When i create bootstrap cards it shown error NullReferenceException: Object reference not set to an instance of an object.
NullReferenceException: Object reference not set to an instance of an object.
i get Data from databse
<style>
.card:hover {
box-shadow: -1px 9px 40px -12px #808080;
}
</style>
@foreach (var Member in Model)
{
<div >
<div style=" width:20em;margin:10px;">
<div >
<div >
<h2>@Member.Name</h2>
</div>
<div >
<p>@Member.Address</p>
</div>
<a href="#" >Read More</a>
</div>
</div>
</div>
}
<script src="/Users/harmeetsingh/Desktop/collages data/TeamManagement/TeamManagement/wwwroot/lib/jquery/dist/jquery.js"></script>
<script type="text/javascript">$('.card').hover(
function () {
$(this).animate({
marginTop: "-=1%",
marginBottom: " =1%"
}, 200)
},
function () {
$(this).animate({
marginTop: "-=1%",
marginBottom: " =1%"
})
)</script>
Controller
public class HomePageController : Controller
{
[Authorize]
public IActionResult Index()
{
return View();
}
public IActionResult AboutUs()
{
return View();
}
public IActionResult Privacy()
{
return View();
}
this is a member controller where i can add all member functionality using scaffolding
public class MemberController : Controller
{
private readonly TeamContext _context;
public MemberController(TeamContext context)
{
_context = context;
}
[Authorize]
public async Task<IActionResult> Index()
{
return View(await _context.Member.ToListAsync());
}
public async Task<IActionResult> Details(int? id)
{
if (id == null)
{
return NotFound();
}
var member = await _context.Member
.FirstOrDefaultAsync(m => m.MemberId == id);
if (member == null)
{
return NotFound();
}
return View(member);
}
public IActionResult Create()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Create([Bind("MemberId,Name,Gender,DOB,MaritalStatus,Address,PhoneNo,Skills,Hobbies,JobTitle,Technology")] Member member)
{
if (ModelState.IsValid)
{
_context.Add(member);
await _context.SaveChangesAsync();
return RedirectToAction(nameof(Index));
}
return View(member);
}
// GET: HomePage/Edit/5
public async Task<IActionResult> Edit(int? id)
{
if (id == null)
{
return NotFound();
}
var member = await _context.Member.FindAsync(id);
if (member == null)
{
return NotFound();
}
return View(member);
}
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Edit(int id, [Bind("MemberId,Name,Gender,DOB,MaritalStatus,Address,PhoneNo,Skills,Hobbies,JobTitle,Technology")] Member member)
{
if (id != member.MemberId)
{
return NotFound();
}
if (ModelState.IsValid)
{
try
{
_context.Update(member);
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!MemberExists(member.MemberId))
{
return NotFound();
}
else
{
throw;
}
}
return RedirectToAction(nameof(Index));
}
return View(member);
}
public async Task<IActionResult> Delete(int? id)
{
if (id == null)
{
return NotFound();
}
var member = await _context.Member
.FirstOrDefaultAsync(m => m.MemberId == id);
if (member == null)
{
return NotFound();
}
return View(member);
}
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public async Task<IActionResult> DeleteConfirmed(int id)
{
var member = await _context.Member.FindAsync(id);
_context.Member.Remove(member);
await _context.SaveChangesAsync();
return RedirectToAction(nameof(Index));
}
private bool MemberExists(int id)
{
return _context.Member.Any(e => e.MemberId == id);
}
}
CodePudding user response:
The issue is with your view, you have to supply model from controller to the view like follows.
@model List<Member> // Add this line into your view
<style>
.card:hover {
box-shadow: -1px 9px 40px -12px #808080;
}
</style>
@foreach (var Member in Model)
{
<div >
<div style=" width:20em;margin:10px;">
<div >
<div >
<h2>@Member.Name</h2>
</div>
<div >
<p>@Member.Address</p>
</div>
<a href="#" >Read More</a>
</div>
</div>
</div>
}
<script src="/Users/harmeetsingh/Desktop/collages data/TeamManagement/TeamManagement/wwwroot/lib/jquery/dist/jquery.js"></script>
<script type="text/javascript">$('.card').hover(
function () {
$(this).animate({
marginTop: "-=1%",
marginBottom: " =1%"
}, 200)
},
function () {
$(this).animate({
marginTop: "-=1%",
marginBottom: " =1%"
})
)</script>
CodePudding user response:
You can create a simplest project and manually store some data in the database like this.
Model:
public class Member
{
public int Id { get; set; }
public string Name { get; set; }
public string Address { get; set; }
}
Controller:
public async Task<IActionResult> Test()
{
var mumber = await _context.Member.ToListAsync();
return View(await _context.Member.ToListAsync());
}
View:
@model List<Member>
<style>
.card:hover {
box-shadow: -1px 9px 40px -12px #808080;
}
</style>
@foreach (var Member in Model)
{
<div >
<div style=" width:20em;margin:10px;">
<div >
<div >
<h2>@Member.Name</h2>
</div>
<div >
<p>@Member.Address</p>
</div>
<a href="#" >Read More</a>
</div>
</div>
</div>
}
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$('.card').hover(
function() {
$(this).animate({
marginTop: "-=1%",
marginBottom: " =1%"
}, 200)
},
function() {
$(this).animate({
marginTop: "-=1%",
marginBottom: " =1%"
})
}
)
</script>
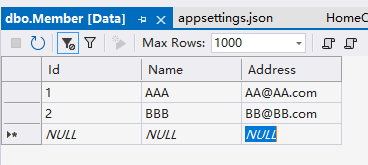
Member Table:
Verify that it loads normally and see if the problem still occurs.If it works fine, you can go ahead and add other logic you want.