What I am trying to do it that I am trying to show my ajax response to my jquery data table my table looks like this
<div style="margin: 20px;">
<table id="example" style="width:100%">
<thead>
<tr>
<th>Spouse</th>
<th>CNIC</th>
<th>Father</th>
<th>Mother.</th>
<th>Employee ID</th>
<th>Children</th>
<th>Age</th>
</tr>
</thead>
</table>
</div>
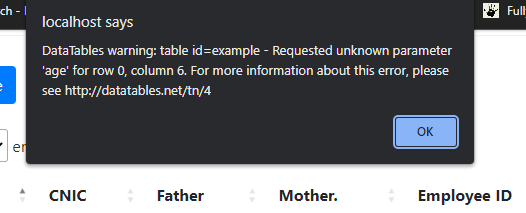
and below is my ajax response which I am trying to show in my table but its not showing any data yet I am getting data from this link in my postman. my ajax call is written below
<script type="text/javascript">
$(document).ready(function(){
var table = $('#example').DataTable( {
ajax: {
url : "https://2057-185-202-239-227.ngrok.io/employee/employeesByCompany/" sessionStorage.getItem('Companies_id'),
dataSrc: "doc",
},
columns: [
{ data: 'spouse' },
{ data: 'CNIC' },
{ data: 'fatherName' },
{ data: 'motherName' },
{ data: 'employeeID' },
{ data: 'age' },
{ data: 'children[]' }
],
});
});
</script>
here is my Json Response which I am getting and I want to add pagination on
{
"message": "Success",
"doc": [
{
"createdDate": "2022-04-03T17:19:02.666Z",
"enabled": true,
"_id": "6249d7156a4ef003db97e4bd",
"fName": "James Bartley",
"age": 30,
"CNIC": "3974224221510",
"spouse": "Hilary",
"fatherName": "James",
"motherName": "Brunhilde",
"employeeImage": "http://dummyimage.com/267x237.png/ff4444/ffffff",
"employeeID": "IN319122",
"company": "62498fc7acd7fb091185bb0e",
"children": [],
"__v": 0
},
{
"createdDate": "2022-04-03T17:19:02.666Z",
"enabled": true,
"_id": "6249d7156a4ef003db97e4c2",
"fName": "Clerc Billings",
"age": 52,
"CNIC": "4618981270977",
"spouse": "Debra",
"fatherName": "Clerc",
"motherName": "Gwendolyn",
"employeeImage": "http://dummyimage.com/258x287.png/cc0000/ffffff",
"employeeID": "IN313190",
"company": "62498fc7acd7fb091185bb0e",
"children": [],
"__v": 0
},
CodePudding user response:
Here is an approach which uses your JSON.
The table:
<div style="margin: 20px;">
<table id="example" style="width:100%">
<thead>
<tr>
<th>Spouse</th>
<th>CNIC</th>
<th>Father</th>
<th>Mother.</th>
<th>Employee ID</th>
<th>Age</th>
</tr>
</thead>
</table>
</div>
The JavaScript:
$(document).ready(function(){
var table = $('#example').DataTable( {
ajax: {
url : "http://localhost:7001/docdata",
dataSrc: "doc"
},
columns: [
{ data: "spouse" },
{ data: "CNIC" },
{ data: "fatherName" },
{ data: "motherName" },
{ data: "employeeID" },
{ data: "age" }
]
} );
});
My URL returns your JSON. Because your JSON's data array is called doc, you need to use that name in the dataSrc option:
dataSrc: "doc"
There is no need to manipulate any HTML strings.
You should be able to take this and add in the extra pieces you may need - such as your URL, your use of session storage, and so on.
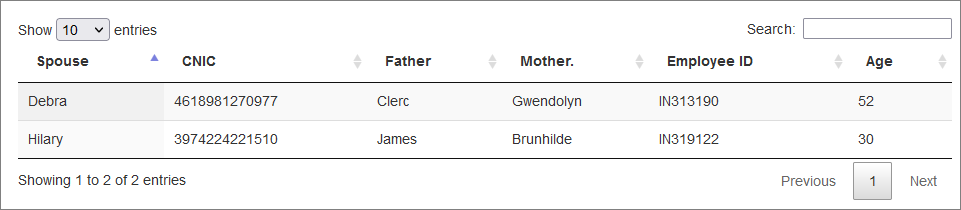
My example generates the following:
CodePudding user response:
If you mean this.
doc.map(function(item, id) {
return(
<tr key={id}>
<td>{item.fatherName}</td>
<td>{item.motherName}</td>
<td>{item.spouse}</td>
</tr>
)}.bind(this))