I have some css selectors to style every even and every odd occurance but for whatever reason the odd even selection is switch for a particular set of elements which are inside a div
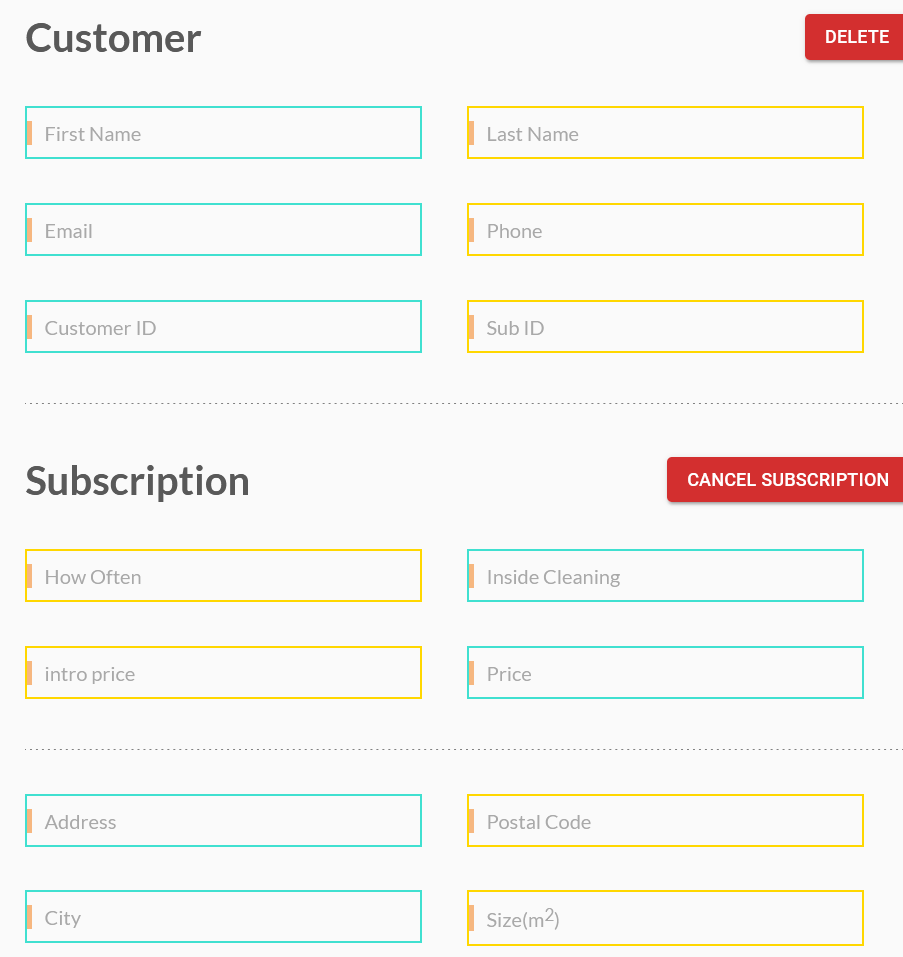
As you can see "How Often should have a turquoise border but it doesn't, If anyone knows why this is happening it would be much appreciated if you could give me an answer
here is an example of the CSS & HTML
.profile-container .input-container:nth-of-type(even){
border: 2px solid gold;
}
.profile-container .input-container:nth-of-type(odd){
border: 2px solid turquoise;
}
<div >
<h1>Customer</h1>
<button tabindex="0" type="button">
Delete
</button>
</div>
<div >
<div ><label>First Name</label></div>
<div ><label>Last Name</label></div>
<div ><label>Email</label></div>
<div ><label>Phone</label></div>
<div ><label>Customer Id</label></div>
<div ><label>Sub Id</label></div>
<div style="margin-top: 20px; border-top: 1px dashed grey; padding-top: 20px;">
<div style="max-width: unset; margin-left: 0px;">
<h1>Subscription</h1>
<button tabindex="0" type="button">
Cancel Subscription
</button>
</div>
<div ><label>How Often</label></div>
<div ><label>Inside Cleaning</label></div>
<div ><label>intro price</label></div>
<div ><label>Price</label></div>
</div>
<div style="margin-top: 20px; border-top: 1px dashed grey; padding-top: 20px;">
<div ><label>Address</label></div>
<div ><label>Postal Code</label></div>
<div ><label>City</label></div>
<div ><label>Size(m<sup>2</sup>)</label></div>
<div ><label>Stories</label></div>
<div ><label>type</label></div>
</div>
</div>
EDIT: When i remove this (The Subscription page title) it actually works as expected
<div style="max-width: unset; margin-left: 0px;">
<h1>Subscription</h1>
<button tabindex="0" type="button">
Cancel Subscription
</button>
</div>
.profile-container .input-container:nth-of-type(even){
border: 2px solid gold;
}
.profile-container .input-container:nth-of-type(odd){
border: 2px solid turquoise;
}<div >
<h1>Customer</h1>
<button tabindex="0" type="button">
Delete
</button>
</div>
<div >
<div ><label>First Name</label></div>
<div ><label>Last Name</label></div>
<div ><label>Email</label></div>
<div ><label>Phone</label></div>
<div ><label>Customer Id</label></div>
<div ><label>Sub Id</label></div>
<div style="margin-top: 20px; border-top: 1px dashed grey; padding-top: 20px;">
<div style="max-width: unset; margin-left: 0px;">
<h1>Subscription</h1>
<button tabindex="0" type="button">
Cancel Subscription
</button>
</div>
<div ><label>How Often</label></div>
<div ><label>Inside Cleaning</label></div>
<div ><label>intro price</label></div>
<div ><label>Price</label></div>
</div>
<div style="margin-top: 20px; border-top: 1px dashed grey; padding-top: 20px;">
<div ><label>Address</label></div>
<div ><label>Postal Code</label></div>
<div ><label>City</label></div>
<div ><label>Size(m<sup>2</sup>)</label></div>
<div ><label>Stories</label></div>
<div ><label>type</label></div>
</div>
</div>CodePudding user response:
From the MDN :nth-of-type() reference: "The :nth-of-type() CSS pseudo-class matches elements based on their position among siblings of the same type (tag name)." You may be expecting it only to look for matching siblings with your selector class of .input-container, but in fact it is looking for siblings with the same tag, which is <div>, and shared among several other elements in the section, not just those with the .input-container class.
It works as expected when you remove the subscription title because those div's are being counted in the nth-of-type declared as even and odd declarations in your stylesheet.
You're saying odd and even nth-of-type children of .profile-container which selects all divs of that type including <div style="margin-top: 20px; border-top: 1px dashed grey; padding-top: 20px;">.
I would nest all input-container's in their own respective divs and use the nth-of-type odd and even declaration on those new parents. In this example, I called it .more-inputs. This way the odd and even are only targeting the divs with the class input-container and not other divs nested within .profile-container.
See below:
.more-inputs .input-container:nth-of-type(even) {
border: 2px solid gold;
}
.more-inputs .input-container:nth-of-type(odd) {
border: 2px solid turquoise;
}<div >
<h1>Customer</h1>
<button tabindex="0" type="button">Delete</button>
</div>
<div >
<div >
<div ><label>First Name</label></div>
<div ><label>Last Name</label></div>
<div ><label>Email</label></div>
<div ><label>Phone</label></div>
<div ><label>Customer Id</label></div>
<div ><label>Sub Id</label></div>
</div>
<div style="max-width: unset; margin-left: 0px; margin-top: 20px; border-top: 1px dashed grey; padding-top: 20px;">
<h1>Subscription</h1>
<button tabindex="0" type="button">Cancel Subscription</button>
</div>
<div >
<div ><label>How Often</label></div>
<div ><label>Inside Cleaning</label></div>
<div ><label>intro price</label></div>
<div ><label>Price</label></div>
</div>
<div style="margin-top: 20px; border-top: 1px dashed grey; padding-top: 20px;" >
<div ><label>Address</label></div>
<div ><label>Postal Code</label></div>
<div ><label>City</label></div>
<div ><label>Size(m<sup>2</sup>)</label></div>
<div ><label>Stories</label></div>
<div ><label>type</label></div>
</div>
</div>