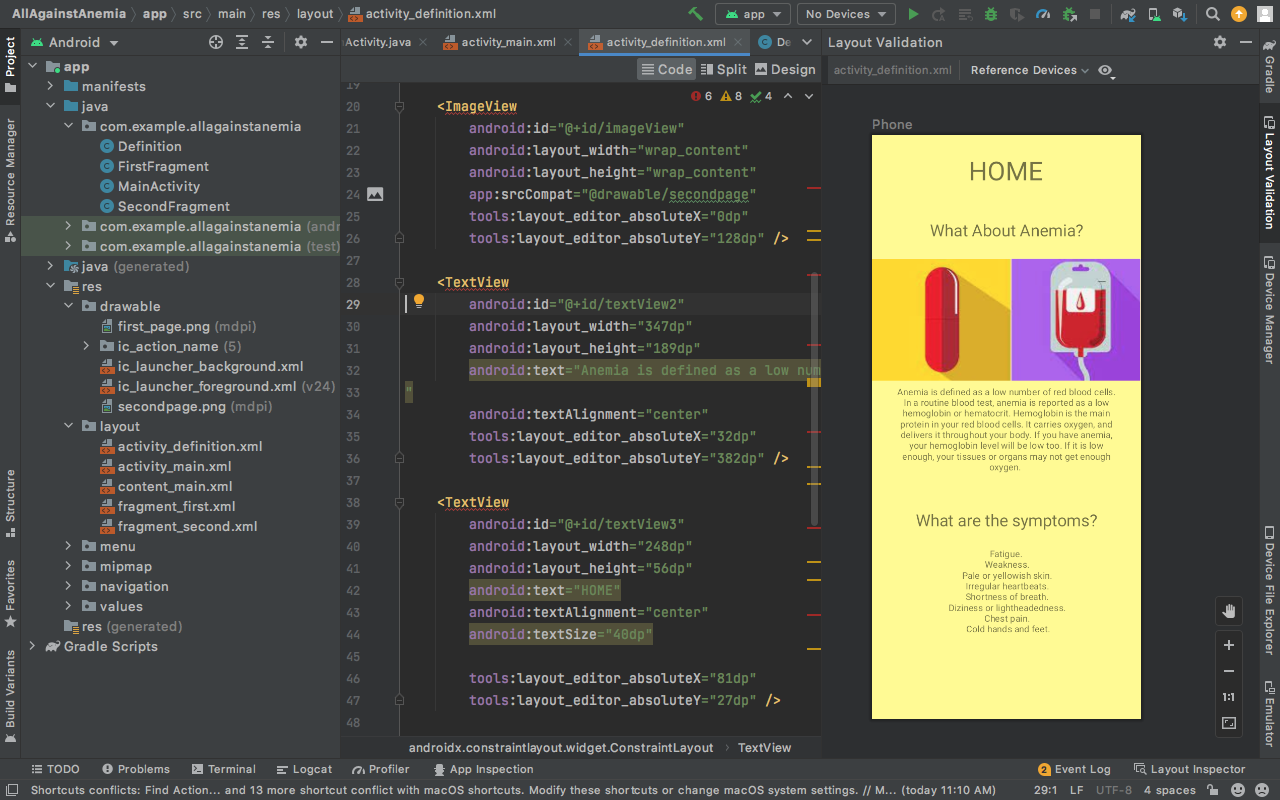
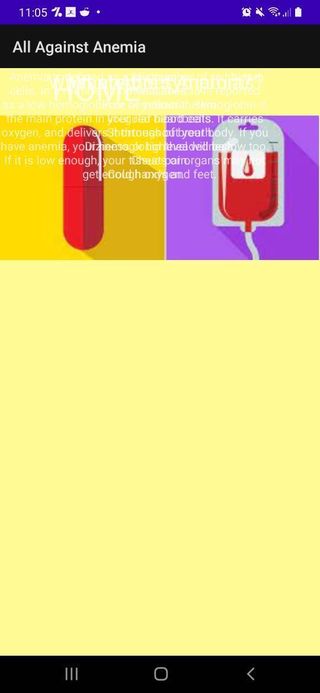
I am having a problem with my java and xml code. As I am using the Android Studio IDE I can see the good version of the app page I wanna make, while when I export it to my phone and build it it isn't working and everything is on top of each ither. I will be showing the code and pictures of what I see in the ide and what I get on my phone. I hope you can help resolve this issue as I am a beginner android developer since I mainly on web and this issue is really bothering me. Thanks! activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fffa94"
tools:context=".Definition">
<TextView
android:id="@ id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="88dp"
android:text="What About Anemia?"
android:textSize="25dp"
app:layout_constraintEnd_toEndOf="parent"
tools:layout_editor_absoluteY="128dp" />
<ImageView
android:id="@ id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/secondpage"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="128dp" />
<TextView
android:id="@ id/textView2"
android:layout_width="347dp"
android:layout_height="189dp"
android:text="Anemia is defined as a low number of red blood cells. In a routine blood test, anemia is reported as a low hemoglobin or hematocrit. Hemoglobin is the main protein in your red blood cells. It carries oxygen, and delivers it throughout your body. If you have anemia, your hemoglobin level will be low too. If it is low enough, your tissues or organs may not get enough oxygen."
android:textAlignment="center"
tools:layout_editor_absoluteX="32dp"
tools:layout_editor_absoluteY="382dp" />
<TextView
android:id="@ id/textView3"
android:layout_width="248dp"
android:layout_height="56dp"
android:text="HOME"
android:textAlignment="center"
android:textSize="40dp"
tools:layout_editor_absoluteX="81dp"
tools:layout_editor_absoluteY="27dp" />
<TextView
android:id="@ id/textView4"
android:layout_width="401dp"
android:layout_height="50dp"
android:text="What are the symptoms?"
android:textAlignment="center"
android:textSize="25dp"
tools:layout_editor_absoluteX="5dp"
tools:layout_editor_absoluteY="571dp" />
<TextView
android:id="@ id/textView5"
android:layout_width="413dp"
android:layout_height="197dp"
android:text="Fatigue. \n Weakness. \n Pale or yellowish skin. \n Irregular heartbeats. \n Shortness of breath. \n Diziness or lightheadedness. \n Chest pain. \n Cold hands and feet."
android:textAlignment="center"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="629dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java
package com.example.allagainstanemia;
import android.content.Intent;
import android.os.Bundle;
import com.google.android.material.snackbar.Snackbar;
import android.widget.Button;
import androidx.appcompat.widget.Toolbar;
import androidx.appcompat.app.AppCompatActivity;
import android.view.View;
import androidx.navigation.NavController;
import androidx.navigation.Navigation;
import androidx.navigation.ui.AppBarConfiguration;
import androidx.navigation.ui.NavigationUI;
import com.example.allagainstanemia.databinding.ActivityMainBinding;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
private AppBarConfiguration appBarConfiguration;
private ActivityMainBinding binding;
private Button button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
this.button2 = (Button) findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent otheractivity = new Intent(getApplicationContext(), Definition.class);
startActivity(otheractivity);
finish();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
public boolean onSupportNavigateUp() {
NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment_content_main);
return NavigationUI.navigateUp(navController, appBarConfiguration)
|| super.onSupportNavigateUp();
}
}
Screenshot of the app in my phone
Thank you for your time!
CodePudding user response:
Even though you have arranged your views in the appropriate position for the design they don't have constraints. You can see that error in under the views in activity_main.xml. so try this layout which has some basic constraints. You can change the constraints as per your need
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fffa94"
tools:context=".Definition">
<androidx.core.widget.NestedScrollView
android:id="@ id/nestedScrollView3"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@ id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="36dp"
android:text="What About Anemia?"
android:textSize="25dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/textView3" />
<ImageView
android:id="@ id/imageView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintDimensionRatio="3:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/textView"
app:srcCompat="@drawable/secondpage" />
<TextView
android:id="@ id/textView2"
android:layout_width="347dp"
android:layout_height="189dp"
android:text="Anemia is defined as a low number of red blood cells. In a routine blood test, anemia is reported as a low hemoglobin or hematocrit. Hemoglobin is the main protein in your red blood cells. It carries oxygen, and delivers it throughout your body. If you have anemia, your hemoglobin level will be low too. If it is low enough, your tissues or organs may not get enough oxygen."
android:textAlignment="center"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/imageView" />
<TextView
android:id="@ id/textView3"
android:layout_width="248dp"
android:layout_height="56dp"
android:layout_marginTop="52dp"
android:text="HOME"
android:textAlignment="center"
android:textSize="40dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.496"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/textView4"
android:layout_width="401dp"
android:layout_height="50dp"
android:text="What are the symptoms?"
android:textAlignment="center"
android:textSize="25dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/textView2" />
<TextView
android:id="@ id/textView5"
android:layout_width="413dp"
android:layout_height="197dp"
android:layout_marginTop="69dp"
android:text="Fatigue. \n Weakness. \n Pale or yellowish skin. \n Irregular heartbeats. \n Shortness of breath. \n Diziness or lightheadedness. \n Chest pain. \n Cold hands and feet."
android:textAlignment="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@ id/textView4" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.core.widget.NestedScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
Try this I have made proper constraint with UI
<?xml version="1.0" encoding="utf-8"?>
<androidx.core.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fffa94">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@ id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="HOME"
android:textAlignment="center"
android:textSize="40sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="What About Anemia?"
android:textSize="25sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/textView3" />
<ImageView
android:id="@ id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:contentDescription="@string/app_name"
android:src="@mipmap/ic_launcher"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/textView" />
<TextView
android:id="@ id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:text="Anemia is defined as a low number of red blood cells. In a routine blood test, anemia is reported as a low hemoglobin or hematocrit. Hemoglobin is the main protein in your red blood cells. It carries oxygen, and delivers it throughout your body. If you have anemia, your hemoglobin level will be low too. If it is low enough, your tissues or organs may not get enough oxygen."
android:textAlignment="center"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/imageView" />
<TextView
android:id="@ id/textView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:text="What are the symptoms?"
android:textAlignment="center"
android:textSize="25sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/textView2" />
<TextView
android:id="@ id/textView5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:text="Fatigue. \n Weakness. \n Pale or yellowish skin. \n Irregular heartbeats. \n Shortness of breath. \n Diziness or lightheadedness. \n Chest pain. \n Cold hands and feet."
android:textAlignment="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/textView4" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.core.widget.NestedScrollView>
CodePudding user response:
you have used tools:layout_editor_absoluteX and tools:layout_editor_absoluteY in your XML file the tools: keyword is used to add attributes to views when you are in your IDE designing your XML file and won't apply to the build version and also you have forgot to add constraints when you've used constraint layout, I hope it was helpful.
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fffa94"
tools:context=".Definition">
<androidx.core.widget.NestedScrollView
android:id="@ id/nestedScrollView3"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@ id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="36dp"
android:text="What About Anemia?"
android:textSize="25dp"
app:layout_constraintTop_toBottomOf="@ id/textView3"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
/>
<ImageView
android:id="@ id/imageView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintDimensionRatio="3:1"
app:layout_constraintTop_toBottomOf="@ id/textView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/secondpage" />
<TextView
android:id="@ id/textView2"
android:layout_width="347dp"
android:layout_height="189dp"
android:text="Anemia is defined as a low number of red blood cells. In a routine blood test, anemia is reported as a low hemoglobin or hematocrit. Hemoglobin is the main protein in your red blood cells. It carries oxygen, and delivers it throughout your body. If you have anemia, your hemoglobin level will be low too. If it is low enough, your tissues or organs may not get enough oxygen."
android:textAlignment="center"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@ id/imageView"
app:layout_constraintStart_toStartOf="parent"
/>
<TextView
android:id="@ id/textView3"
android:layout_width="248dp"
android:layout_height="56dp"
android:layout_marginTop="52dp"
android:text="HOME"
android:textAlignment="center"
android:textSize="40dp"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/textView4"
android:layout_width="401dp"
android:layout_height="50dp"
android:text="What are the symptoms?"
android:textAlignment="center"
android:textSize="25dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@ id/textView2" />
<TextView
android:id="@ id/textView5"
android:layout_width="413dp"
android:layout_height="197dp"
android:layout_marginTop="69dp"
android:text="Fatigue. \n Weakness. \n Pale or yellowish skin. \n Irregular heartbeats. \n Shortness of breath. \n Diziness or lightheadedness. \n Chest pain. \n Cold hands and feet."
android:textAlignment="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@ id/textView4" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.core.widget.NestedScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>