I want my technology text box will be show in dropdown but classes are different PROJECT IS one Class and Technology is another class like
public class Project
{
public int ProjectId { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string? ProjectName { get; set; }
[Required]
public string? Description { get; set; }
[Required]
public DateTime Start { get; set; }
public DateTime? End { get; set; }
[Required]
public string? ProjectHead { get; set; }
[Required]
public string? Status { get; set; }
public string? Technology { get; set; }
public ICollection<ProjectTechnology>? ProjectTechnology { get; set; }
}
public class Technology
{
public int TechnologyId { get; set; }
public string? TechnologyName { get; set; }
public ICollection<ProjectTechnology>? ProjectTechnology { get; set; }
}
public class ProjectTechnology
{
public int Id { get; set; }
public int ProjectId { get; set; }
public int TechnologyId { get; set; }
public Project? Project { get; set; }
public Technology? Technology { get; set; }
}
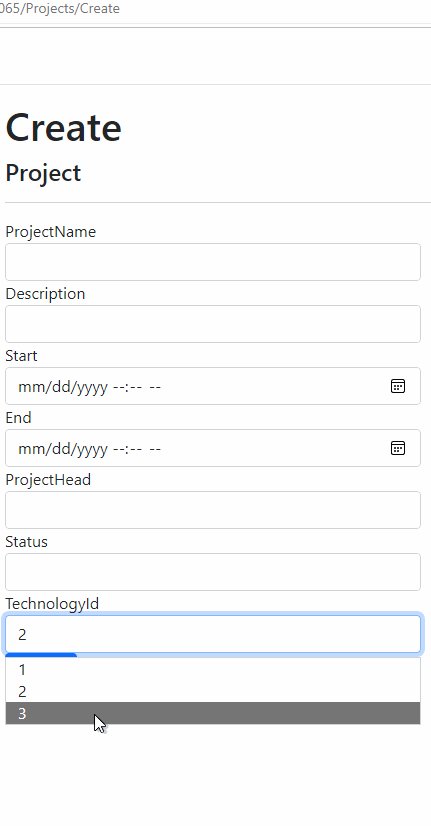
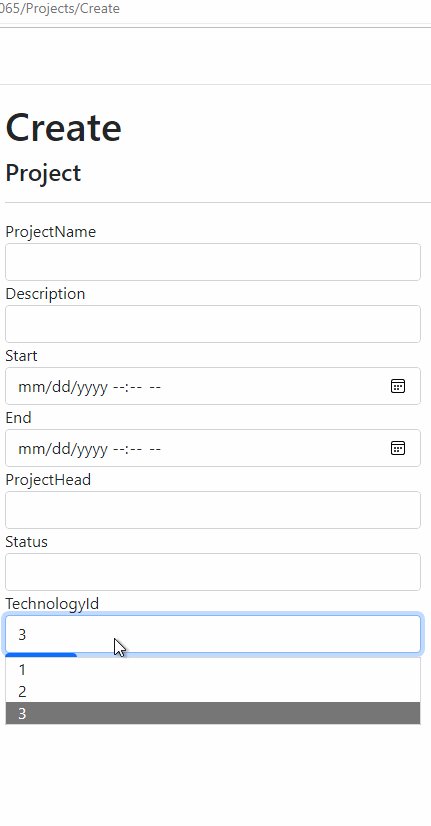
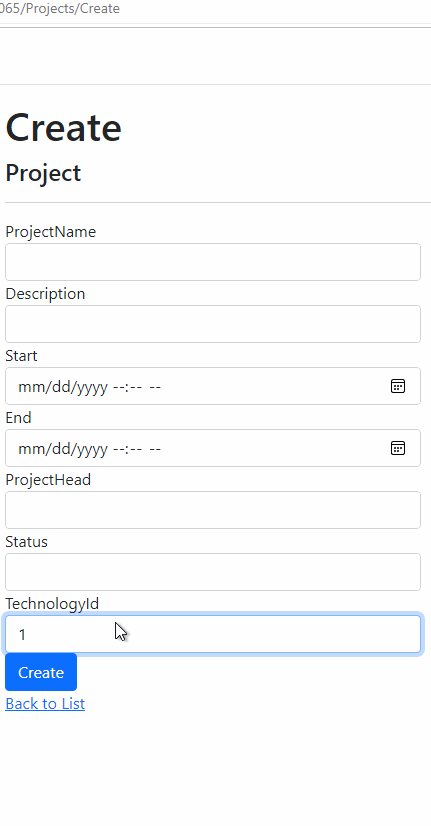
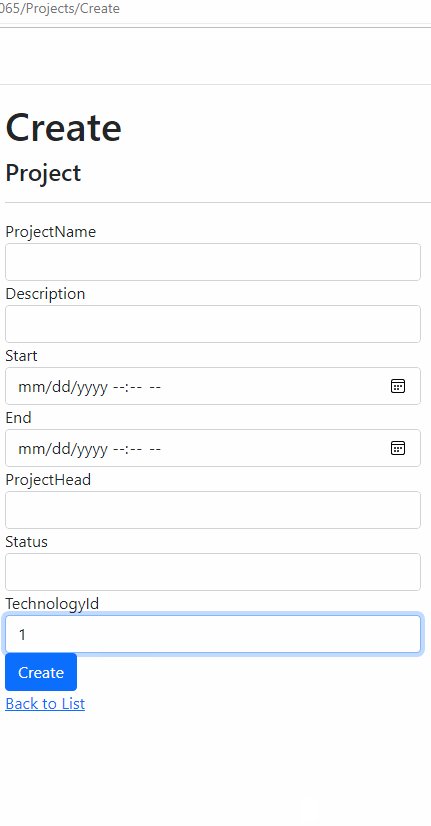
This is my Css html Page it will create using scaffolding i want this will be shown in dropdown get data from database in technology field.
<div >
<div >
<label asp-for="Technology" ></label>
<input asp-for="Technology" />
<span asp-validation-for="Technology" ></span>
</div>
</div>
CodePudding user response:
Try
Project.cs:
public class Project
{
public int ProjectId { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string? ProjectName { get; set; }
[Required]
public string? Description { get; set; }
[Required]
public DateTime Start { get; set; }
public DateTime? End { get; set; }
[Required]
public string? ProjectHead { get; set; }
[Required]
public string? Status { get; set; }
public int TechnologyId { get; set; }
public Technology Technology{ get; set; }
}
Technology.cs
public class Technology
{
public int TechnologyId { get; set; }
public string? TechnologyName { get; set; }
public ICollection<Project>? Project { get; set; }
}
In Program.cs,add code like below:
builder.Services.AddDbContext<MyDbContext>(options =>
options.UseSqlite(builder.Configuration.GetConnectionString("MyDbContext")));
In appsettings.json:
"ConnectionStrings": {
"MyDbContext": "Filename= C:\\Users\\Administrator\\sqlite\\ITProjectDB.db"
}
MyDbContext:
public class MyDbContext : DbContext
{
public MyDbContext(DbContextOptions<MyDbContext> options) : base(options) { }
public DbSet<Technology> Technology { get; set; }
public DbSet<Project> Project { get; set; }
}
result: