I'm trying to make an item center,but somehow it not work
Here is html part:
<div>
<div className={styles.unanswerQuestionContainer}>
<div className={styles.headerContainer}>
<div>Unanswered Questions</div>
<div>Answered Questions</div>
</div>
</div>
</div>
Here is css part:
.unanswerQuestionContainer {
height: 60vh;
width: 60vw;
border: 1px solid;
display: flex;
margin: 20px 0 0 0;
align-self: center;
}
.headerContainer {
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
}
But it show something like this:
It do not center the div, how can i center this ??
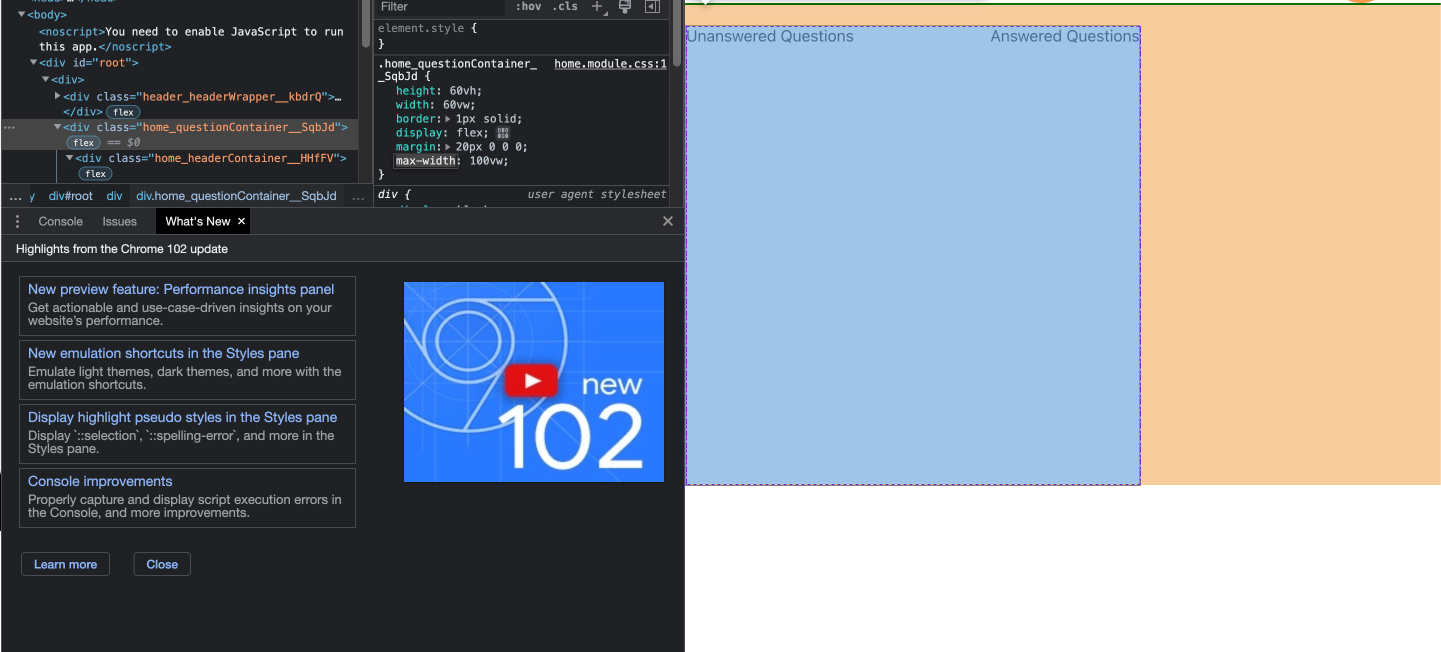
Edit: When i try to inspect then it show all of this is margin:

CodePudding user response:
You will have to adjust which css properties you will use in order to prevent the two h1 from overlapping.
<div className={styles.unanswerQuestionContainer}>
<div >
<p id="question-type">Answered Question</p>
<p id="question-type">Unanswered Question</p>
</div>
</div>
.questions h1 {
width: 100px;
height: 100px;
position: absolute;
top:0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
CodePudding user response:
You need to add following style to outer div(parent) unanswerQuestionContainer
display: flex;
justify-content: center;
align-items: center;
height: 100%;
body{
height: 100vh;
margin: 0;
}
.unanswerQuestionContainer {
height: 60vh;
width: 60vw;
border: 1px solid;
display: flex;
margin: 20px 0 0 0;
align-self: center;
}
.headerContainer {
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
}
.outer{
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}<div >
<div >
<div >
<div>Unanswered Questions</div>
<div>Answered Questions</div>
</div>
</div>
</div>