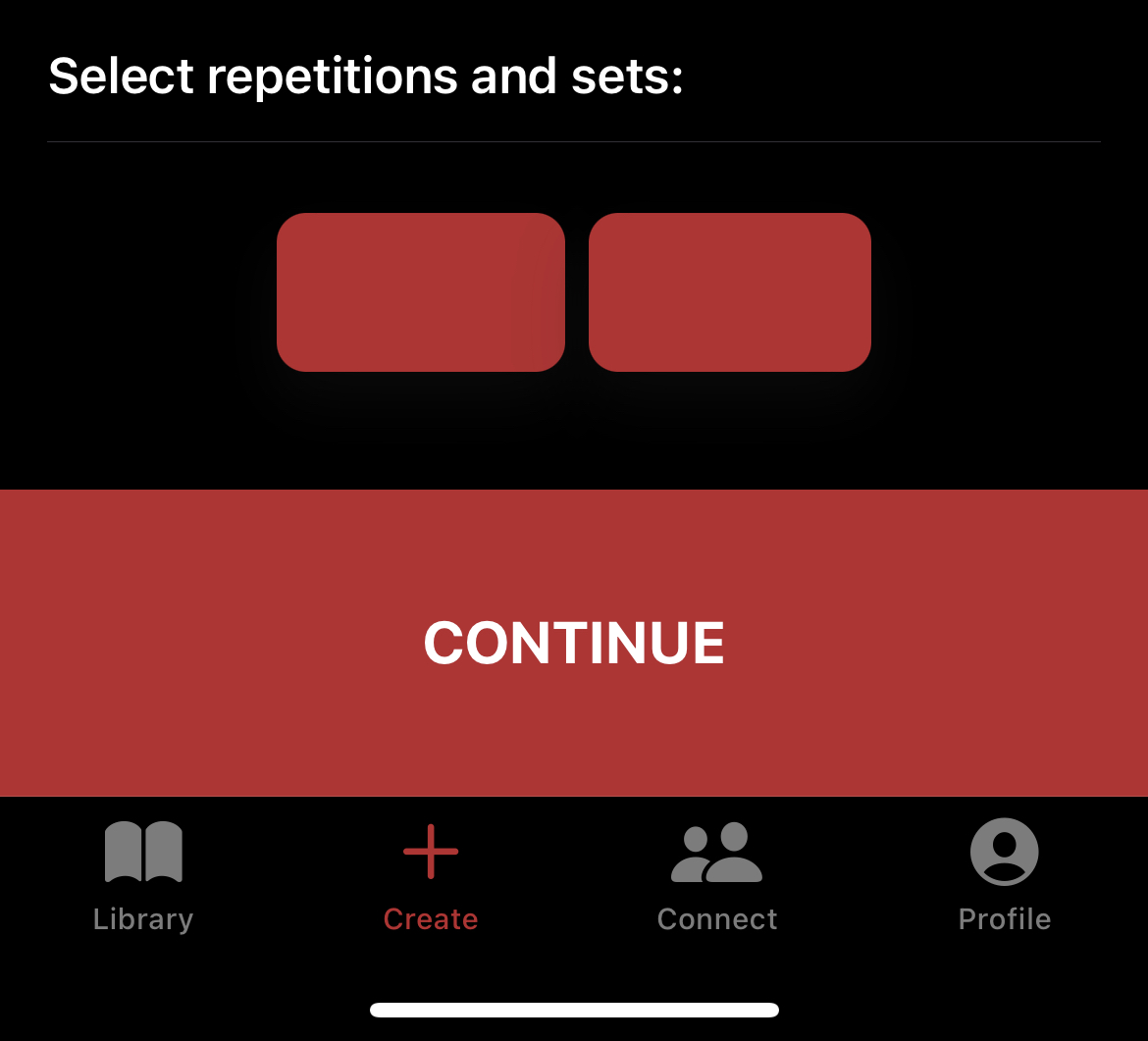
I have two views: CreateExerciseView and RepsViewStyle. Although CreateExerciseView has other view elements, I will condense the code to demonstrate my specific issue. It seems that the picker is not displaying with the desired colour I want, instead not appearing at all or in some cases, appearing as default blue text.
Here is the condensed CreateExerciseView code:
struct CreateExerciseView: View {
// Reps/Sets Properties
@State var reps: String = "1 rep"
@State var sets: String = "1 set"
var body: some View {
Group {
// MARK: REPS AND SETS
RepsViewStyle(reps: $reps, sets: $sets)
}
.padding(.horizontal)
}
}
And here is the RepsViewStyle code:
struct RepsViewStyle: View {
@Binding var reps: String
@Binding var sets: String
var body: some View {
VStack {
HStack {
Text("Select repetitions and sets: ")
.fontWeight(.semibold)
.padding([.top, .trailing])
Spacer()
}
Divider()
HStack {
Spacer()
Picker(selection: $reps,
label: Text("\(reps)"),
content: {
ForEach(1..<100) { number in
if number == 1 {
Text("\(number) rep")
.tag("\(number) rep")
} else {
Text("\(number) reps")
.tag("\(number) reps")
}
}
})
.pickerStyle(MenuPickerStyle())
.padding(12)
.padding(.horizontal, 20)
.background(Color.MyTheme.redColor)
.cornerRadius(10)
.shadow(color: Color.MyTheme.greyColor.opacity(0.3), radius: 10, x: 0, y: 10)
.foregroundColor(Color.white)
.font(.headline)
Picker(selection: $sets,
label: Text("\(sets)"),
content: {
ForEach(1..<20) { number in
if number == 1 {
Text("\(number) set")
.tag("\(number) set")
} else {
Text("\(number) sets")
.tag("\(number) sets")
}
}
})
.pickerStyle(MenuPickerStyle())
.padding(12)
.padding(.horizontal, 20)
.background(Color.MyTheme.redColor)
.cornerRadius(10)
.shadow(color: Color.MyTheme.greyColor.opacity(0.3), radius: 10, x: 0, y: 10)
.foregroundColor(Color.white)
.font(.headline)
Spacer()
}
.padding()
}
}
}
I have tried applying attributes to both the calling of the RepsViewStyle from the initial view as well as the pickers themselves but they do not seem to change at all.
CodePudding user response:
You can add .accentColor(.white) to the Pickers, replacing .foregroundColor(Color.white) to set the "label" color white,
rather than the default blue color, if that is what you wanted to acheive.
CodePudding user response:
As mentioned it is difficult to style Picker in pure SwiftUI, as custom PickerStyles are not (yet) public.
A workaround for your case might be using Menu instead. The styling on this one works.
Menu {
ForEach(1..<100) { number in
Button { reps = "\(number) reps" } label: {
if number == 1 {
Text("\(number) rep")
} else {
Text("\(number) reps")
}
}
}
} label: {
Text("\(reps)")
.foregroundStyle(.white)
.font(.headline)
.padding(12)
.padding(.horizontal, 20)
.background(Color.red)
.cornerRadius(10)
.shadow(color: Color.gray.opacity(0.3), radius: 10, x: 0, y: 10)
}