I have this fragment:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@color/main_app_bg_color"
android:orientation="vertical">
<ImageView
android:background="@drawable/custom_header_bg"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<LinearLayout
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
// more views here
</LinearLayout
</LinearLayout>
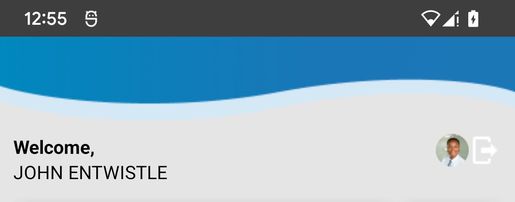
custom_header_bg is a transparent PNG containing the 2 blue layers. You can see the title bar's color is black, and I want it to be transparent, so it shows dark blue instead of black.
I tried this:
override fun onCreate(savedInstanceState: Bundle?) {
(activity as AppCompatActivity?)!!.supportRequestWindowFeature(AppCompatDelegate.FEATURE_SUPPORT_ACTION_BAR_OVERLAY)
super.onCreate(savedInstanceState)
}
An exception occured:
android.util.AndroidRuntimeException: Window feature must be requested before adding content
which pointed at onCreate(). How to fix this?
CodePudding user response:
You can add this line to your themes.xml to change the color as you choose;
<item name="colorPrimaryVariant">@color/darkBlue</item>
But this will set the status bar color to dark blue throughout the app. Maybe the link below will be more helpful. Transparent status bar.
:)
CodePudding user response:
You are referring to the status bar as the title bar. You can use the following to change the color of the status bar. Put these lines in your theme file according to the min API level.
Requires Api >= 21:
<item name="android:statusBarColor">@color/statusBarColor</item>
For lower Apis:
<item name="colorPrimaryDark">@color/yourColor</item>