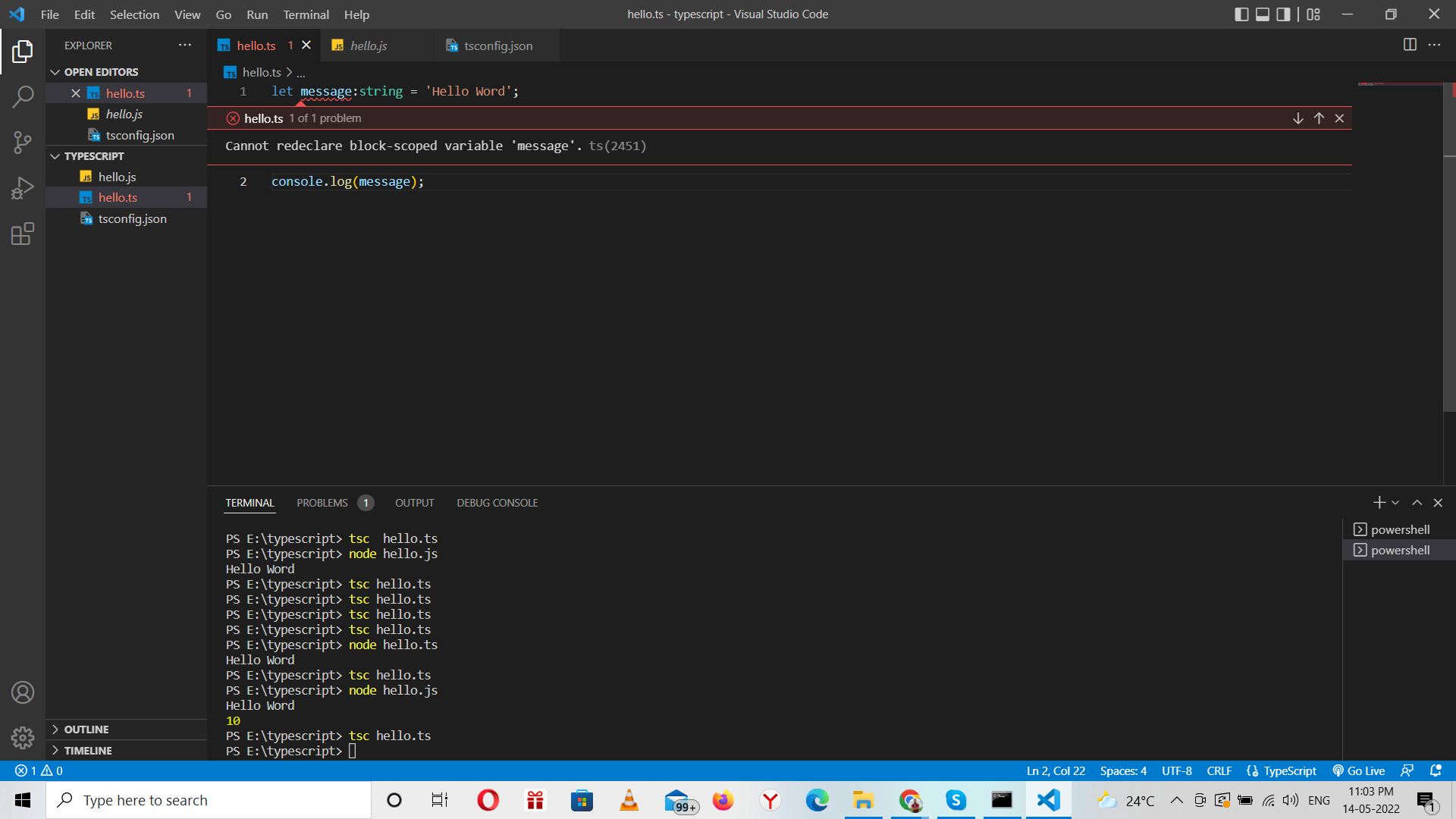
I am very new to typescript i am trying to work out watcing a tutorial. I am face this issue when i use const and let. After compilation ts file shows some error mark. But getting output when using node filename.js. Same code when using var does not show any issue. Can u help me solve this? I have attached the screenshot and small line of code below  ,
, [let message:string = 'Hello Word'; console.log(message);][4]
CodePudding user response:
Your tsconfig.json is probably missing exclude and include. Without these, VSCode treats all files in your current workspace as if they were in one namespace. Because your TypeScript source file has a variable named message, and your compiled JavaScript file also has a variable named message, VSCode believes that these definitions will "clash".
You should explicitly specify which files to include and exclude in your tsconfig.json:
{
"compilerOptions": { ... },
"include": ["**/*.ts"], // or maybe some other paths
"exclude": ["**/*.js"], // don't include javascript files
}
You can change these later to your needs; the values I have provided here include all TypeScript files and excludes all JavaScript files.
As for why only var works, it's because var allows you to "redeclare" or shadow variables without errors:
var myVariable = "hi!";
var myVariable = 42; // 