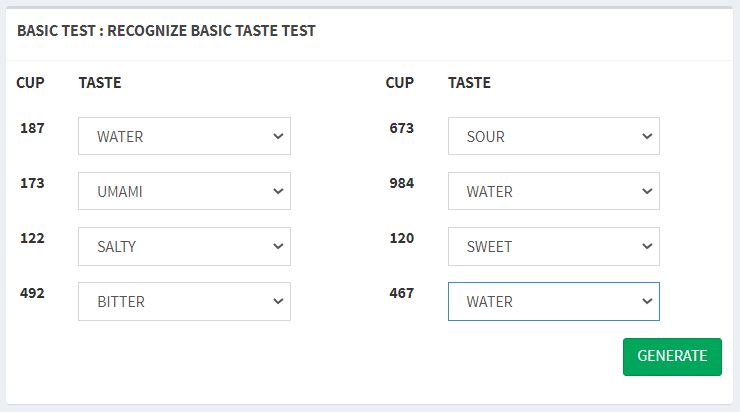
How if i've 8 dropdown list when clicked only 1 button the shuffle values will pick random value , but in every dropdown value won't be the same and the choices of value will be spread over each dropdown?
cshtml option value code :
<div >
<div >
<select id="txtCupA" >
<option value="SWEET">SWEET</option>
<option value="SOUR">SOUR</option>
<option value="SALTY">SALTY</option>
<option value="BITTER">BITTER</option>
<option value="UMAMI">UMAMI</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
</select>
</div>
<div >
<select id="txtCupB" >
<option value="SWEET">SWEET</option>
<option value="SOUR">SOUR</option>
<option value="SALTY">SALTY</option>
<option value="BITTER">BITTER</option>
<option value="UMAMI">UMAMI</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
</select>
</div>
<div >
<select id="txtCupC" >
<option value="SWEET">SWEET</option>
<option value="SOUR">SOUR</option>
<option value="SALTY">SALTY</option>
<option value="BITTER">BITTER</option>
<option value="UMAMI">UMAMI</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
</select>
</div>
<div >
<select id="txtCupD" >
<option value="SWEET">SWEET</option>
<option value="SOUR">SOUR</option>
<option value="SALTY">SALTY</option>
<option value="BITTER">BITTER</option>
<option value="UMAMI">UMAMI</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
</select>
</div>
<div >
<select id="txtCupE" >
<option value="SWEET">SWEET</option>
<option value="SOUR">SOUR</option>
<option value="SALTY">SALTY</option>
<option value="BITTER">BITTER</option>
<option value="UMAMI">UMAMI</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
</select>
</div>
<div >
<select id="txtCupF" >
<option value="SWEET">SWEET</option>
<option value="SOUR">SOUR</option>
<option value="SALTY">SALTY</option>
<option value="BITTER">BITTER</option>
<option value="UMAMI">UMAMI</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
</select>
</div>
<div >
<select id="txtCupG" >
<option value="SWEET">SWEET</option>
<option value="SOUR">SOUR</option>
<option value="SALTY">SALTY</option>
<option value="BITTER">BITTER</option>
<option value="UMAMI">UMAMI</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
</select>
</div>
<div >
<select id="txtCupH" >
<option value="SWEET">SWEET</option>
<option value="SOUR">SOUR</option>
<option value="SALTY">SALTY</option>
<option value="BITTER">BITTER</option>
<option value="UMAMI">UMAMI</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
</select>
</div>
<input type="submit" id="shuffleDropDown" value="Suffle Value" />
Script :
function funcArrayShuffle(array) {
var currentIndex = array.length,
temporaryValue, randomIndex;
while (0 !== currentIndex) {
randomIndex = Math.floor(Math.random() * currentIndex);
currentIndex -= 1;
temporaryValue = array[currentIndex];
array[currentIndex] = array[randomIndex];
array[randomIndex] = temporaryValue;
}
return array;}
$("#shuffleDropDown").click(function () {
//Getting the current dropdown List
var options = $('#txtCupA option');
var values = $.map(options, e => $(e).val())
//Make It random
var shuffleddItemList = funcArrayShuffle(values);
//Made the older drowdownList empty
var dropdown = $('#txtCupA');
dropdown.empty();
var dropdown1 = $('#txtCupB');
dropdown1.empty();
var dropdown2 = $('#txtCupC');
dropdown2.empty();
var dropdown3 = $('#txtCupD');
dropdown3.empty();
var dropdown4 = $('#txtCupE');
dropdown4.empty();
var dropdown5 = $('#txtCupF');
dropdown5.empty();
var dropdown6 = $('#txtCupG');
dropdown6.empty();
var dropdown7 = $('#txtCupH');
dropdown7.empty();
//Loop through the Shaffle array item and made the New Random Dropdown List
$.each(shuffleddItemList, function (index, item) {
console.log(index, item);
dropdown.append(
$('<option>', {
value: item,
text: item
}, '</option>'))
dropdown1.append(
$('<option>', {
value: item,
text: item
}, '</option>'))
dropdown2.append(
$('<option>', {
value: item,
text: item
}, '</option>'))
dropdown3.append(
$('<option>', {
value: item,
text: item
}, '</option>'))
dropdown4.append(
$('<option>', {
value: item,
text: item
}, '</option>'))
dropdown5.append(
$('<option>', {
value: item,
text: item
}, '</option>'))
dropdown6.append(
$('<option>', {
value: item,
text: item
}, '</option>'))
dropdown7.append(
$('<option>', {
value: item,
text: item
}, '</option>'))
});
});
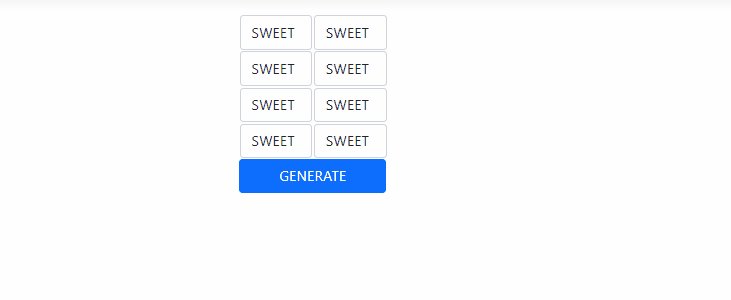
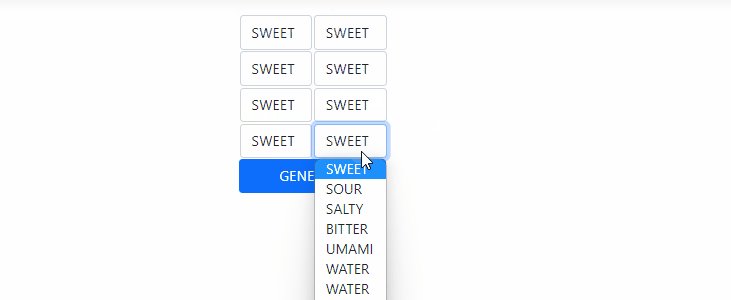
my current issue : the choices of value won't spread over each dropdown
my expectation : when i click generate button, every option value will shuffled value and every dropdown value won't be the same then the choices of value will be spread over each dropdown looks like this
CodePudding user response:
"My current issue : the choices of value won't spread over each dropdown?"
As your dropdown has duplicate item in that case some item may be the same within the other dropdown list. Other than this can be achieved following below algorithm.
Algorithm
1.Get the each dropdown Id
2.Get Each Dropdown List by Dropdown Id Item and Shuffle the array
3.Get the each dropdown list by its Id (Repeat 2)
4.Get Each Dropdown By its Id and make the older dropdown empty
5.Loop through each Dropdown shuffled Item and populate each dropdownList
Asp.net Core View
<table style="border-spacing: 50px;">
<tr >
<td>
<div >
<select id="txtCupA" >
<option value="SWEET">SWEET</option>
<option value="SOUR">SOUR</option>
<option value="SALTY">SALTY</option>
<option value="BITTER">BITTER</option>
<option value="UMAMI">UMAMI</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
</select>
</div>
</td>
<td>
<div >
<select id="txtCupB" >
<option value="SWEET">SWEET</option>
<option value="SOUR">SOUR</option>
<option value="SALTY">SALTY</option>
<option value="BITTER">BITTER</option>
<option value="UMAMI">UMAMI</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
</select>
</div>
</td>
</tr>
<tr>
<td>
<div >
<select id="txtCupC" >
<option value="SWEET">SWEET</option>
<option value="SOUR">SOUR</option>
<option value="SALTY">SALTY</option>
<option value="BITTER">BITTER</option>
<option value="UMAMI">UMAMI</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
</select>
</div>
</td>
<td>
<div >
<select id="txtCupD" >
<option value="SWEET">SWEET</option>
<option value="SOUR">SOUR</option>
<option value="SALTY">SALTY</option>
<option value="BITTER">BITTER</option>
<option value="UMAMI">UMAMI</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
</select>
</div>
</td>
</tr>
<tr>
<td>
<div >
<select id="txtCupE" >
<option value="SWEET">SWEET</option>
<option value="SOUR">SOUR</option>
<option value="SALTY">SALTY</option>
<option value="BITTER">BITTER</option>
<option value="UMAMI">UMAMI</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
</select>
</div>
</td>
<td>
<div >
<select id="txtCupF" >
<option value="SWEET">SWEET</option>
<option value="SOUR">SOUR</option>
<option value="SALTY">SALTY</option>
<option value="BITTER">BITTER</option>
<option value="UMAMI">UMAMI</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
</select>
</div>
</td>
</tr>
<tr>
<td>
<div >
<select id="txtCupG" >
<option value="SWEET">SWEET</option>
<option value="SOUR">SOUR</option>
<option value="SALTY">SALTY</option>
<option value="BITTER">BITTER</option>
<option value="UMAMI">UMAMI</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
</select>
</div>
</td>
<td>
<div >
<select id="txtCupH" >
<option value="SWEET">SWEET</option>
<option value="SOUR">SOUR</option>
<option value="SALTY">SALTY</option>
<option value="BITTER">BITTER</option>
<option value="UMAMI">UMAMI</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
<option value="WATER">WATER</option>
</select>
</div>
</td>
</tr>
</table>
<input type="submit" id="shuffleDropDown" value="GENERATE" style="width:164px" />
Script & Implementation
@section scripts {
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function () {
function funcArrayShuffle(array) {
var currentIndex = array.length, temporaryValue, randomIndex;
while (0 !== currentIndex) {
randomIndex = Math.floor(Math.random() * currentIndex);
currentIndex -= 1;
temporaryValue = array[currentIndex];
array[currentIndex] = array[randomIndex];
array[randomIndex] = temporaryValue;
}
return array;
}
$("#shuffleDropDown").click(function(){
/*
============
Algorithm
============
1.Get the each dropdown Id
2.Get Each Dropdown List by Dropdown Id Item and Shuffle the array
3.Get the each dropdown list by its Id
4.Get Each Dropdown By its Id and make the older dropdown empty
5.Loop through each Dropdown shuffled Item and populate each dropdownList
*/
//Loop through each dropdown and implement the algorithm
$("select").each(function(e,i){
//Get the each dropdown Id
var getEachDropdownId = "#" $(i).attr("id");
//getting the each dropdown list by its Id
var options = $(getEachDropdownId " option");
var allDropdownList = $.map(options, e => $(e).val())
//Get Each Dropdown List Item and Shuffle the array
var shuffleddItemList = funcArrayShuffle(allDropdownList);
//Getting Each Dropdown Id
var getEachDropdownId = $(i).attr("id");
//Set qoute on each Id for Making it as ID
var getEachDropdownId = `#${getEachDropdownId}`
//Get Each Dropdown By its Id and make the older dropdown empty
var dropdown = $(getEachDropdownId);
dropdown.empty();
//Loop through each Dropdown shuffle Item and populate each dropdownList
$.each(shuffleddItemList, function (index, item) {
// console.log(index,item);
dropdown.append(
$('<option>', {
value: item,
text: item
}, '</option>'))
});
});//End of Each
});// End Of BTN
});// End Of Ready
</script>
}
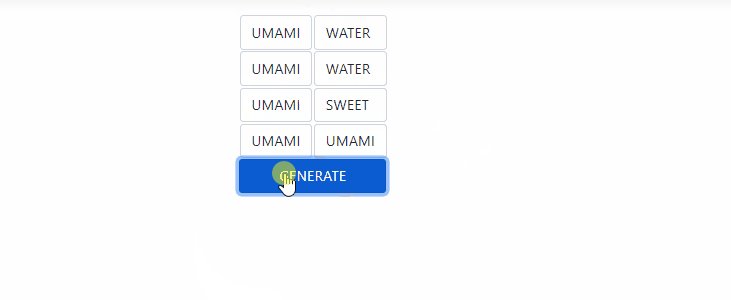
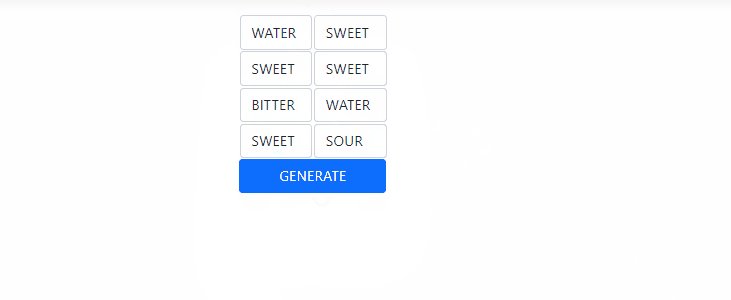
Output
Hope it would guide you accordingly, what you are trying to implement.