I am junior backend developer but I use the react library in my clone projects
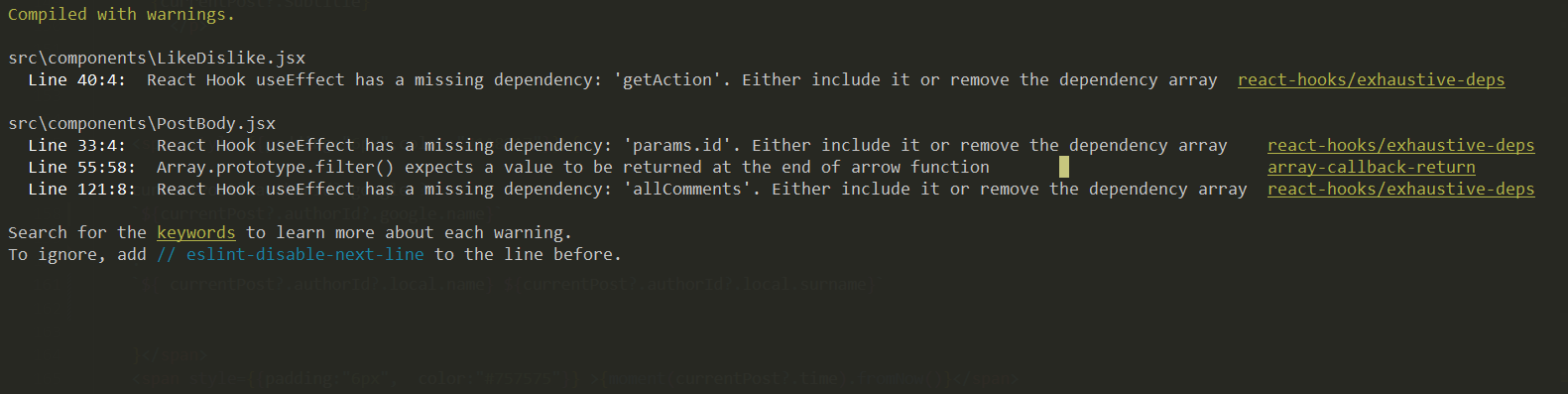
After updating the react script, I started getting a lot of errors in my project. I solved some of them, how can I solve them or ignore them
CodePudding user response:
useEffect's second parameter is a dependency array. When one or more dependencies have changed from the last render, the effect is recalled. You're getting this error because you haven't included all necessary variables or functions in your dependency array, which can lead to stale data and unexpected behavior.
For example, your hook in PostBody.jsx is missing the dependency params.id. The fix is to simply add the value to the dependency array:
// PostBody.jsx
useEffect(() =>
{
// Your code here
}, [params.id, ...yourOtherDependencies]) // Add params.id to your dependency array
Do the same for your hooks that are missing getAction and allComments.
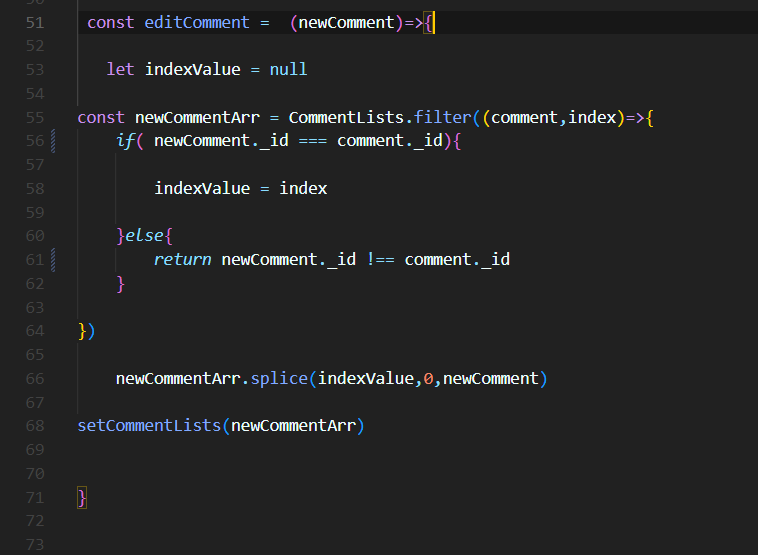
Regarding the filter error, you're not returning a value in the first condition:
const newCommentArr = CommentLists.filter((comment, index) =>
{
if (newComment._id === comment._id)
{
indexValue = index
// You need to return a value!
}
else
{
return newComment._id !== comment._id
}
})
The value you return depends on what you're using this for. You may be able to just change your code to:
const newCommentArr = CommentLists.filter((comment) => newComment._id === comment._id)
or
const newCommentArr = CommentLists.filter((comment) => newComment._id !== comment._id)
based on what you're using this for.
CodePudding user response:
To get help to know your linting error, you could setup ESLint in your project. Or you could easily get tips from VSCode extension.