I am facing some problems with aligning GIF's in the github markdown file or README.md.
I used to align gif's similar to how we align images using the <img> tag.
Example (previously)
<img align=right width=150 src="file_name.gif" /> <--FOR GIF's-->
<img align=right width=150 src="file_name.png" /> <--FOR Images-->
But now I am unable to align the gif's as mentioned above.
The following code works with the GIF alignment to the right. (Now)
<p align=right>
<img width=150 src="file_name.gif" />
</p>
Since my aim is to align the GIF right next to the paragraph similar to this, here it deals with an img but I want it to be for a GIF
How can I align the GIF properly in the README.md file?
CodePudding user response:
HTML code
<div >
<div >
<p>here text....</p>
</div>
<div >
<img src="file_name.gif" />
</div>
</div>
CSS code
.main{
display:flex;
}
.left{
width:75%;
}
.right{
width:25%;
}
.right img{
width: 150px;
height:150px;
}
Try This Code
CodePudding user response:
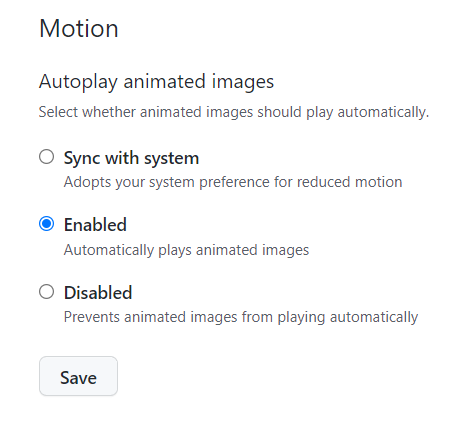
Finally found the solution. Go to the link below and do the required changes as mentioned below.