When doing end-to-end testing for Flutter, I find it very inconvenient to debug them. For example, for an e2e test that taps, drags, and asserts a ton of things, when it fails, I cannot know easily what indeed causes the failure. It may be caused by misbehavior that happens 10 steps ago.
Thus, I hope I can have the well-known time traveling functionality for Flutter tests (or, action logs, or screenshots for every step). In other words, with a button tap I can see "what did the UI look like when that button was tapped 50 steps ago?" Then I can go through the history and easily spot what goes wrong.
Is it possible to implement it? Can I integrate it into integration_test-based tests or do I have to create a brand new framework?
CodePudding user response:
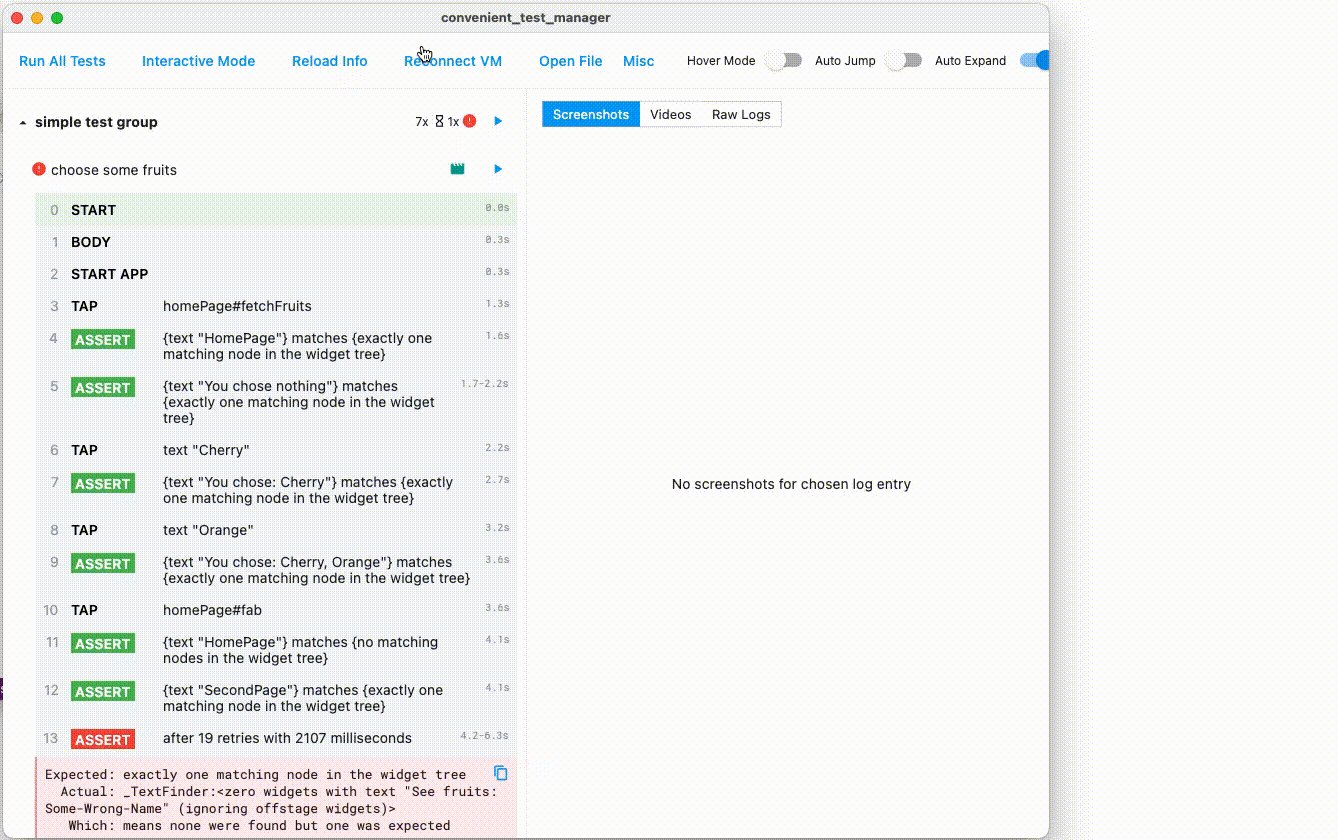
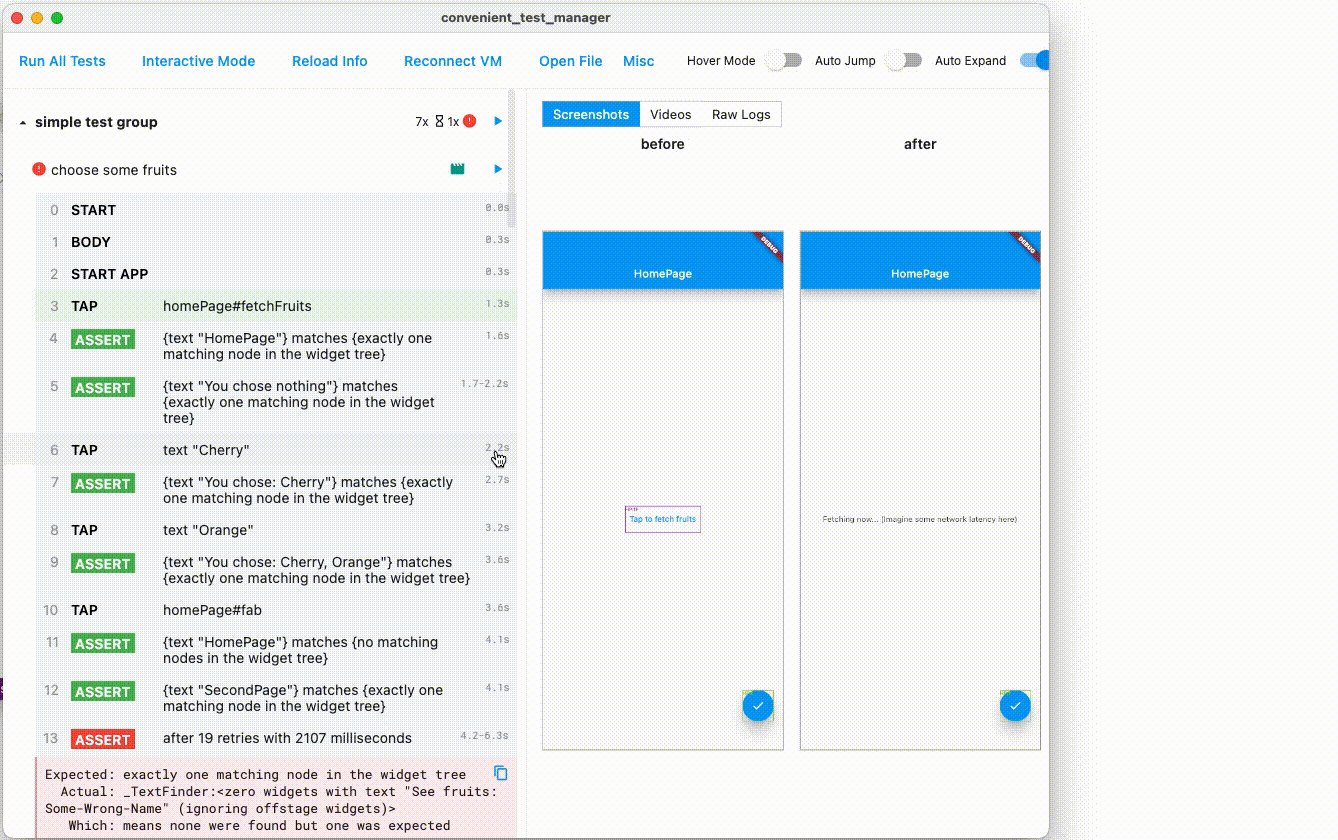
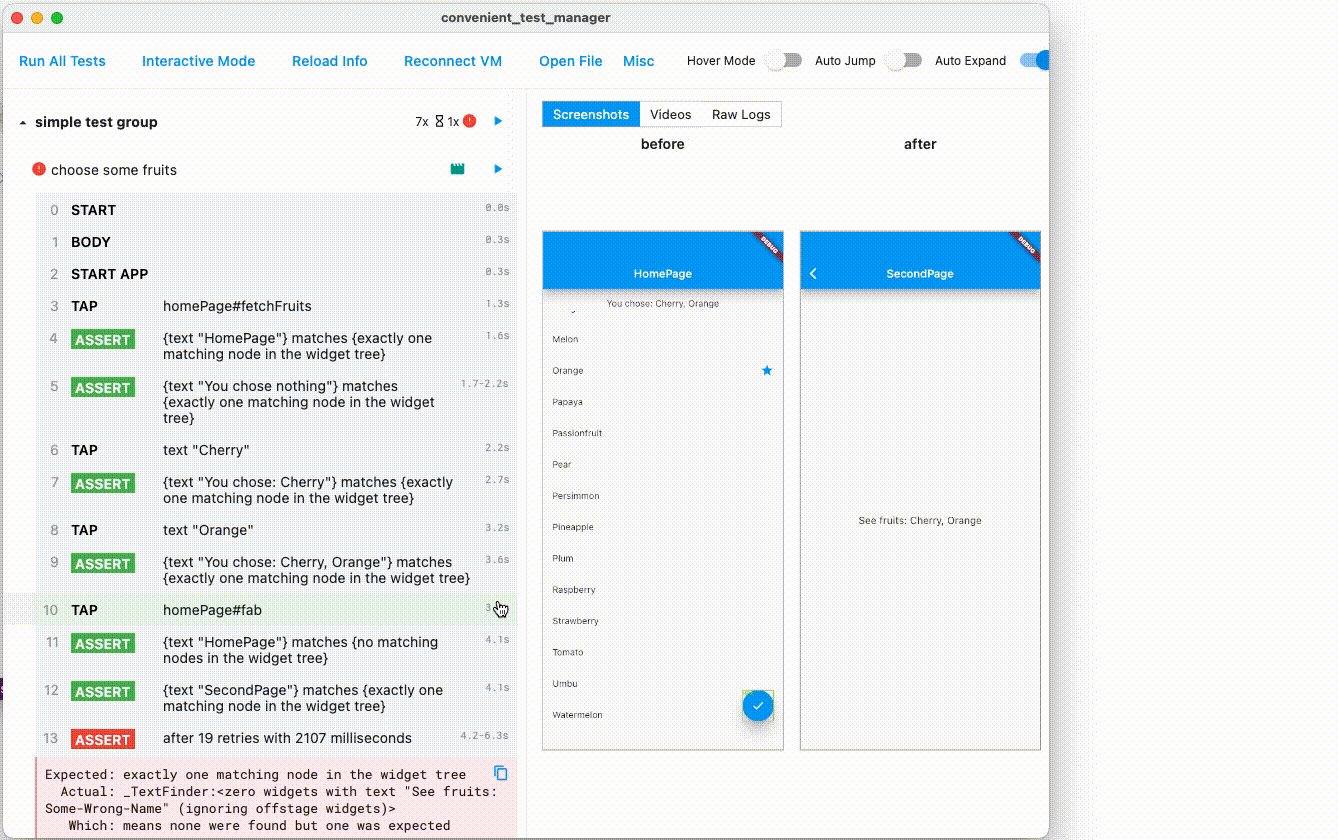
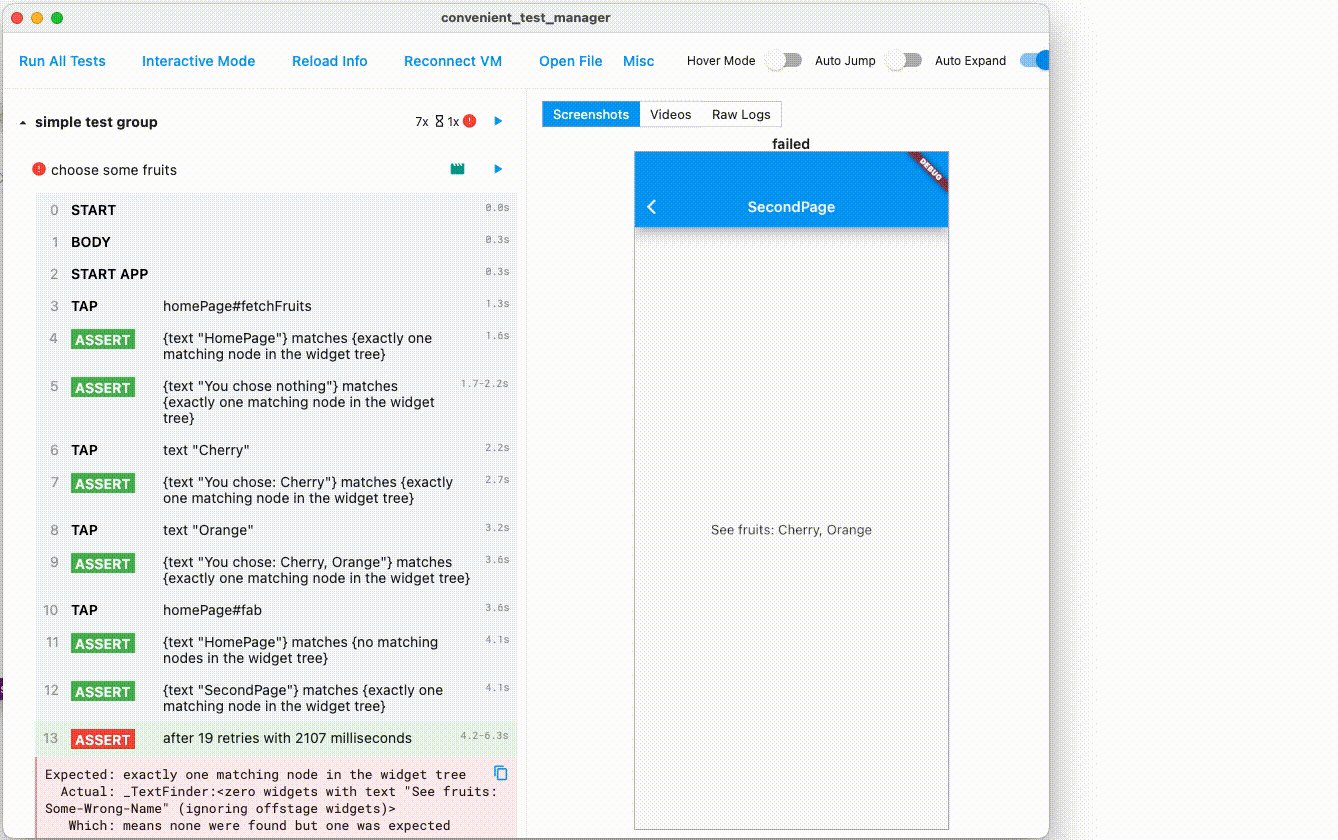
Here it goes: https://github.com/fzyzcjy/flutter_convenient_test - Write and debug tests easily, with full action history, time travel, screenshots, rapid re-execution, video records, interactivity, isolation and more. (With a video demo showing GUI: https://github.com/fzyzcjy/flutter_convenient_test#-quick-demo)

The implementation can be seen from the code. Shortly speaking, when actions like "tap" or "expect widget exists" are detected, some logs are created, and screenshots are automatically generated. Later, they can be displayed in a nice GUI.
It is compatible with integration_test, since we still make use of that framework and only adds automatic logging and screenshoting to it.
(Disclaimer: This is a QA style question, such that people who need it can know there already exists a library and no need to reinvent the wheel, and I am the author of the open-source library)
