'). attr('src', e.target.result);
}
reader.readAsDataURL(input.files[0]);
}
}
CodePudding user response:
Just add the id of the img you want to change so the function would be:
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$('#studphoto.imgshow').attr('src', e.target.result);
}
reader.readAsDataURL(input.files[0]);
}
}