What I need:
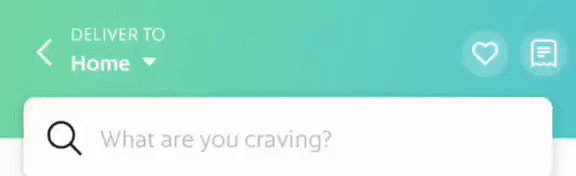
Click on to the searchbar => Animated searchbar moves as shown
What I have tried:
Currently, I am using Navigator push but the effect isn't sleek as how I would want it to be. Would love to find out if it is possible to achieve the intended effect shown above and how to do it. Thanks!
In the AppBar:
InkWell(
child: Container(
padding: EdgeInsets.symmetric(horizontal: 10),
alignment: Alignment.centerLeft,
width: MediaQuery.of(context).size.width * 0.80,
height: 35,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(
Radius.circular(10),
),
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.5),
spreadRadius: 3,
blurRadius: 5)
],
),
child: Row(
children: [
Icon(Icons.search, size: 25, color: Colors.grey),
SizedBox(width: 5),
Text('Search for Food, Drinks, Items',
style: TextStyle(
color: Colors.black,
fontFamily: 'Poppins',
fontSize: 12))
],
),
),
onTap: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (_) => SearchPage()),
);
},
)
SearchPage.dart
class SearchPage extends StatelessWidget {
const SearchPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
foregroundColor: Colors.black,
backgroundColor: Colors.white,
// The search area here
title: Container(
width: double.infinity,
height: 40,
decoration: BoxDecoration(
color: Colors.white, borderRadius: BorderRadius.circular(5)),
child: Center(
child: TextField(
autofocus: true,
decoration: InputDecoration(
prefixIcon: Icon(Icons.search, color: Colors.black),
suffixIcon: IconButton(
icon: Icon(Icons.clear, color: Colors.black),
onPressed: () {
/* Clear the search field */
},
),
hintText: 'Search...',
border: InputBorder.none),
),
),
)),
);
}
}
CodePudding user response:
You can use Hero animations to do these animations between screens. What you need to do is to wrap the Search bar on both the screens with the Hero widget and add a unique id to it.
It is easy to implement, just read the official flutter documentation.
CodePudding user response:
Flutter has a class call SearchDelegate. It's a widget that allows you to implement the search functionnality in your app with this kind of effect.
You can find how to it here