I have divs that are built pragrammatically via c#. They are set with margin:0; However, when it displays, there is spacing between them. I need them to be tight up against one another as I potentially can have 20 different lines of images and all need to be displayed on same page.
Here is the css
.Scoresheet {
width: 100%;
}
.ss-area {
width: 1000px;
display: block;
}
.ss-area-description {
border-radius: 15px;
border: 1px solid #ccc;
}
.ss-description {
margin-top: 2px;
margin-bottom: -10px;
float: right;
width: 638px;
height: 12px;
}
.ss-desc {
position: relative;
top: -10px;
margin-top: -1px;
margin-bottom: 0px;
height: 12px;
z-index: 10;
clear: both;
}
.ss-desc:after {
clear: both;
}
.ss-icon {
width: 75px;
margin-right: auto;
margin-left: auto;
padding: 10px;
}
.ss-image {
float: left;
display: inline-block;
}
.ss-left {
float: left;
width: 213px;
display: block;
}
.ss-right {
float: left;
display: block;
width: 780px;
}
.ss-names {
float: left;
width: 140px;
height: 37px !important;
padding: 0px;
margin: 0px;
}
.ss-row {
display: block;
position: relative;
height: 39px;
padding: 0px;
top: 0px;
margin-top: 0px;
margin-bottom: 0px;
z-index: 1;
background: #dfdfdf;
border: 1px solid #000;
}
.ss-row:after {
clear: both;
}
.ss-scores {
margin-bottom: 0px;
float: right;
width: 638px;
background: #F9F;
}
.ss-section {
width: 100%;
padding-top: 5px;
padding-left: 10px;
padding-right: 24px;
padding-bottom: 10px;
border-left: 1px solid #666;
color: #075BA8;
font-weight: 500;
font-size: 20px;
line-height: 24px;
}
.description {
border-radius: 25px;
border: 1px solid #666;
width: 200px;
}
.high-score-text {
position: relative;
float: right;
margin-top: -5px;
margin-bottom: 0px;
height: 11px;
}
.low-score-text {
position: relative;
float: left;
margin-top: -5px;
margin-bottom: 0px;
height: 11px;
}
#MentalAptitudes {
display: block;
width: 1000px;
border-top: 1px solid #999;
background: #ccc;
}
#PersonalityDimensions {
display: block;
width: 1000px;
background: #aaa;
}<section >
<div id="MentalAptitudes">
<div >
<div >Mental Aptitudes</div>
<div ><img src="/Images/ReportGraphics/Icons/mental_aptitude_icon.png" alt=""></div>
<div >
<p>Lorem ipsum doler<br />Lorem ipsum doler<br />Lorem ipsum doler</p>
</div>
<br />
</div>
<div >
<div >
<div ><img src="/Images/ReportGraphics/Scoresheet/Text/acuity.png" alt=""></div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_1.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_2.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_3.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_4.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_c5.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_6.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_7.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_8.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_9.png" alt="">
</div>
</div>
<div >
<div ><img src="/Images/ReportGraphics/spacer.gif" alt=""></div>
<div >
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/slow.png" alt="">
</div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/fast.png" alt="">
</div>
</div>
</div>
<div ></div>
<div >
<div ><img src="/Images/ReportGraphics/Scoresheet/Text/business.png" alt=""></div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_1.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_2.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_3.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_4.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_5.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_c6.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_7.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_8.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_9.png" alt="">
</div>
</div>
<div >
<div ><img src="/Images/ReportGraphics/spacer.gif" alt=""></div>
<div >
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/uninformed.png" alt="">
</div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/knowledgeable.png" alt="">
</div>
</div>
</div>
<div ></div>
<div >
<div ><img src="/Images/ReportGraphics/Scoresheet/Text/memory.png" alt=""></div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_1.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_2.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_3.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_4.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_5.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_6.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_c7.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_8.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_9.png" alt="">
</div>
</div>
<div >
<div ><img src="/Images/ReportGraphics/spacer.gif" alt=""></div>
<div >
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/unaware.png" alt="">
</div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/aware.png" alt="">
</div>
</div>
</div>
<div ></div>
<div >
<div ><img src="/Images/ReportGraphics/Scoresheet/Text/vocabulary.png" alt=""></div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_1.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_2.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_3.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_4.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_c5.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_6.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_7.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_8.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_9.png" alt="">
</div>
</div>
<div >
<div ><img src="/Images/ReportGraphics/spacer.gif" alt=""></div>
<div >
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/limited.png" alt="">
</div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/strong.png" alt="">
</div>
</div>
</div>
<div ></div>
<div >
<div ><img src="/Images/ReportGraphics/Scoresheet/Text/numerical.png" alt=""></div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_1.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_2.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_3.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_c4.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_5.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_6.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_7.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_8.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_9.png" alt="">
</div>
</div>
<div >
<div ><img src="/Images/ReportGraphics/spacer.gif" alt=""></div>
<div >
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/imprecise.png" alt="">
</div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/accurate.png" alt="">
</div>
</div>
</div>
<div ></div>
<div >
<div ><img src="/Images/ReportGraphics/Scoresheet/Text/tech_interest.png" alt=""></div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_1.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_2.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_3.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_4.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_5.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_c6.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_7.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_8.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_9.png" alt="">
</div>
</div>
<div >
<div ><img src="/Images/ReportGraphics/spacer.gif" alt=""></div>
<div >
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/indifferent.png" alt="">
</div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/interested.png" alt="">
</div>
</div>
</div>
<div ></div>
</div>
</div>
<div id="PersonalityDimensions">
<div >
<div >Personality Dimensions</div>
<div ><img src="/Images/ReportGraphics/Icons/personality_icon.png" alt=""></div>
<div >
<p> </p>
<p> </p>
</div>
<br />
</div>
<div >
<div >
<div ><img src="/Images/ReportGraphics/Scoresheet/Text/energy.png" alt=""></div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_1.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_2.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_3.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_4.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_5.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_6.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_7.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_8.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_c9.png" alt="">
</div>
</div>
<div >
<div ><img src="/Images/ReportGraphics/spacer.gif" alt=""></div>
<div >
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/restless.png" alt="">
</div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/calm.png" alt="">
</div>
</div>
</div>
<div ></div>
<div >
<div ><img src="/Images/ReportGraphics/Scoresheet/Text/flexibility.png" alt=""></div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_1.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_2.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_3.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_4.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_5.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_c6.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_7.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_8.png" alt="">
<img src="/Images/ReportGraphics/Scoresheet/Scores/gray_9.png" alt="">
</div>
<div ></div>
</div>
</div>
</div>
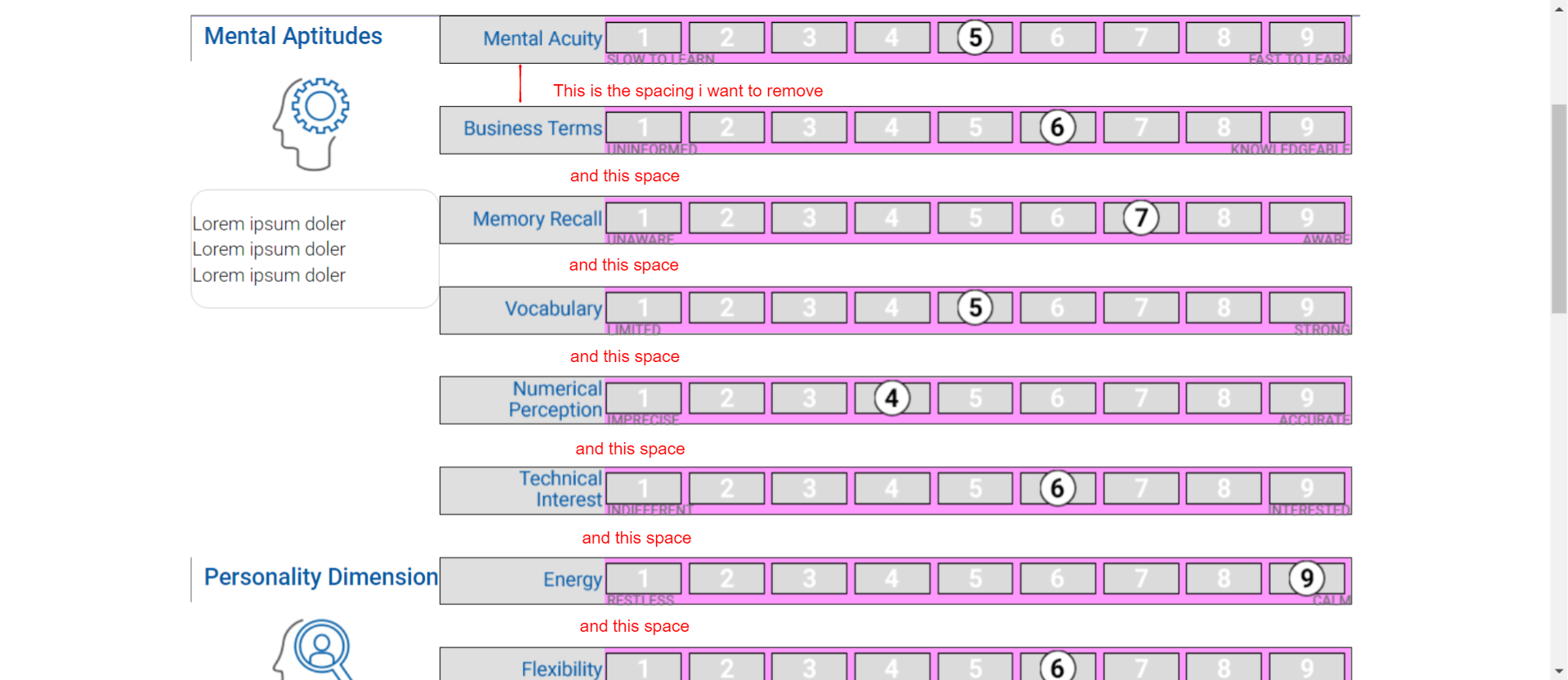
</section>This is what it looks like right now on the screen

I'm stumped and cannot see what I have wrong here.
CodePudding user response:
blurfus pointed me to the answer. I needed to remove the ss-description div out of the ss-desc and into the ss-row right after ss-scores then it tightens it all up. Next I changed the margins in the ss-description div to be 0 and set the height of ss-scores to correct height.
CodePudding user response:
For starters, you need to fix your units of measure for all the heights.
I also removed the height of .ss-desc and .ss-names
Re organized the divs so the .ss-rows are containers for each row of items and moved the .ss-desc inside rows.
This is a work in progress (as I find more, I will continue editing the answer)
.Scoresheet {
width: 100%;
}
.ss-area {
width: 1000px;
display: block;
}
.ss-area-description {
border-radius: 15px;
border: 1px solid #ccc;
}
.ss-description {
margin-top: 2px;
margin-bottom: -10px;
float: right;
width: 638px;
height: 12px;
}
.ss-desc {
position: relative;
top: -10px;
margin-top: -1px;
margin-bottom: 0;
/*height: 12px;*/
z-index: 10;
clear: both;
}
.ss-desc:after {
clear: both;
}
.ss-icon {
width: 75px;
margin-right: auto;
margin-left: auto;
padding: 10px;
}
.ss-image {
float: left;
display: inline-block;
}
.ss-left {
float: left;
width: 213px;
display: block;
}
.ss-right {
float: left;
display: block;
width: 780px;
}
.ss-names {
float: left;
width: 140px;
/*height: 37px !important;*/
padding: 0;
margin: 0;
}
.ss-row {
display: block;
position: relative;
height: 39px;
padding: 0;
top: 0;
margin-top: 0;
margin-bottom: 0;
z-index: 1;
background: #dfdfdf;
border: 1px solid #000;
}
.ss-row:after {
clear: both;
}
.ss-scores {
margin-bottom: 0;
float: right;
width: 638px;
background: #F9F;
}
.ss-section {
width: 100%;
padding-top: 5px;
padding-left: 10px;
padding-right: 24px;
padding-bottom: 10px;
border-left: 1px solid #666;
color: #075BA8;
font-weight: 500;
font-size: 20px;
line-height: 24px;
}
.description {
border-radius: 25px;
border: 1px solid #666;
width: 200px;
}
.high-score-text {
position: relative;
float: right;
margin-top: -5px;
margin-bottom: 0;
height: 11px;
}
.low-score-text {
position: relative;
float: left;
margin-top: -5px;
margin-bottom: 0;
height: 11px;
}
#MentalAptitudes {
display: block;
width: 1000px;
border-top: 1px solid #999;
background: #ccc;
}
#PersonalityDimensions {
display: block;
width: 1000px;
background: #aaa;
}<section >
<div id="MentalAptitudes">
<div >
<div >Mental Aptitudes</div>
<div ><img src="/Images/ReportGraphics/Icons/mental_aptitude_icon.png" alt=""></div>
<div >
<p>Lorem ipsum doler<br />Lorem ipsum doler<br />Lorem ipsum doler</p>
</div>
</div>
<div >
<div >
<div ><img src="/Images/ReportGraphics/Scoresheet/Text/acuity.png" alt=""></div>
<div >
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
</div>
<div >
<div ><img src="/Images/ReportGraphics/spacer.gif" alt=""></div>
<div >
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/slow.png" alt="">
</div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/fast.png" alt="">
</div>
</div>
</div>
</div>
<div >
<div ><img src="/Images/ReportGraphics/Scoresheet/Text/business.png" alt=""></div>
<div >
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
</div>
<div >
<div ><img src="/Images/ReportGraphics/spacer.gif" alt=""></div>
<div >
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/uninformed.png" alt="">
</div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/knowledgeable.png" alt="">
</div>
</div>
</div>
</div>
<div >
<div ><img src="/Images/ReportGraphics/Scoresheet/Text/memory.png" alt=""></div>
<div >
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
</div>
<div >
<div ><img src="/Images/ReportGraphics/spacer.gif" alt=""></div>
<div >
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/unaware.png" alt="">
</div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/aware.png" alt="">
</div>
</div>
</div>
</div>
<div >
<div ><img src="/Images/ReportGraphics/Scoresheet/Text/vocabulary.png" alt=""></div>
<div >
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
</div>
<div >
<div ><img src="/Images/ReportGraphics/spacer.gif" alt=""></div>
<div >
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/limited.png" alt="">
</div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/strong.png" alt="">
</div>
</div>
</div>
</div>
<div >
<div ><img src="/Images/ReportGraphics/Scoresheet/Text/numerical.png" alt=""></div>
<div >
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
</div>
<div >
<div ><img src="/Images/ReportGraphics/spacer.gif" alt=""></div>
<div >
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/imprecise.png" alt="">
</div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/accurate.png" alt="">
</div>
</div>
</div>
</div>
<div >
<div ><img src="/Images/ReportGraphics/Scoresheet/Text/tech_interest.png" alt=""></div>
<div >
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
</div>
<div >
<div ><img src="/Images/ReportGraphics/spacer.gif" alt=""></div>
<div >
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/indifferent.png" alt="">
</div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/interested.png" alt="">
</div>
</div>
</div>
</div>
</div>
</div>
<div id="PersonalityDimensions">
<div >
<div >Personality Dimensions</div>
<div ><img src="/Images/ReportGraphics/Icons/personality_icon.png" alt=""></div>
<div >
<p> </p>
<p> </p>
</div>
</div>
<div >
<div >
<div ><img src="/Images/ReportGraphics/Scoresheet/Text/energy.png" alt=""></div>
<div >
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
</div>
<div >
<div ><img src="/Images/ReportGraphics/spacer.gif" alt=""></div>
<div >
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/restless.png" alt="">
</div>
<div >
<img src="/Images/ReportGraphics/Scoresheet/Desc/calm.png" alt="">
</div>
</div>
</div>
</div>
<div >
<div ><img src="/Images/ReportGraphics/Scoresheet/Text/flexibility.png" alt=""></div>
<div >
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
<img src="https://place-hold.it/65x25/999" alt="">
</div>
</div>
</div>
</div>
</section>CodePudding user response:
Under .Scoresheet, try adding
.Scoresheet > * {
margin: 0;
}
